CSS3实现双圆角Tab菜单
发布时间:2023-08-18 14:50:59 作者: 猿橙煦的全栈修炼  我要评论
我要评论
本文主要介绍了CSS3实现双圆角Tab菜单,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
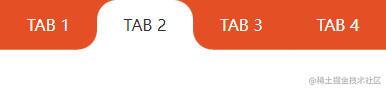
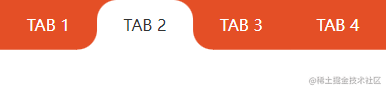
效果图

分析
一个带圆角的矩形 + 左右对称的不规则图形(一个小矩形分别去掉一个圆角),利用伪元素 ::before ::after 和 box-shadow 阴影实现。




代码结构
<div class="tab-box">
<div class="tab-item">TAB 1</div>
<div class="tab-item active">TAB 2</div>
<div class="tab-item">TAB 3</div>
<div class="tab-item">TAB 4</div>
</div>
* {
margin: 0;
padding: 0;
}
.tab-box {
display: flex;
align-items: center;
background: #e44f26;
}
.tab-box .tab-item {
position: relative;
flex: 1;
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
background: #e44f26;
}
.tab-box .active {
background: #fff;
color: #333;
z-index: 1;
}
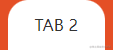
1. 顶部圆角实现
.tab-box .active {
border-radius: 20px 20px 0 0;
}
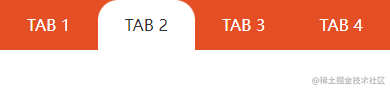
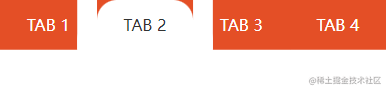
2. 底部外圆角实现(借助 CSS3 伪元素)
.tab-box .active::before {
content: "";
position: absolute;
left: -21px;
bottom: 0;
width: 21px;
height: 50px;
background: #e44f26;
border-radius: 0 0 20px 0;
}
.tab-box .active::after {
content: "";
position: absolute;
right: -21px;
bottom: 0;
width: 21px;
height: 50px;
background: #e44f26;
border-radius: 0 0 0 20px;
}
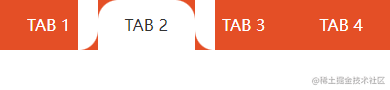
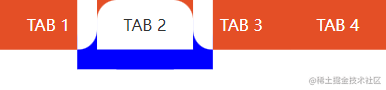
3. 使用 box-shadow 覆盖外圆角没有覆盖的区域
.tab-box .active {
box-shadow: 20px 20px 0 0 blue, -20px 20px 0 0 blue;
}
将蓝色改回白色,左右外圆角底色改成橙色

.tab-box .active::before {
background: #e44f26;
}
.tab-box .active::after {
background: #e44f26;
}
到此这篇关于CSS3实现双圆角Tab菜单的文章就介绍到这了,更多相关CSS3双圆角Tab菜单内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了CSS3 Tab动画实例之背景切换动态效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-08-20
这篇文章主要介绍了CSS3 Tab动画实例之背景切换动态效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-08-20 这篇文章主要介绍了用CSS实现Tab页切换效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-19
这篇文章主要介绍了用CSS实现Tab页切换效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-19- 这篇文章主要介绍了CSS实现Tab页切换实例代码,需要的朋友可以参考下2018-01-31
 下面小编就为大家带来一篇CSS实现Tab布局的简单实例(必看)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-04-13
下面小编就为大家带来一篇CSS实现Tab布局的简单实例(必看)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-04-13 本篇文章主要介绍了CSS实现导航条Tab切换的三种方法,包括布局、hover、label,具有一定的参考价值,有兴趣的可以了解一下。2017-01-13
本篇文章主要介绍了CSS实现导航条Tab切换的三种方法,包括布局、hover、label,具有一定的参考价值,有兴趣的可以了解一下。2017-01-13- CSS 的强大之处有的时候超乎我们的想象,Tab 切换,常规而言确实需要用到一定的脚本才能实现。下面看看如何使用纯CSS实现导航栏Tab切换效果2016-10-13
- 这篇文章给大家介绍了如何利用纯CSS3实现tab切换,实现的效果很简单但很使用,而且代码也不复杂,有需要的朋友们可以参考借鉴。2016-09-21






最新评论