怎么安装微信小程序开发 微信小程序开发安装教程
发布时间:2017-01-13 11:41:00 作者:佚名  我要评论
我要评论
怎么安装微信小程序开发?这几天被微信小程序开发刷屏了,我只想说什么鬼,我不要当吃瓜群众,我要当小白鲨,但是只有邀请的人才可以玩耍(好伤心),不过这是在中国,群众的力量是伟大的,下面小编给大家带来微信小程序开发安装教程,一起来看吧
步骤
先下载资源,下载资源链接:链接: http://pan.baidu.com/s/1gfPX0jh 然后,找到0.9文件夹下载exe,不好意思,穷人没有mac,用的是windows,下载0.9文件夹下的,或点此处下载如图:
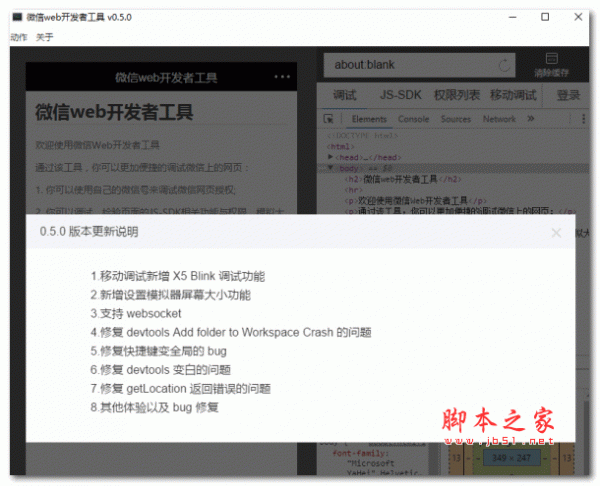
此时再打开,桌面小程序的图标,弹出登录界面,用微信扫一下,进入创建项目界面,如图:
先下载资源,下载资源链接:链接: http://pan.baidu.com/s/1gfPX0jh 然后,找到0.9文件夹下载exe,不好意思,穷人没有mac,用的是windows,下载0.9文件夹下的,或点此处下载如图:







此时再打开,桌面小程序的图标,弹出登录界面,用微信扫一下,进入创建项目界面,如图:



相关文章阅读:
新版微信不显示微信小程序怎么办 最新版微信没有小程序怎么解决
微信小程序和APP有什么区别 微信小程序和App手机软件对比评测
相关文章
 微信小程序正式上线了,笔者熬夜疾书,第一时间为小程序开发者和众多「小程序」迷们展现历尽一个多月精心收集和统计的微信小程序「第一榜单」。那么微信小程序名单有哪些?2017-01-09
微信小程序正式上线了,笔者熬夜疾书,第一时间为小程序开发者和众多「小程序」迷们展现历尽一个多月精心收集和统计的微信小程序「第一榜单」。那么微信小程序名单有哪些?2017-01-09 微信怎么置顶小程序应用?微信重要小程序显示在聊天界面的顶部,方便打开,该怎么置顶呢?下面我们就来看看微信小程序在聊天界面置顶的教程,需要的朋友可以参考下2017-01-09
微信怎么置顶小程序应用?微信重要小程序显示在聊天界面的顶部,方便打开,该怎么置顶呢?下面我们就来看看微信小程序在聊天界面置顶的教程,需要的朋友可以参考下2017-01-09新版微信不显示微信小程序怎么办 最新版微信没有小程序怎么解决
微信不显示微信小程序怎么办 ?有很多朋友反馈自己已经升级微信最新版本了,但是还没有找到小程序,接下来小编给大家带来最新版微信没有小程序的解决方法,需要的朋友可以参2017-01-09- 今天微信小程序已经正常发布,但是有朋友问微信小程序有商店吗?接下来小编给大家介绍微信小程序商店在哪里?究竟有没有小程序商店2017-01-09
 微信小程序怎么将应用推荐给好友?微信小程序发现不错的应用,想要推荐给好友该怎么推荐呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-01-09
微信小程序怎么将应用推荐给好友?微信小程序发现不错的应用,想要推荐给好友该怎么推荐呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-01-09 酝酿多时的微信小程序可谓赚足眼球、吊足胃口,1月9日将“千呼万唤始出来”正式上线,届时吃瓜群众将能真正体验到“用完即走”的极简应用。与此同时,微信信用卡还款小程序2017-01-08
酝酿多时的微信小程序可谓赚足眼球、吊足胃口,1月9日将“千呼万唤始出来”正式上线,届时吃瓜群众将能真正体验到“用完即走”的极简应用。与此同时,微信信用卡还款小程序2017-01-08
微信小程序和支付宝小程序有什么区别?付宝小程序和微信小程序哪个好?
支付宝小程序的消息曝出了,不少小伙伴都觉得很新奇,想到了微信小程序,微信小程序和支付宝小程序有什么区别?付宝小程序和微信小程序哪个好?下面脚本之家的小编带来微信2017-01-06- 微信小程序在1月9号就要上线了,并且这几天已经被各种报道谈论了很多,很多人还搞不清楚微信小程序到底是什么鬼,并且想知道微信小程序和公众号的区别是什么,还搞坨不清的2016-12-30
- 近日,微信公众平台开始内测微信小程序功能,引得了不少关注。不过只有少数人能得到邀请内测的机会,这让不少开发者有些失望。现在微信为了让更多开发者能了解平台新功能,2016-09-24
- 微信小程序内测申请教程来啦!微信公众平台推出了“微信小程序”,很多用户可能还不清楚,下文介绍微信小程序申请内测方法流程,一起和小编来了解下吧!2016-09-22








最新评论