CSS中padding基本概念及简单写法
CSS基础中padding详解
一、引言
在CSS布局中,padding属性是控制元素内容与其边框之间距离的关键工具。它不仅影响元素的视觉效果,还对布局的灵活性起着决定性作用。本文将深入探讨padding的用法及其对元素尺寸的影响。
二、Padding基础
1、Padding属性
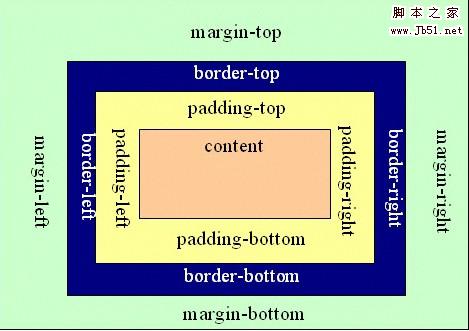
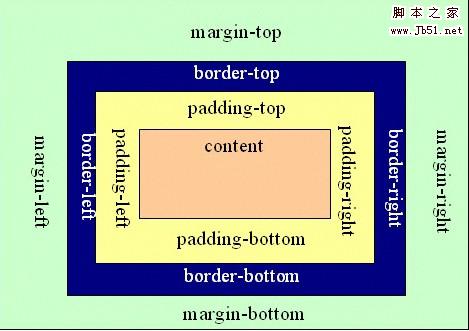
padding属性用于设置元素的内边距,包括上(top)、右(right)、下(bottom)、左(left)四个方向。通过调整这些值,我们可以控制元素内容与边框之间的空间。
1.1、Padding的四个方向
- padding-top:元素顶部内边距
- padding-right:元素右侧内边距
- padding-bottom:元素底部内边距
- padding-left:元素左侧内边距
2、Padding的值类型
Padding的值可以是以下几种类型:
- 长度值:像素(px)、百分比(%)、em、rem等
- inherit:继承父元素的padding值
注意:padding不允许负值。
3、代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Padding Example</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: #f0f;
margin-bottom: 20px;
}
.example1 {
padding-top: 30px;
}
.example2 {
padding-right: 60px;
}
.example3 {
padding-bottom: 90px;
}
.example4 {
padding-left: 1000px;
}
</style>
</head>
<body>
<div class="box example1">Padding Top</div>
<div class="box example2">Padding Right</div>
<div class="box example3">Padding Bottom</div>
<div class="box example4">Padding Left</div>
</body>
</html>三、Padding简写方法
为了简化代码,CSS提供了padding的简写方法,可以一次性设置四个方向的padding值。
1、简写顺序
简写顺序为:上、右、下、左。
2、简写规则
- 一个值:所有方向使用相同值
- 两个值:第一个值用于上/下,第二个值用于左/右
- 三个值:第一个值用于上,第二个值用于左右,第三个值用于下
- 四个值:分别用于上、右、下、左
3、代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Padding简写示例</title>
<style>
.box1 {
width: 200px;
height: 100px;
background-color: lightblue;
padding: 30px; /* 一个值 */
}
.box2 {
width: 200px;
height: 100px;
background-color: lightcoral;
padding: 20px 40px; /* 两个值 */
}
.box3 {
width: 200px;
height: 100px;
background-color: lightgreen;
padding: 10px 20px 30px; /* 三个值 */
}
.box4 {
width: 200px;
height: 100px;
background-color: lightskyblue;
padding: 5px 10px 15px 20px; /* 四个值 */
}
</style>
</head>
<body>
<div class="box1">一个值:所有方向都使用30px的padding</div>
<div class="box2">两个值:上下20px,左右40px的padding</div>
<div class="box3">三个值:上10px,左右20px,下30px的padding</div>
<div class="box4">四个值:上5px,右10px,下15px,左20px的padding</div>
</body>
</html>四、Padding对元素大小的影响
设置padding会增加元素的总尺寸,因为它在内容区域周围添加了空间。例如,一个宽高为200px的元素,如果设置了20px的左右padding和30px的上下padding,其总宽度会变为240px,总高度变为260px。
1、解决方案
1.1、Box-sizing属性
使用box-sizing: border-box;可以让元素的宽度包括padding和border,而不会影响元素的实际宽度。
.box {
width: 200px;
height: 200px;
background-color: #f0f;
margin-bottom: 20px;
box-sizing: border-box;
}1.2、计算实际宽度
如果不使用box-sizing: border-box;,则需要手动计算实际的宽度,包括padding在内。
.box {
width: 200px; /* 总宽度 */
padding: 20px;
}五、总结
通过本文的介绍,我们深入了解了padding的基本概念、简写方法以及它对元素尺寸的影响。掌握这些知识,可以帮助我们在布局设计中更加灵活和精确地控制元素的显示效果。
版权声明:本博客内容为原创,转载请保留原文链接及作者信息。
参考文章:
CSS基础:最详细 padding的 4 种用法解析
到此这篇关于CSS中padding基本概念及简单写法的文章就介绍到这了,更多相关css padding内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
- CSS 中的 padding 和 margin 是两个非常基础且重要的属性,它们用于控制元素周围的空白区域,本文将详细介绍 padding 和 margin 的概念、区别以及如何在实际项目中使用它们2025-04-07
 这篇文章主要介绍了详解css盒子模型之内边距padding及简写,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-27
这篇文章主要介绍了详解css盒子模型之内边距padding及简写,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-27
CSS ellipsis 与 padding 结合时的问题详解
这篇文章主要介绍了CSS ellipsis 与 padding 结合时的问题详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2019-10-17 在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26- 这篇文章给大家总结一些关于CSS中Padding属性不常用但很实用的用法,具有一定参考价值,有需要的可以来参考学习。2016-08-31
css行内元素padding,margin,width,height没有变化
这篇文章主要介绍了css行内元素设置padding,margin,width,height没有变化的解决方法,需要的朋友可以参考下2014-05-07cellpadding=0 cellspacing=0的css替代写法
cellpadding=0 cellspacing=0的css替代写法:border-collapse:collapse,喜欢优化的朋友可以参考下2013-09-27- 本文从语法结构、可能取的值、浏览器兼容问题等方面为大家介绍下padding和margin的异同点另附截图,有想学习的朋友可以参考下哈,希望对大家有所帮助2013-07-28
- Padding属性在css中的应用已是司空见惯,习以为常了,不过还有许多朋友一直弄不明白padding属性的值的设置,本文整理了一些padding属性相关知识,感兴趣的朋友可以了解下,2013-02-06
- 边框的里面可以有一层边内补白(padding),边内补白定义了边框与边框里面内容的距离. 边内补白分为上边内补白(top),下边内补白(bottom),左边内补白(left),右边内补白(right)2009-07-15





最新评论