一款基于css3的动画按钮代码教程
发布时间:2014-11-23 09:47:20 作者:佚名  我要评论
我要评论
脚本之家之前为大家分享了很多款纯css3实现的实用按钮。今天给大家带来一款基于css3的动画按钮。很漂亮交互性也很好,需要的朋友可以参考下
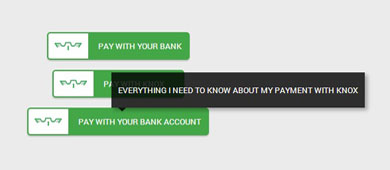
脚本之家之前为大家分享了很多款纯css3实现的实用按钮。今天给大家带来一款基于css3的动画按钮。实现的效果图如下:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板
- <div class="share-buttons">
- <div class="share-button">
- <div class="share-button-secondary">
- <div class="share-button-secondary-content">
- share on twitter
- </div>
- </div>
- <div class="share-button-primary">
- <i class="share-button-icon fa fa-twitter"></i>
- </div>
- </div>
- <div class="share-button">
- <div class="share-button-secondary">
- <div class="share-button-secondary-content">
- share on facebook
- </div>
- </div>
- <div class="share-button-primary">
- <i class="share-button-icon fa fa-facebook"></i>
- </div>
- </div>
- <div class="share-button">
- <div class="share-button-secondary">
- <div class="share-button-secondary-content">
- pin on pinterest
- </div>
- </div>
- <div class="share-button-primary">
- <i class="share-button-icon fa fa-pinterest"></i>
- </div>
- </div>
- <div class="share-button">
- <div class="share-button-secondary">
- <div class="share-button-secondary-content">
- share on tumblr
- </div>
- </div>
- <div class="share-button-primary">
- <i class="share-button-icon fa fa-tumblr"></i>
- </div>
- </div>
- <div class="share-button">
- <div class="share-button-secondary">
- <div class="share-button-secondary-content">
- share on google+
- </div>
- </div>
- <div class="share-button-primary">
- <i class="share-button-icon fa fa-google-plus"></i>
- </div>
- </div>
- </div>
css3代码:
CSS Code复制内容到剪贴板
- body
- {
- background: -webkit-linear-gradient(0deg, #FF8008 10%, #FFC837 90%);
- background: linear-gradient(90deg, #FF8008 10%, #FFC837 90%);
- padding: 2em;
- text-align: center;
- }
- *
- {
- -moz-box-sizing: border-box;
- box-sizing: border-box;
- }
- .share-buttons
- {
- position: absolute;
- width: 300px;
- height: 212px;
- padding-left: 135px;
- top: 50%;
- left: 50%;
- margin-left: -150px;
- margin-top: -106px;
- }
- .share-buttons .share-button
- {
- float: left;
- margin-top: 15px;
- }
- .share-buttons .share-button:first-child
- {
- margin-top: 0;
- }
- .share-buttons .share-button:after
- {
- clear: both;
- display: table;
- }
- .share-button
- {
- display: block;
- position: relative;
- height: 30px;
- }
- .share-button:hover
- {
- cursor: pointer;
- }
- .share-button:hover .share-button-primary
- {
- box-shadow: 1px 0 0 0 rgba(0, 0, 0, 0.1);
- }
- .share-button:hover .share-button-secondary-content
- {
- -webkit-transform: translate3d(0, 0, 0);
- transform: translate3d(0, 0, 0);
- }
- .share-button-primary
- {
- position: absolute;
- background: #fff;
- width: 30px;
- height: 30px;
- border-radius: 15px;
- left: 0;
- top: 50%;
- margin-top: -15px;
- }
- .share-button-icon
- {
- display: block;
- color: #242424;
- position: absolute;
- width: 30px;
- line-height: 30px;
- font-size: 16px;
- margin-top: 1px;
- }
- .share-button-secondary
- {
- overflow: hidden;
- margin-left: 15px;
- height: 30px;
- }
- .share-button-secondary-content
- {
- font-family: sans-serif;
- font-size: .75em;
- background: #fff;
- display: block;
- height: 30px;
- text-align: left;
- padding-left: 24px;
- padding-right: 18px;
- line-height: 30px;
- color: #242424;
- border-radius: 0 15px 15px 0;
- -webkit-transform: translate3d(-100%, 0, 0);
- transform: translate3d(-100%, 0, 0);
- -webkit-transition: -webkit-transform 175ms ease;
- transition: transform 175ms ease;
- }
相关推荐:
相关文章
 今天介绍一款非常强大的CSS3各大网站分享按钮,非常多的按钮,基本上一些国外的社交网站都有。另外,这款CSS3分享按钮还带有社交网站的Logo小图标,外观非常漂亮。2014-12-23
今天介绍一款非常强大的CSS3各大网站分享按钮,非常多的按钮,基本上一些国外的社交网站都有。另外,这款CSS3分享按钮还带有社交网站的Logo小图标,外观非常漂亮。2014-12-23 今天要分享的这款分享按钮是基于CSS和jQuery的,按钮比较大,非常大气。鼠标移动到左侧的图标上就可以在右侧显示对应的分享按钮小图标,且小图标伴有鼠标滑过的放大显示特2014-12-23
今天要分享的这款分享按钮是基于CSS和jQuery的,按钮比较大,非常大气。鼠标移动到左侧的图标上就可以在右侧显示对应的分享按钮小图标,且小图标伴有鼠标滑过的放大显示特2014-12-23- 这篇文章主要介绍了纯css3实现的鼠标悬停动画按钮,需要的朋友可以参考下2014-12-23
- 今天我们来分享五款很不错的CSS3按钮动画,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码随意2014-11-21
 今天我向大家分享一款有特色的CSS3按钮,该按钮带有Tooltip功能,鼠标滑过按钮时即可显示Tooltip,另外按钮还有一个漂亮的图标2014-11-19
今天我向大家分享一款有特色的CSS3按钮,该按钮带有Tooltip功能,鼠标滑过按钮时即可显示Tooltip,另外按钮还有一个漂亮的图标2014-11-19- 这篇文章主要为大家介绍了一款动画按钮,只利用css3就可以完成,第一排的按钮当鼠标经过的背景色动画切换,图标从右侧飞入,第二排的按钮当鼠标经过的时候边框动画切换,图2014-11-17
 CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽2015-08-19
CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽2015-08-19






最新评论