css3新特性的应用示例分析
css3 盒子模型
css3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box 、border-box ,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
box - sizing : content - box 盒子大小为 width + padding + border (以前默认的)
box- sizing : border - box 盒子大小为 width
我们学盒子模型时知道padding 和 border 会撑大盒子,如果盒子模型我们改为了 box - sizing :border - box ,那 padding 和 border 就不会撑大盒子了(前提 padding 和 border 不会超过 width 宽度)
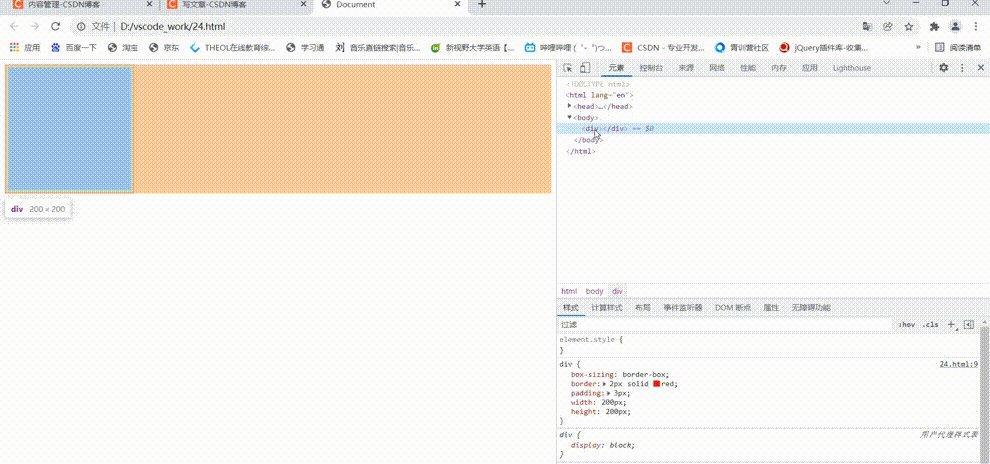
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
box-sizing: border-box;
border: 2px solid red;
padding: 3px;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

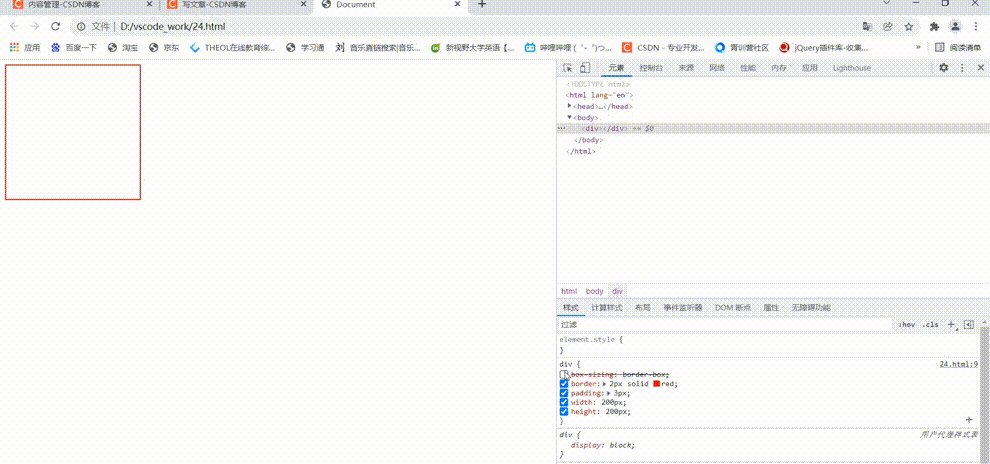
由图可以看到,当我去掉box- sizing : border - box ; 后,盒子宽高会变成210px,加上了padding 和 border。
css3 滤镜filter(可做图片模糊处理)
filter css属性将模糊或颜色偏移等图形效果应用于元素。
filter:函数 () ;例如: filter : blur (5px); blur 模糊处理,数值越大越模糊
(目前记住blur()这个函数就行)
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
}
div img{
width: 100%;
vertical-align: bottom;
filter: blur(5px); /*必须要加单位px*/
}
</style>
</head>
<body>
<div>
<img src="123.jpg" alt="">
</div>
</body>
</html>

可以看到图片变模糊了。
css3 calc函数
calc()此 css 函数让你在声明 css 属性值时执行一些计算。
width :calc(100%-80px);
括号里面可以使用 + - * /来进行计算。
示例
有两个盒子,不管父盒子宽度怎么变化,让子盒子宽度永远比父盒子小30px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 200px;
height: 100px;
background-color: pink;
}
.son{
width: calc(100% - 30px);
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
</body>
</html>

由上图可以看到,子盒子宽度会随父盒子宽度一同变化。
css3 过渡(transition) (重要)
过渡( transition )是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态,可以让我们们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
我们现在经常和 : hover 一起搭配使用。
transition :要过渡的属性 花费时间 运动曲线 何时开始;
1.属性:想要变化的 css 属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都变化过渡,写一个 all 就可以。
2.花费时间:单位是秒(必须写单位)比如0.5s
3.运动曲线:默认是 ease (可以省略)
4.何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是 0s (可以省略)
运动曲线

过渡使用口诀:谁做过渡给谁加
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 100px;
background-color: skyblue;
/* transition :要过渡的属性 花费时间 运动曲线 何时开始; */
/* 1. 给宽度加过渡 */
/* transition: width 0.5s ease 0s; */
/* 2. 给宽度和高度加过渡,多个属性中间用逗号分割 */
/* transition: width 0.5s , height 0.5s; */
/* 3. 对:hover里的全部属性加过渡,用all就行 */
transition: all 0.5s;
}
div:hover{
width: 400px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

案例-进度条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bar{
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in{
width: 50%;
height: 100%;
background-color: red;
transition: width .5s;
}
.bar:hover .bar_in{
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>

结语
以上就是css3新特性的应用示例分析的详细内容,更多关于css3新特性应用的资料请关注脚本之家其它相关文章!
相关文章
- 本篇文章主要介绍了Css3新特性应用之过渡与动画,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-01-10
- 这篇文章主要介绍了Css3新特性应用之视觉效果实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。2016-12-12
- 这篇文章主要介绍了Css3新特性应用之形状总结,非常具有实用价值,需要的朋友可以参考下。2016-12-08
 这篇文章主要介绍了CSS3动画和HTML5新特性详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-31
这篇文章主要介绍了CSS3动画和HTML5新特性详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-31- CSS是一门不断在发展的“语言”,在我们日常面试前端工作的时候是必不可少的一个知识点,下面这篇文章主要给大家分享介绍了关于前端面试必备之CSS3新特性的相关资料,文中2017-09-05

浅谈CSS3特性查询(Feature Query: @supports)功能简介
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。2017-07-31- 这篇文章主要为大家详细介绍了如何灵活运用CSS3特性绘制简易版围棋效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-09-28
- CSS3中的flex布局和before伪元素等特性用来实现垂直居中真的是太方便和优雅了,这里我们就来结合CSS3的新特性来总结垂直居中的实现方法:2016-05-30
- 这篇文章主要介绍了详解CSS的border边框属性及其在CSS3中的新特性,既涵盖了基础的边框宽度与颜色设置又讲到了CSS3中的图片边框及边框渐变,需要的朋友可以参考下2016-05-10
- 下面小编就为大家带来一篇css3 中的新特性加强记忆详解。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-04-16




最新评论