- 软件介绍人气软件相关文章下载地址↓
-
emmet livestyle(CSS编辑器开发者插件)是一款可以提高开发效率的CSS编辑器开发者插件,LiveStyle目前不仅仅支持一Chrome浏览器,还支持Safari浏览器,可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用以提供前端工程师的开发效率,同时还可以利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用,需要的朋友欢迎前来下载使用!
Emmet LiveStyle插件功能介绍:
Emmet LiveStyle有如下几个特点:
1. 即时更新(不会重新加载页面,样式修改以后无需保存也能预览);;
2. 多个页面同时预览(例:同时打开多个页面,并且关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容);
3. 双向修改(在Chrome开发者工具和Sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4. 便捷的安装和使用。

Emmet LiveStyle插件下载安装
Emmet LiveStyle插件哪里可以下载?
你可以从chrome应用商店里找到Emmet LiveStyle,如果你的chrome应用商店无法打开,你可以在本站直接下载Emmet LiveStyle插件。
Emmet LiveStyle插件怎么安装?
1. 如果你能够打开chrome应用商店,并且可以找到Emmet LiveStyle插件,那么直接点击“添加至chrome”,如下图所示:

2.如果你的chrome应用商店无法打开,你从本站或者其他途径获得了Emmet LiveStyle插件,那么就选择离线安装该插件。
方法一:.Crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
Emmet LiveStyle插件使用说明:
Emmet LiveStyle插件怎么使用?
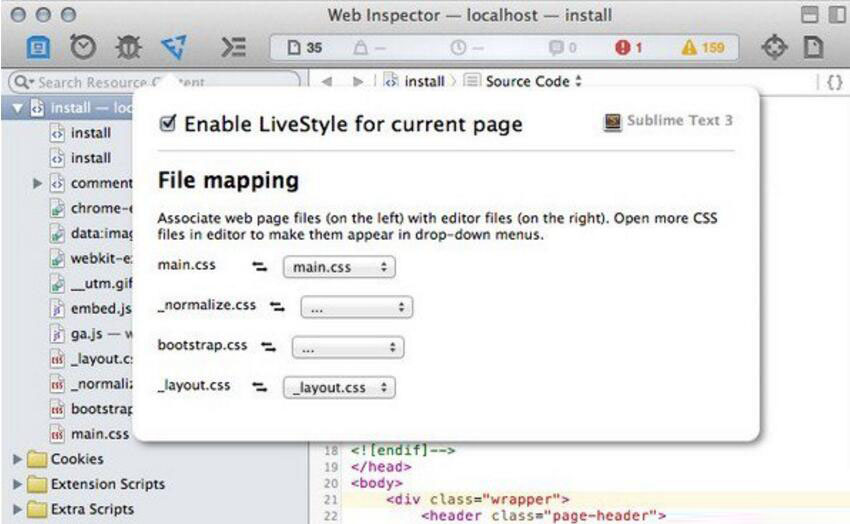
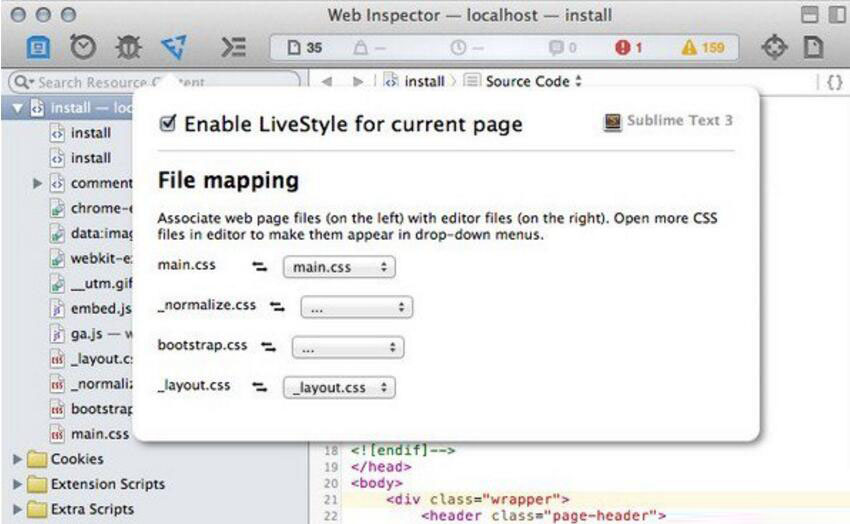
1.chrome浏览器安装好livestyle后,用Chrome打开需要编辑的地址,右键点击查看网页元素,可看到下图所示:

2.此时在Chrome代码查看器中编辑您的CSS,即可同步到您在Sublime Text中打开的CSS文件中。或者在Sublime Text中编辑您的CSS也可义在浏览器中同步显示页面效果!

-
人气软件
-
user agent switcher for chrome v1.1.0中文版 附安装教程

115KB | 简体中文
-
Github 加速器(Chrome扩展插件) v1.3.7 安装免费版

240KB | 简体中文
-
WEB前端助手(FeHelper) Chrome开发者插件 v2023.03.2212 官方免

2.48MB | 简体中文
-
chrome插件chat-gpt-google-extension(ChatGPT for Google) 1.16

630KB | 简体中文
-
ChatGPT for Google(Chrome扩展插件) v3.0.3 官方中文免费版

3.85MB | 简体中文
-
React Developer Tools Chrome插件 v4.27.6 安装免费版

1.65MB | 简体中文
-
WebChatGPT:可访问互联网的 ChatGPT v3.2.7 Chrome扩展插件

414KB | 简体中文
-
ChatGPT版Bing搜索引擎规则Gooreplacer.json 免费版

27.5KB | 简体中文
-
CSDN开发助手(CSDN网站辅助插件) v3.0.2 免费安装版

2.95MB | 简体中文
-
-
-
emmet livestyle(CSS编辑器开发者插件) v0.8.2.1230 官方免费版
-
-
相关文章
- JSON转CSV V3.0.1 扩展工具
- JetBrains Toolbox Extension v1.28.0.14810 浏览器扩展插件
- Bing Chat for All Browsers v1.0.7 浏览器扩展插件
- ChatGPT聊天记录转 Markdown 文本(ChatGPT to Markdown) v1.3 浏览器扩展插件
- VS Code浏览器扩展插件 v2.6 官方免费版
- ChatGPT tools Plus油猴脚本 v1.2.1 搜索引擎侧边ChatGPT搜索 修改版
- 国际站外贸侠助手 - 阿里巴巴国际站运营助手插件 v3.0.1 浏览器扩展插件
- 鸿蒙组件提取器 V1.2 扩展工具
- EtsyGPT - Etsy AI生成商品标题和描述 v1.0.5 浏览器扩展插件
- ZenHub for GitHub(项目管理) v3.6.54 浏览器扩展插件
-
网友评论
-
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的emmet livestyle(CSS编辑器开发者插件) v0.8.2.1230 官方免费版资源来源互联网,版权归该下载资源的合法拥有者所有。