详情介绍
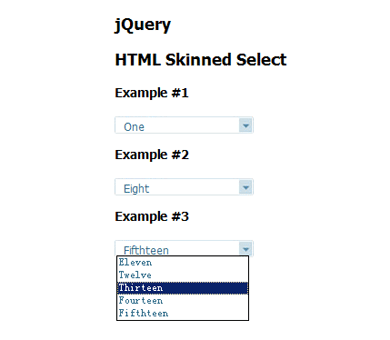
我在很久以前曾发布过一个美化的单选下拉框组件,一度很火爆。相信现在读我帖子的人里面仍然有在用这个组件的。
这次给大家介绍一款非常好用的树形下拉框组件:QUI树形下拉框。
特点1:美化的并且可自定义的外观
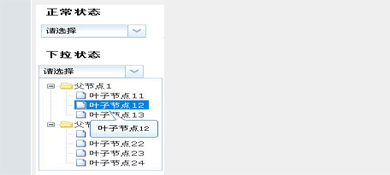
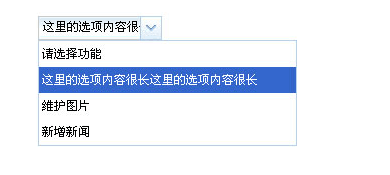
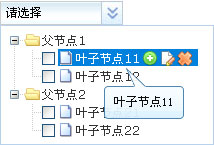
该下拉框使用JS进行渲染。下拉框样式如下:
该外观是由CSS和图片控制。通过修改CSS可以很方便地实现更改外观。
QUI树形下拉框不存在IE6中无法被浮动层遮住等问题。
特点2:使用简单
引入脚本和相应的CSS之后, 在页面写如下的HTML代码:
<div class="selectTree" treeType="ztree" id="sel01"><ul id="treeDemo" class="ztree"></ul></div>
然后为其指定JSON数据即可。数据格式:
var zNodes1 =[{ id:1, pId:0, name:"父节点1",open:true},{ id:11, pId:1, name:"叶子节点11"},{ id:12, pId:1, name:"叶子节点12"},{ id:13, pId:1, name:"叶子节点13"},{ id:2, pId:0, name:"父节点2 ",open:true},{ id:211, pId:2, name:"叶子节点21"},{ id:212, pId:2, name:"叶子节点22"},{ id:213, pId:2, name:"叶子节点23"},{ id:214, pId:2, name:"叶子节点24"}];
特点3:控制某些节点不可选
如果希望某些子节点(例如父节点)不可选择,为该项JSON数据设置clickExpand:true即可,这样点击后不会选中项,而是展开子节点。

可以为selectTree的div添加close事件,每当内容层关闭时会调用。通过这种方式可以将选中项传递给hidden表单元素,用于提交表单。
特点5:自定义图标
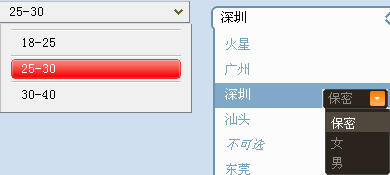
下拉框树结构每个节点都可以自定义图标。效果如下:
特点6:宽度处理
QUI树形下拉框对于宽度的处理方式是:默认会有一个宽度,当树结构过宽则内容层会增大宽度用于自适应里面的内容。
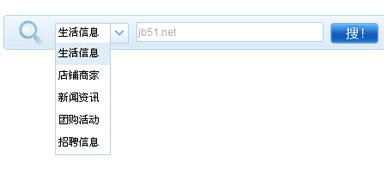
还可以为下拉框和内容层强制指定一个宽度。效果如下:

特点7:树形下拉框可编辑
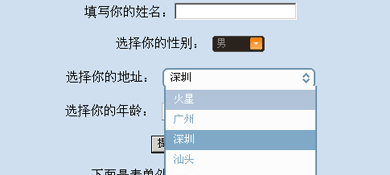
为下拉框代码添加一个editable="true"属性,就把它变成了一个可编辑的下拉框,效果如下:
下拉框的树结构可以通过ajax方式加载。详情请参见在线相关示例。
特点9:变成树形多选下拉框
为下拉框添加multiMode="true"属性,可以把它变成树形多选下拉框。效果如下:

当选择完毕后,鼠标移入可以显示所有选择的选项提示。效果如下:
特点10:树形多选下拉框的不分组模式
改变树形多选下拉框的JSON数据,让其不分组。那么就变成一个select多选下拉框。效果如下:
结合QUI框架的验证机制,可以方便地为树形下拉框添加验证。效果如下:
树形下拉框支持动态增删改选项。结合ajax机制可以方便地实现如下效果:
添加一个节点后的效果:
特点13:完美的浏览器兼容性
无论是IE6、IE7、IE8、IE9还是FireFox、Chrome、Safira,甚至在Linux下都保持功能与外观的一致性。
下载地址
人气脚本
相关文章
-
 js滑块验证自适应插件特效 pc移动端
js滑块验证自适应插件特效 pc移动端这是一个实现 js 滑块验证自适应插件,可自动跳转样式,修改样式,圆角,边框,背景,颜色等,支持PC、移动端...
-
 JS实现登陆界面追随鼠标的粒子烟花特效源码
JS实现登陆界面追随鼠标的粒子烟花特效源码这是一个追随鼠标的烟花动画,可实现随着鼠标的移动而随机散开的多彩圆形粒子类似烟花特效,原来基于spring security写的一套登陆系统的UI,欢迎下载...
-
 Canvas三维变化背景动画特效
Canvas三维变化背景动画特效一个纯js三维背景动画效果,基于canvas实现的网页背景动画,实现不断变化的动画效果,代码简单效果炫酷,需要的朋友可下载...
-
 JS图片滚动切换数字时钟特效源码
JS图片滚动切换数字时钟特效源码是一段基于原生js配合图片切换完成的数字时钟效果代码,常用于各大网站实时时钟模块,欢迎对此代码感兴趣的朋友前来下载使用...
-
 js文字转语音消息播报源码
js文字转语音消息播报源码一个基于js的文字转语音消息播报效果,以LayUI扩展形式引入,可做语音消息播报。支持文字转语音、桌面通知、音频播报...
-
 可视化数据大屏3D文字效果js插件
可视化数据大屏3D文字效果js插件一个实现3D文字动画展示特效的插件,可展示3D圆球、3D圆锥、3D柱状、3D柱状扭曲等文字效果,可自定义,炫酷又好用...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的javascript 美化单选 多选和下拉框 最好用的树形下拉框组件(单选、多选均可)资源来源互联网,版权归该下载资源的合法拥有者所有。