CSS3的calc()做响应模式布局的实现方法
发布时间:2017-09-06 15:05:17 作者:佚名  我要评论
我要评论
这篇文章主要介绍了 CSS3的calc()做响应模式布局的实现方法,需要的朋友可以参考下
REM方法
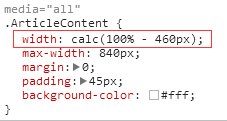
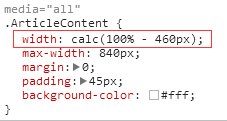
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc()能让你给元素的做计算,你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + xxpx)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
width:calc(50% + xxpx)
总结
以上所述是小编给大家介绍的 CSS3的calc()做响应模式布局的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 calc()对大家来说,或许很陌生,不太会相信calc()是css中的部分。但它却是就是css3的一部分,下面这篇文章主要给大家介绍了关于css3中calc函数的相关资料,文中通过示例代2018-07-10
calc()对大家来说,或许很陌生,不太会相信calc()是css中的部分。但它却是就是css3的一部分,下面这篇文章主要给大家介绍了关于css3中calc函数的相关资料,文中通过示例代2018-07-10 本篇文章主要介绍了巧用CSS3的calc()宽度计算做响应模式布局的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-22
本篇文章主要介绍了巧用CSS3的calc()宽度计算做响应模式布局的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-22 这篇文章主要介绍了CSS3 calc()会计算属性详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-27
这篇文章主要介绍了CSS3 calc()会计算属性详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-27- 这篇文章主要介绍了详解CSS 3 的 calc() 方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下2018-01-12
- 这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-04
 calc是css3的一个新功能,用来指定元素的长度,calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。接下来脚本之家小编给大家分享CSS3 Calc实现滚动2017-09-14
calc是css3的一个新功能,用来指定元素的长度,calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。接下来脚本之家小编给大家分享CSS3 Calc实现滚动2017-09-14CSS3 函数技巧 用css 实现js实现的事情(clac Counters Tooltip)
这篇文章主要介绍了如何使用CSS3代码更好实现js中效果,clac Counters Tooltip等功能使得代码更为简洁明了,需要的朋友可以参考下2017-08-15- 数学表达式calc()是CSS中的函数,主要用于数学运算。这篇文章给大家介绍了CSS中的数学表达式calc()的相关知识,感兴趣的朋友一起看看吧2020-01-19






最新评论