详情介绍
下载地址
人气脚本
相关文章
-
 jQuery Tagbox插件实现的快速添加标签在下方的可删除特效源码
jQuery Tagbox插件实现的快速添加标签在下方的可删除特效源码jQuery Tagbox插件实现的快速添加标签在下方的可删除特效源码,是一款可以实现输入添加标签机下拉框选择添加标签的两种效果代码,其中,不论是输入添加标签还是选择添加的...
-
 jquery实现的选项卡式友情链接切换特效源码
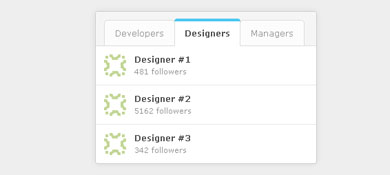
jquery实现的选项卡式友情链接切换特效源码jquery实现的选项卡式友情链接切换特效源码,是一段主要应用在网站尾部的友情链接代码,该段代码一个拥有选项卡切换效果的源码,需要此种效果的朋友们可以前来下载使用...
-
 Jquery实现的手风琴选项卡点击垂直切换动态特效源码
Jquery实现的手风琴选项卡点击垂直切换动态特效源码Jquery实现的手风琴选项卡点击垂直切换动态特效源码,是一段可以实现垂直方向动态切换效果的手风琴选项切换代码,网页中使用此类代码可以让页面显示更加简洁、清爽,需要此...
-
 纯CSS3实现的干净清爽tab选项卡切换特效源码
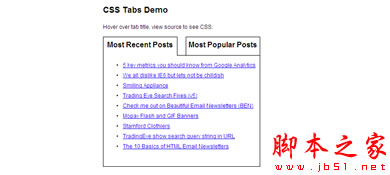
纯CSS3实现的干净清爽tab选项卡切换特效源码纯CSS3实现的干净清爽tab选项卡切换特效源码,是一段非常常见的TAB选项卡切换代码,此段代码展示效果中的主要亮点就是界面干净、清爽、简单,需要此段代码朋友们可以前来下...
-
 jquery实现的支持手机触屏滑动切换的选项卡切换特效源码
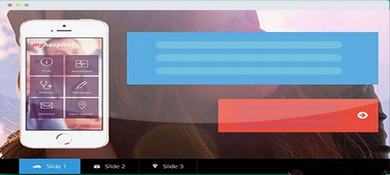
jquery实现的支持手机触屏滑动切换的选项卡切换特效源码jquery实现的支持手机触屏滑动切换的选项卡切换特效源码,是一段可以实现手机触屏左右滑动切换效果的代码,当然在电脑上就是使用鼠标进行左右滑动,这类效果在手机中多用于...
-
 JS网站常用简洁TAB选项卡兼容主流浏览器
JS网站常用简洁TAB选项卡兼容主流浏览器JS网站常用简洁TAB选项卡是一款代码简洁易用,兼容主流浏览器...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的比较简单的js tab切换效果代码(通过设置css)资源来源互联网,版权归该下载资源的合法拥有者所有。

























![js的tab切换效果代码[代码分离] js的tab切换效果代码[代码分离]](http://img.jbzj.com/do/uploads/litimg/100411/20520111945.gif)