- 软件介绍人气软件相关文章下载地址↓
-
Principle Mac版是一款可以在苹果电脑MAC OS平台上使用的交互设计工具,五分钟即可制作出一个具有完整交互动画的原型,并且可将交互动画生成视频或者 Gif 分享到 Dribbble、Twitter 等社交平台。此外 Principle 还支持多种尺寸的原型设计,包括 Apple Watch。需要此款工具的朋友们可以前来下载使用。
你的动画交互想法,比如设计更好的移动APP交互效果成为现实,用Principle轻松帮你实现。Principle的原则使得它易于创建动画和交互式的用户界面设计。

Principle是一款新开发的交互设计软件。相比 Pixate 更容易上手,界面类似 Sketch 等做图软件,思路有点像用 Keynote 做动画,更「可视化」一些。发现目前还不能做条件相关的交互,例如「当 A 的 Scroll Release 位置大于某值时跳到下页」。作者目前在对软件进行升级开发,值得尝试和继续关注。
使用principle制作简单的Toast动画
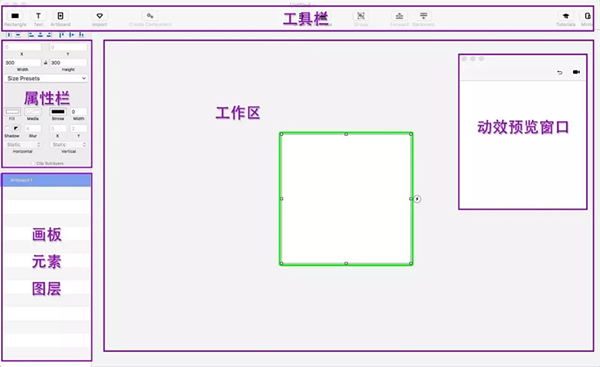
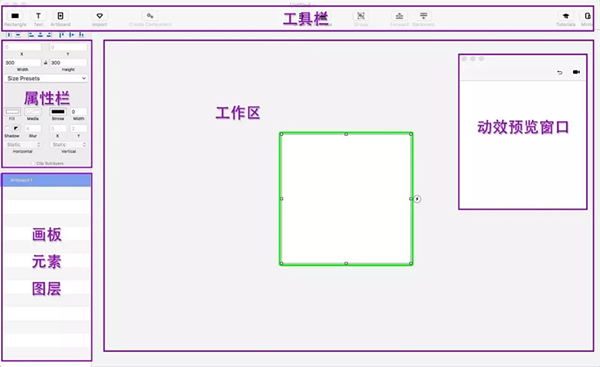
软件打开后,有一个300*300的Artboard在界面中,使用过Illustrator和Sketch的人应该理解。这是一个画板的概念,我们设计的各种元素都应该在这个画板上。工具栏也没几个按键,刚一开始的话,不容易被理解。即使对于有AE基础的人来说,开始也要先了解Principle的动画制作逻辑的。我们一步一步地讲并配以截图,第一节讲得详细一点,力求打好基础~

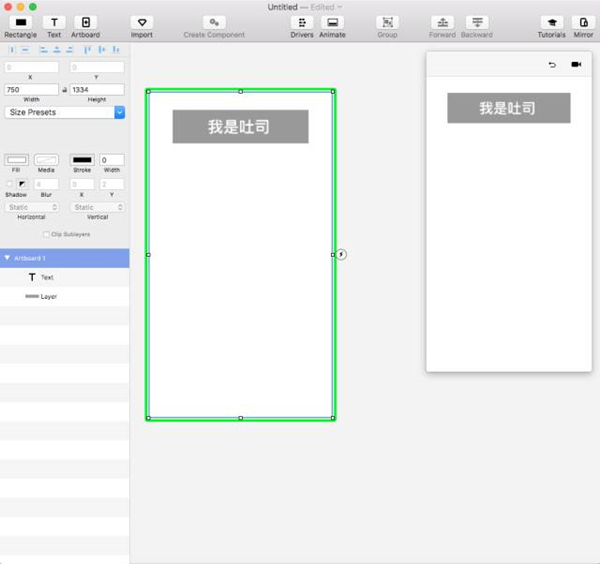
初次打开Principle
第一步
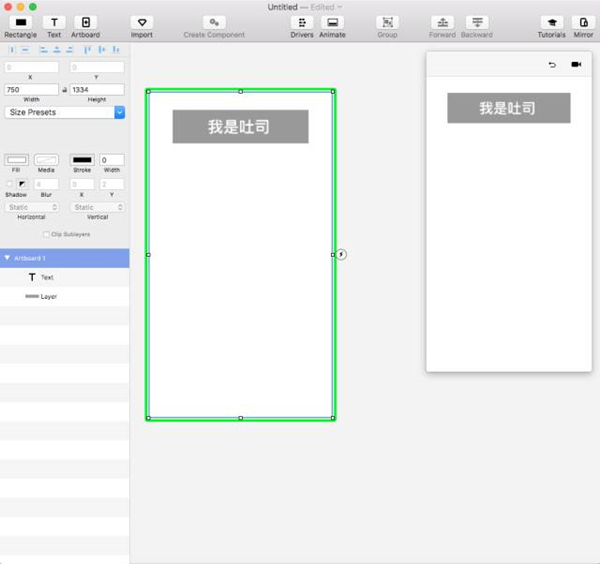
选中某元素,在界面的左侧是该元素的属性栏。首先把Artboard的大小设成常规的手机屏幕大小“750*1334”。接着,我们点击左上角的“Rectangle”,页面中会新建一个方块,我们再点一下“Text”,然后屏幕中又出现一个方块和两个单词。

第二步
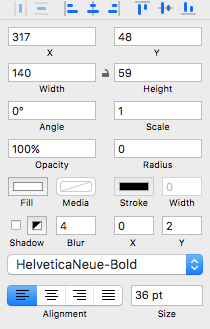
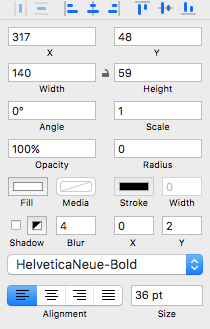
在左侧属性栏可以修改方块大小(当然也可以拉方块边缘改变方块大小)。鼠标选中文字,左侧边栏可以修改文字的属性,双击文字可以修改文字内容。如下图:

属性栏↓

第三步
现在来到了我们关键的一步:怎么出现动画效果。
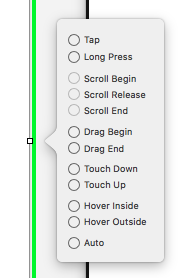
选中Artboard1,它周围出现绿色的框,右侧出现一个??闪电图标,这个就是动作触发的条件编辑入口。

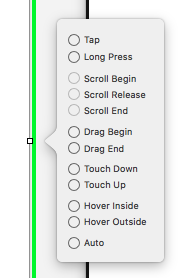
我们点击这个闪电,出现一个菜单,这些就是动作触发的条件们。

后面会对这个动作触发条件做详细的讲解。
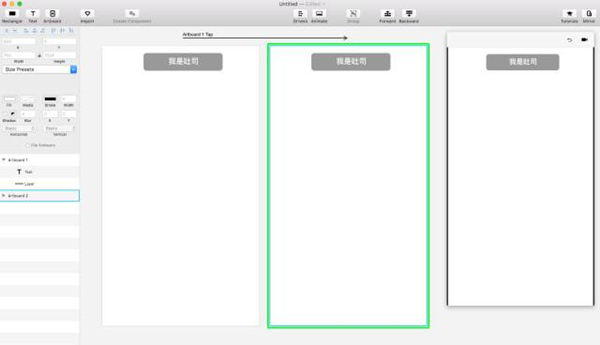
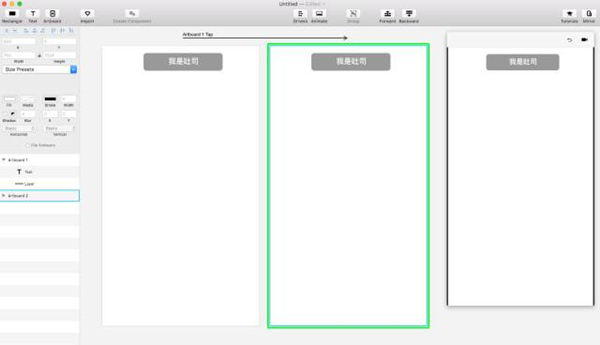
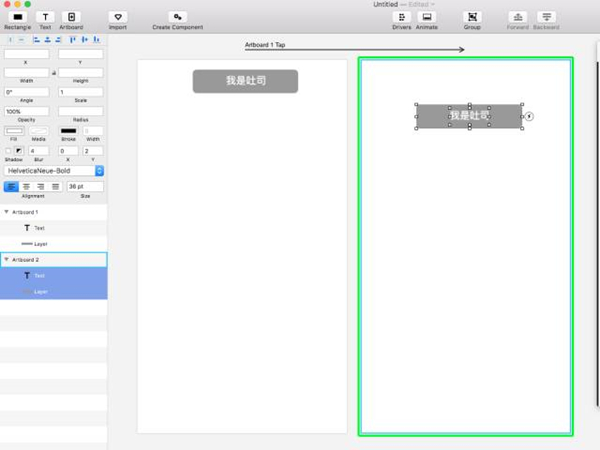
重点来了!我们选中“Tap”并拖动,发现一个蓝色的箭头,将箭头指向Artboard1并松开鼠标。然后如图,工作区又新增了一个画板,自动命名为Artboard2:

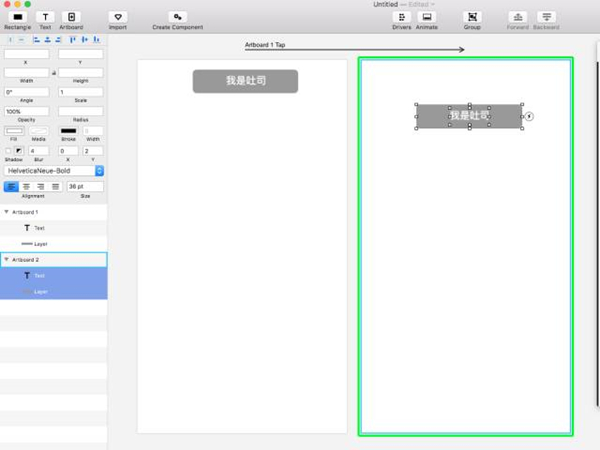
然后,我们将Artboard2上的toast(方块和文字)向下拖动一段距离,使其和Artboard1上的toast有位置变化,如图 :

这个时候,我们的设计就会动了!
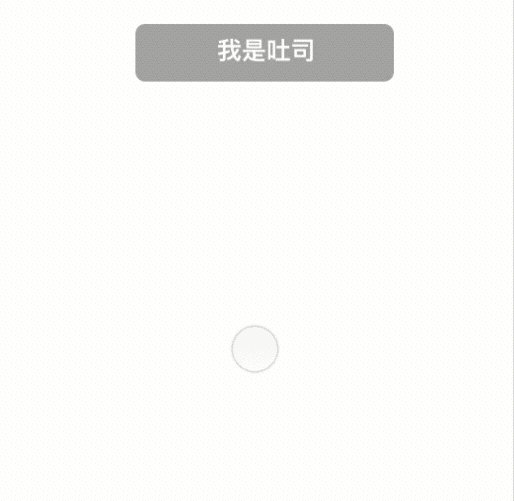
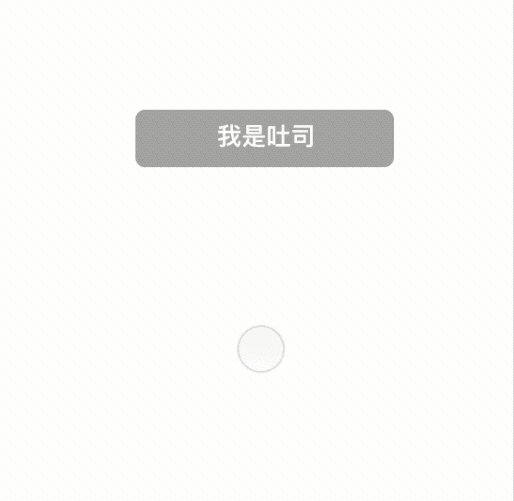
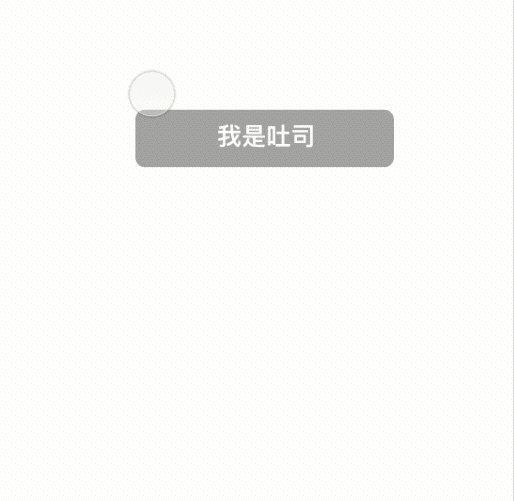
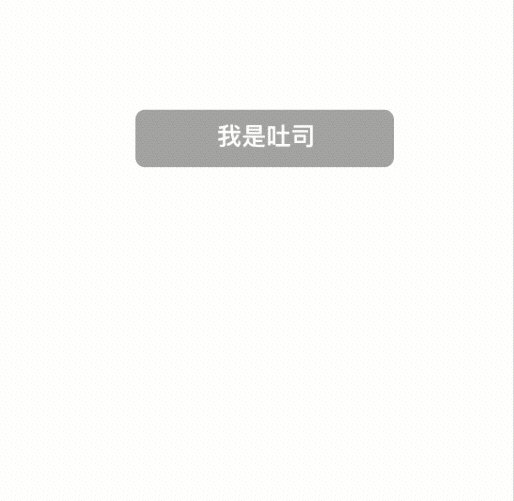
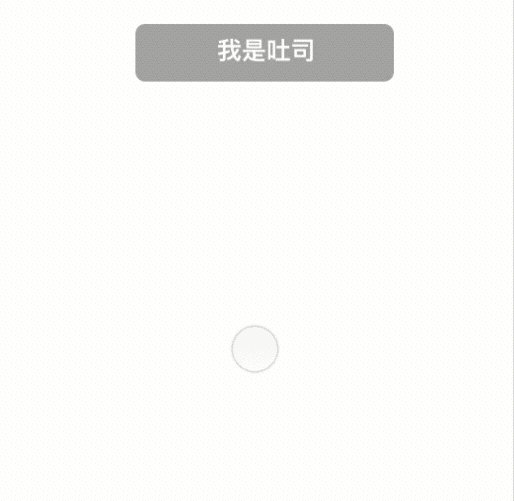
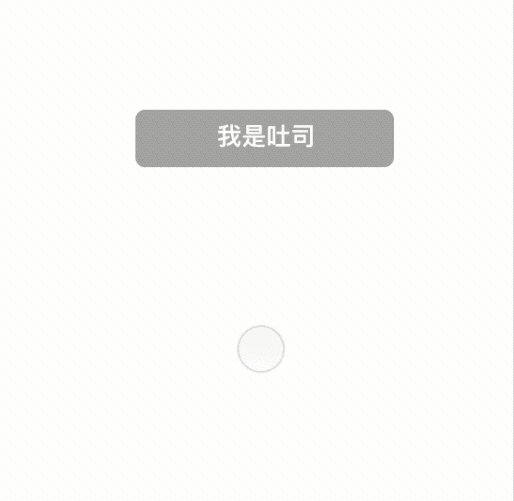
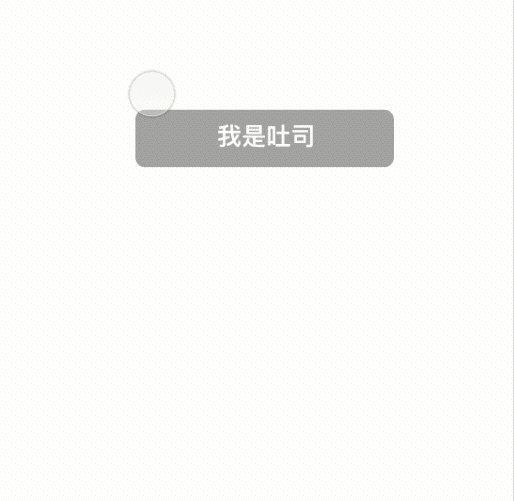
查看动画方法:鼠标选回第一个画板,右侧的动效预览窗口会回到初始状态,在预览窗口中,鼠标点击一下(即我们刚刚选择的Tap触发条件),就看到toast动起来了。动效如下:

我们也可以数据线接到手机上,打开装的Principle mirror查看动效。
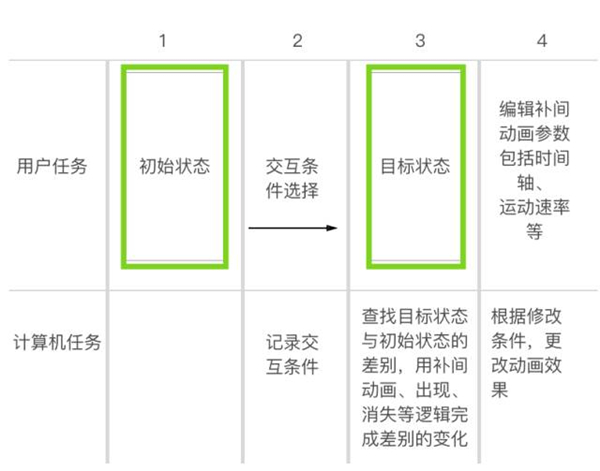
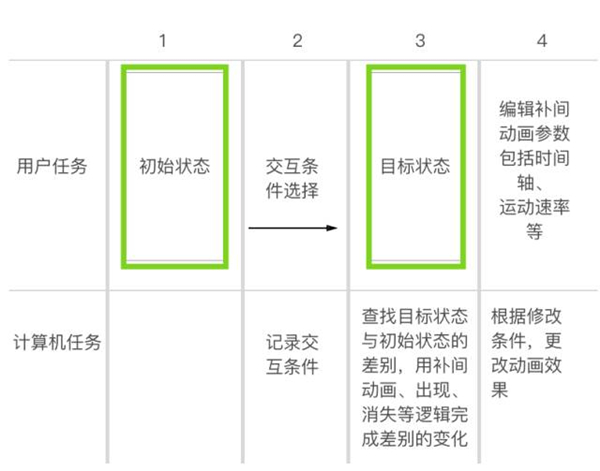
通过上面这个toast的动效例子,我们可以理解Principle的动画原理。如图:

其中1,2,3步我们已经做到了,第4步并不是必须的。下一节我们会针对动画的形成逻辑有更深入的讲解。
1. Sketch文件的导入
首先,先把要把画好的Sketch文件打开;
再打开Principle,点File – Import From Sketch ,这里会直接显示你刚打开的Sketch文件名.
根据你的Sketch文件的大小选择 放大的倍数(例如:如果你画的是375*667的就选择2X,750的就选择1X)不选也可以,但是可能导出的画质不清晰.
这样就导入成功了,会了这个功能就可以将之前设计的sketch文件做动画了,Sketch强大的绘图功能 Principle的动画制作,完美!
2. 补间动画逻辑
谈到补间动画我们要先说逐帧动画,逐帧动画是最原始的动画,就是很多连续的图片排成序列,一张一张的播放,形成的“动画”效果.
补间动画是逐帧动画的升级版,不需要我们准备大量的图片形成的图片序列,只要做一些关键画面(一般被叫做关键帧)即可,系统识别关键帧之间的差异,帮助我们补齐关键帧之间的画面,形成动画.
Principle的动画制作逻辑是:每个画板就是关键帧
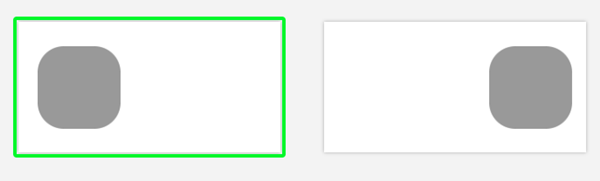
举例:

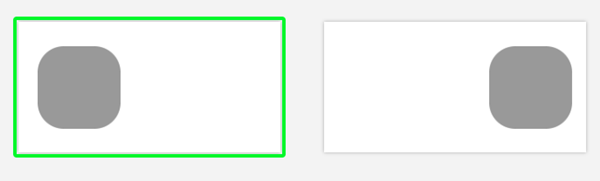
左图画板1即关键帧1,右图画板2即关键帧2,关键帧1中的方块在左边,关键帧2的方块在右边,我们添加补间动画的话,按照补间动画的逻辑,系统应该补足方块从左到右移动的所有的画面.
添加补间的方法:点击画板1旁边的闪电按钮,选择触发条件Tap拖到画板2上,补间动画就做好了.如下:

最简单的补间动画就完成了.
所以我们暂且把Principle的画板理解成关键帧.
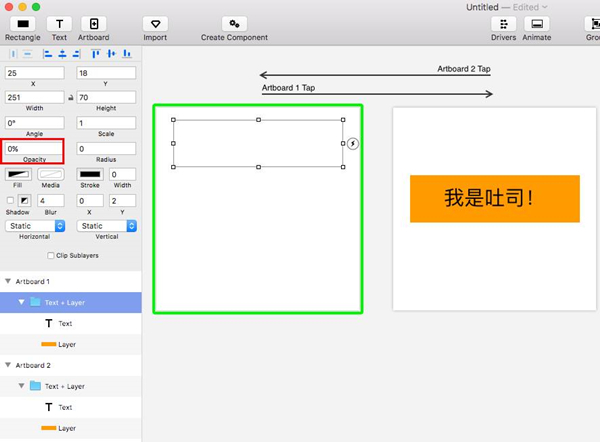
透明度动画
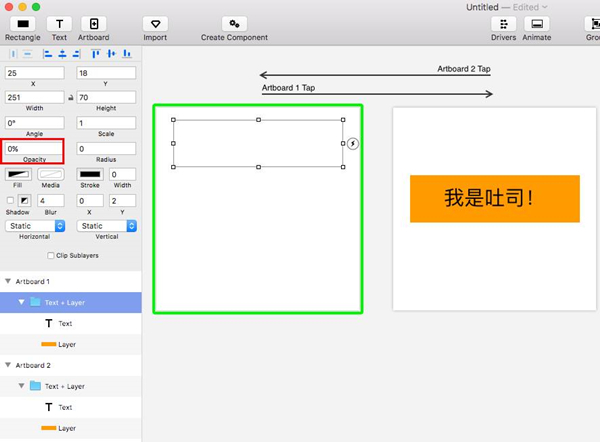
我们接着上次的Toast动画做,我们把文字和底色框选,按command G成组,调节这个组的Opacity(透明度)属性到“0%”,如图:

ok啦!我们原本的移动吐司效果增加了透明度动画效果,动画如下:

是不是很像现在主流toast的感觉了?~
更新日志
v6.11
分享到网络
支持在 Android、Windows、Linux、macOS 和 iOS 上查看共享原型
共享原型包括字体信息,因此字体总是看起来正确
导入说明 - 了解为什么在导入时会展平图层
导出交互式页面 - 获取您设计的独立 HTML 文件,用于托管在您自己的服务器上或发送给其他人
新的导出菜单:共享到 Web、导出交互式页面、图像、录制视频、录制 Gif
更新了属性检查器 UI
添加了“设置为主页画板”按钮以轻松更改原型开始的位置
添加在编辑器中每个画板上方的画板名称
刷新了所有图标
v6.9
更快地导出具有多个视频的原型的视频
将“导出Mac App”重新添加到“文件”->“导出”菜单中
导出的交互式页面的各种性能和错误修复
v6.8
修复导出的GIF中的故障颜色
gif导出的更多性能改进
v6.7
加快视频导出
加速gif导出
v6.5
将所有导出选项添加到文件->导出菜单
修复视频和GIF导出已中断的图层
修复视频和GIF导出不应该被填充的问题
v6.4
现在,画板名称显示在编辑器中每个画板的上方
将“导出为HTML”重命名为“导出独立查看器”
添加警报,使您知道倒带原型时录制已停止
修复了导致视频导出中有时缺少图层的错误
独立查看器的许多错误和性能修复
v6.3
增加了“共享到网络”和“导出到HTML”的视频比特率
修复了带有自动事件的固定组件,这些组件在不应该共享到Web时会受到影响
共享到Web中的固定单关键帧驱动程序
修复了“共享到网络”中的视频停顿
修复了编辑文本图层文本时的撤消
修复了有时在共享到Web中某些字符字体不正确的问题
修复了当工具栏不足以容纳所有项目时导致的崩溃
v6.2
添加了“设置为家用画板”按钮,可以轻松更改原型的开始位置
修复了导致视频图层有时导出旋转的错误
固定的原理文件大小即使删除组件后也不会变小
更改视频层的视频文件不再更改其播放/暂停或冻结的媒体时间状态
-
人气软件
-
PS磨皮滤镜插件(Imagenomic Portraiture) Mac版 2.3.4 官方版

8.4MB | 简体中文
-
Autodesk AutoCAD 2017(CAD2017) Mac 汉化免费正式版(附安装教程

1.02GB | 简体中文
-
亿图图示(Edraw Max) for mac v9.4 中文特别版(附安装教程)

351MB | 简体中文
-
Painttool Sai for Mac(手绘板应用) V1.1.0 苹果电脑版

36.5MB | 英文软件
-
Imagenomic Portraiture for Mac(PS滤镜插件) v3.5.7 Build 3570

11.7MB | 英文软件
-
Adobe photoshop CC 2015 for Mac V2015中文版 苹果电脑版

825.6MB | 简体中文
-
犀牛Rhinoceros 7 for Mac(建筑设计软件) v7.34.23267.11002 RC

449MB | 简体中文
-
AutoCAD 2015 for mac 免费特别版(附注册机)

802MB | 简体中文
-
BarcodePro for mac(条形码生成工具) V7.14.0922 苹果电脑版

4.52MB | 英文软件
-
-
相关文章
- Pixologic ZBrush 2024 for Mac(三维数字雕刻软件) v2024.0.2 中文苹果电脑版
- Analog Efex Pro 2 for Mac(胶片特效滤镜软件) v6.6.0 中文苹果电脑版
- QuarkXPress 2024 for Mac(排版设计软件) v20.0.2.57109 苹果电脑版
- PixelOver for Mac(像素画设计软件) v0.14.5 苹果电脑版
- ARCHICAD 26 for mac(cad绘图软件) V26.0.0.6002 苹果电脑版(仅M芯片)
- 犀牛Rhinoceros 8 for Mac(3D建模软件) v8.5.24072.13002 中文永久授权免费版
- ConceptDraw DIAGRAM 17 Mac v17.0.0.468 一键安装版
- BricsCAD 24 for Mac(CAD设计软件) v24.1.05 苹果电脑版
- Adobe InDesign 2024 for Mac(id 2024) v19.0 中文版版
- 快速版式设计软件 BeLight Swift Publisher Mac v5.6.7 苹果电脑免费版
-
网友评论
-
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的Principle for Mac(界面交互动画设计神器) v6.31 特别版 苹果电脑版资源来源互联网,版权归该下载资源的合法拥有者所有。