css3 transform导致子元素固定定位变成绝对定位的方法
发布时间:2020-03-06 16:30:15 作者:伴伴  我要评论
我要评论
这篇文章主要介绍了css3 transform导致子元素固定定位变成绝对定位的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文介绍了css3 transform导致子元素固定定位变成绝对定位的方法,分享给大家,也给我自己留个笔记,方便查找。
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: #f60; // 橙色
}
.parent {
position: fixed;
width: 300px;
height: 300px;
right: 0;
top: 0;
background: #02bd00; // 绿色
transform: translateX(0);
}
.child {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: rgba(0,0,0,0.2); // 黑色透明:蒙层
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>
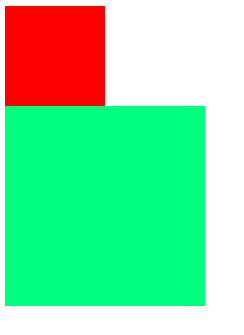
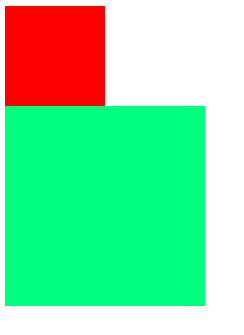
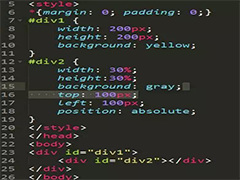
问题相对于没有遇到过的同学不太容易查找原因。贴个图看下效果(只有绿色部分有蒙层,但我们可能以为自己的写法没有问题。)

其实我们想要的子元素全屏效果,需要设置transform: none;

问题比较典型:父级元素设置有效的transform属性会导致子元素固定变成绝对元素, 此时会导致子元素和父级元素相同大小. 此时查看子元素的offsetTop和offsetLeft都是0,需要引起注意。
出现场景: 通常会在框架UI的基础上自定义增加样式时候出现。
到此这篇关于css3 transform导致子元素固定定位变成绝对定位的方法的文章就介绍到这了,更多相关css3 transform 子元素固定内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
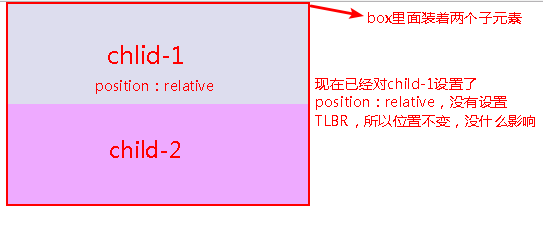
 css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设置一些不规则的布局,使用TLBR(top,left,bottom,r2020-03-22
css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设置一些不规则的布局,使用TLBR(top,left,bottom,r2020-03-22 CSS中定位有四种在不同的场景下有不同的作用,本文给大家介绍关于CSS中定位的相关知识,通过实例代码截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值2020-03-20
CSS中定位有四种在不同的场景下有不同的作用,本文给大家介绍关于CSS中定位的相关知识,通过实例代码截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值2020-03-20 这篇文章主要介绍了css定位position引发的层级关系问题详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-02-10
这篇文章主要介绍了css定位position引发的层级关系问题详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-02-10 这篇文章主要介绍了深入学习CSS中如何使用定位(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2019-12-30
这篇文章主要介绍了深入学习CSS中如何使用定位(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2019-12-30 这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26
这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26 这篇文章主要介绍了CSS中的四种定位有什么区别,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-07-23
这篇文章主要介绍了CSS中的四种定位有什么区别,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-07-23








最新评论