css3中flex布局宽度不生效的解决
发布时间:2020-12-09 17:17:50 作者:nian_cj  我要评论
我要评论
这篇文章主要介绍了css3中flex布局宽度不生效的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
两列布局项目中经常会用到,很多种方法可以做这样的效果

但是最方便的还是要属flex了,给外层父元素设置display:flex;然后子元素,宽度自适应的那个设置
flex-grow:1;,另外一个设置固定宽度就可以做到,一个固定另一个自适应了。
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex 宽度不生效</title>
</head>
<body>
<style>
/* 重置样式 */
* {
margin: 0px;
padding: 0px;
}
/* 设置外层display为flex */
.box {
display: flex;
height: 100px;
width: 100%;
}
/* 左边自适应 */
.box .left {
flex-grow: 1;
background: red;
}
/* 右边固定 */
.box .right {
width: 200px;
background: yellow;
}
</style>
<!-- 外层盒子 -->
<div class="box">
<!-- 左侧 -->
<div class="left"></div>
<!-- 右侧 -->
<div class="right"></div>
</div>
</body>
</html>
这段代码的运行结果就是上面截图那样,但是这个代码有一个小小的bug,那就是当我们左边(自适应那边)内部如果有内容,并且内容的宽度超过了left的宽度的时候,就会把右边(固定宽度)挤小,你会发现你给的固定宽度(例子中的200px)不生效了,或者出现滚动条。
我们在左边加一点内容,并且让他超出宽度。
/* 超出的内容 样式 */
.box .left .content {
width: 1000px;
}
<!-- 左侧 -->
<div class="left">
<!-- 超出的内容 -->
<div class="content"></div>
</div>
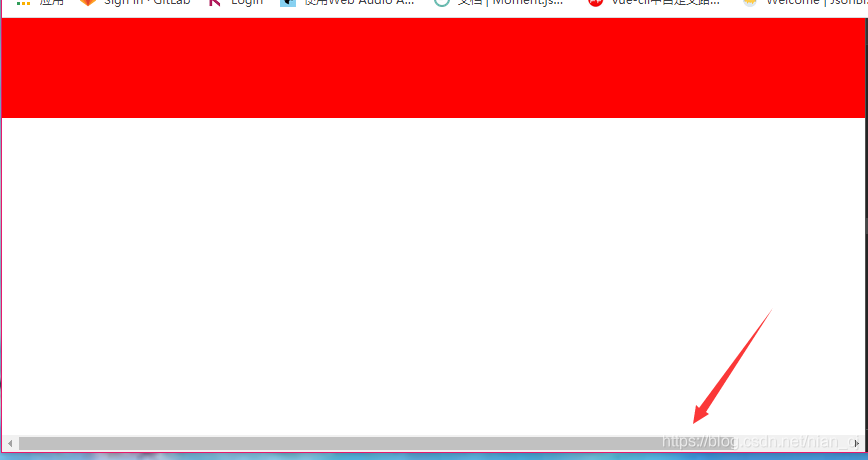
运行结果:

内容超出,并出现了滚动条。这个问题很好解决,只需要在left上面加上溢出隐藏的属性,就可以了。
/* 左边自适应 */
.box .left {
flex-grow: 1;
background: red;
overflow: hidden;
}

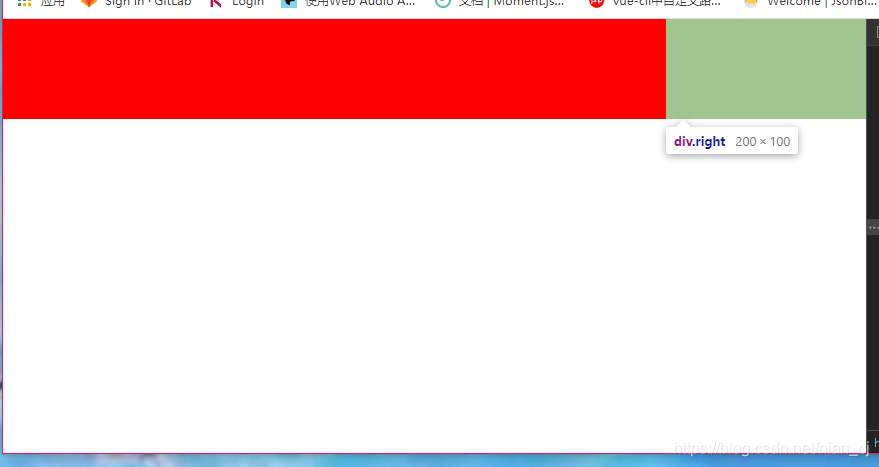
但是问题又来了,右边出来了,可是它的宽度变小了,不足200了。
这个问题呢,其实也很容易,给右边的div(right)加上min-width:200px;就完美了。
/* 右边固定 */
.box .right {
width: 200px;
min-width: 200px;
background: yellow;
}

这样不管你,什么屏幕,或者怎么拖放都能完美兼容了。。。
到此这篇关于css3中flex布局宽度不生效的解决的文章就介绍到这了,更多相关flex布局宽度不生效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了css3弹性盒子flex实现三栏布局的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-11-12
这篇文章主要介绍了css3弹性盒子flex实现三栏布局的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-11-12 这篇文章主要介绍了使用flex布局轻松实现页面布局的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-14
这篇文章主要介绍了使用flex布局轻松实现页面布局的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-14 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。这篇文章给大家介绍flex布局语法的相关知识,感兴趣的朋友跟随小编一起看看吧2020-08-26
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。这篇文章给大家介绍flex布局语法的相关知识,感兴趣的朋友跟随小编一起看看吧2020-08-26 这篇文章主要介绍了使用Flex布局实现头部固定内容区域滚动的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2020-08-04
这篇文章主要介绍了使用Flex布局实现头部固定内容区域滚动的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2020-08-04 这篇文章主要介绍了详解flex布局下图片变形的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-08-04
这篇文章主要介绍了详解flex布局下图片变形的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-08-04 这篇文章主要介绍了Flex布局让子项保持自身高度的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-08-03
这篇文章主要介绍了Flex布局让子项保持自身高度的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-08-03 这篇文章主要介绍了css3 flex布局实现平均分配元素的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-07-21
这篇文章主要介绍了css3 flex布局实现平均分配元素的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-07-21 这篇文章主要介绍了flex布局实现上下固定中间滑动的布局方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-07-21
这篇文章主要介绍了flex布局实现上下固定中间滑动的布局方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-07-21 flex布局(flex是flexible box的缩写), 也称为弹性盒模型 ,这篇文章主要介绍了CSS3新增布局之: flex的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或2020-06-18
flex布局(flex是flexible box的缩写), 也称为弹性盒模型 ,这篇文章主要介绍了CSS3新增布局之: flex的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或2020-06-18 这篇文章主要介绍了flex布局实现每行固定数量+自适应布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-06-17
这篇文章主要介绍了flex布局实现每行固定数量+自适应布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-06-17




最新评论