详情介绍

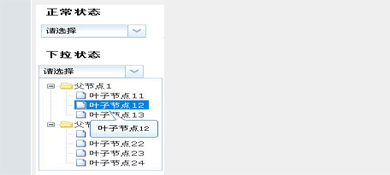
标准的树形列表,打开关闭等功能,实用代码
第一步:
在网页<head>区添加样式定义和JS脚本
[code]
<script type="text/javascript">
/*****************************************************
* Share JavaScript (//www.jb51.net)
* 使用此脚本程序,请保留此声明
* 获取此脚本以及更多的JavaScript程序,请访问 //www.jb51.net
******************************************************/
<!--
function getObject(objectId) {
if(document.getElementById && document.getElementById(objectId)) {
return document.getElementById(objectId);
}
else if (document.all && document.all(objectId)) {
return document.all(objectId);
}
else if (document.layers && document.layers[objectId]) {
return document.layers[objectId];
}
else {
return false;
}
}
function showHide(e,objname){
var obj = getObject(objname);
if(obj.style.display == "none"){
obj.style.display = "block";
e.className="xias";
}else{
obj.style.display = "none";
e.className="rights";
}
}
-->
</script>
<style type="text/css">
body { font-size:12px; margin:20px; padding:0; text-align:left;}
dl,dt,dd,ul,ol,li,p,div,input,h1,h2,h3,h4,h5,h6 { margin:0; padding:0;}
li { list-style:none;}
h2 { font-family:"黑体"; font-size:24px; text-align:center; line-height:32px;}
h5 { font-size:12px; text-align:center; font-weight:normal; color:#666; line-height:28px;}
.libiao_menu { margin-bottom:15px;}
.libiao_menu h3 a { margin-top:15px; margin-bottom:15px; display:block; background:url(../picture/user_11.gif) no-repeat 20px 0; width:130px; height:28px; font-size:14px; text-align:left; padding-left:65px; padding-top:13px; color:#0066cc;}
.libiao_menu dl { margin-left:30px; margin-top:5px;}
.libiao_menu dl dt { font-size:14px; line-height:24px;}
.libiao_menu dl dt a { padding-left:13px; color:#333;}
.libiao_menu dl dt a.rights { background:url(//www.sharejs.com/code/menu/menu27/1.gif) no-repeat 0 3px;}
.libiao_menu dl dt a.xias { background:url(//www.sharejs.com/code/menu/menu27/1.gif) no-repeat 0 -41px;}
.libiao_menu dl dd { padding-left:20px;}
.libiao_menu dl dd ul {}
.libiao_menu dl dd ul li { font-size:14px; line-height:24px;}
.libiao_menu dl dd ul li a { color:#06c;}
</style>
[/code]
第二步:
在网页<body>区添加以下代码
[code]
<div class="libiao_menu">
<dl>
<dt><a href="#" class="xias" onclick="showHide(this,'items0');">我的订单</a></dt>
<dd id="items0" style="display: block;">
<ul>
<li><a href="#">所有订单</a></li>
<li><a href="#">需要支付的订单</a></li>
<li><a href="#">处理中的订单</a></li>
<li><a href="#">需要确认收货的订单</a></li>
</ul>
</dd>
</dl>
<dl>
<dt><a href="#" class="xias" onclick="showHide(this,'items1');">帐户管理</a></dt>
<dd id="items1" style="display: block;">
<ul>
<li><a href="#">我的积分</a></li>
<li><a href="#">管理收货地址</a></li>
</ul>
</dd>
</dl>
<dl>
<dt><a href="#" class="xias" onclick="showHide(this,'items2');">我的</a></dt>
<dd id="items2" style="display: block;">
<ul>
<li><a href="#">我的收藏</a></li>
<li><a href="#">我的评论</a></li>
</ul>
</dd>
</dl>
<dl>
<dt><a href="#" class="xias" onclick="showHide(this,'items3');">个人信息管理</a></dt>
<dd id="items3" style="display: block;">
<ul>
<li><a href="#">编辑个人档案</a></li>
<li><a href="#">修改密码</a></li>
</ul>
</dd>
</dl>
</div>
[/code]
下载地址
人气脚本
相关文章
 js滑块验证自适应插件特效 pc移动端
js滑块验证自适应插件特效 pc移动端这是一个实现 js 滑块验证自适应插件,可自动跳转样式,修改样式,圆角,边框,背景,颜色等,支持PC、移动端...
 JS实现登陆界面追随鼠标的粒子烟花特效源码
JS实现登陆界面追随鼠标的粒子烟花特效源码这是一个追随鼠标的烟花动画,可实现随着鼠标的移动而随机散开的多彩圆形粒子类似烟花特效,原来基于spring security写的一套登陆系统的UI,欢迎下载...
 Canvas三维变化背景动画特效
Canvas三维变化背景动画特效一个纯js三维背景动画效果,基于canvas实现的网页背景动画,实现不断变化的动画效果,代码简单效果炫酷,需要的朋友可下载...
 JS图片滚动切换数字时钟特效源码
JS图片滚动切换数字时钟特效源码是一段基于原生js配合图片切换完成的数字时钟效果代码,常用于各大网站实时时钟模块,欢迎对此代码感兴趣的朋友前来下载使用...
 js文字转语音消息播报源码
js文字转语音消息播报源码一个基于js的文字转语音消息播报效果,以LayUI扩展形式引入,可做语音消息播报。支持文字转语音、桌面通知、音频播报...
 可视化数据大屏3D文字效果js插件
可视化数据大屏3D文字效果js插件一个实现3D文字动画展示特效的插件,可展示3D圆球、3D圆锥、3D柱状、3D柱状扭曲等文字效果,可自定义,炫酷又好用...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的js实现2级下拉导航菜单列表简单实用资源来源互联网,版权归该下载资源的合法拥有者所有。