纯CSS杂志封面折叠效果
本文主要介绍了纯CSS杂志封面折叠效果,分享给大家,具体如下:

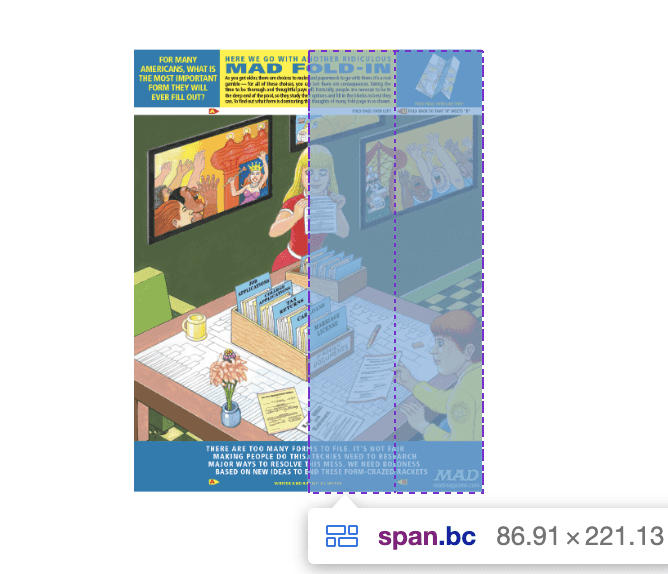
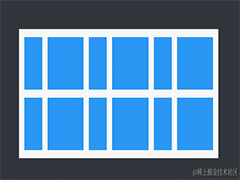
如图所示,这是一个杂志封面图的折叠效果,折叠前后的图片内容完全不违和,瞬间对这个图片内容的排版设计很是称赞,但这块不再本次文章的讨论范围,本次文章是要用纯CSS实现这个折叠效果。
按图片的效果进行代码还原很多方式都可以实现,以下是本次实现的主要几点:
- 纯CSS实现,不依赖JavaScript
- 使用单张图片,不需要在PS中切割成多单图片
- 可以通过样式属性中设置CSS变量来配置页面
实现过程
界面布局
HTML的实现相对简单,img标签主要实现内容大小的控制,将图标内部的内容分割为3个部分,其中左侧span.a占50%,右侧 span.bc占50%,span.bc中的 span.b 和 span.c 各占比一半。图片的地址从HTML中可传入,这样需要更换图片的时候就不需要更新CSS中的代码了。
<span class="jaffee" style="--bg: url('path/to/image.png');">
<span class="a"></span>
<span class="bc">
<span class="b"></span>
<span class="c"></span>
</span>
<img src="path/to/image.png">
</span>
你可能会好奇图片为什么被隐藏了,核心的逻辑就是对不同的分割块中设置不同的 background-position,每一块都是用的同一个图片地址,但是真正显示的区域不一样,拼在一起刚好是一张完整的图片。当hover时对 span.b 和 span.c设置不同的动画效果,接下来看核心的代码实现。
上面有提到img标签主要实现内容大小的控制,所有img标签的目的是撑开内容的大小,但是本身是不展示在页面中的,所以img标签有一个特殊的样式控制opacity: 0,隐藏其透明度。这样我们就可以灵活的操作span分割出来的背景了。
img {
width: auto;
height: auto;
max-width: 100%;
max-height: 56vh;
opacity: 0;
}接下来设置abc三个区域的尺寸:
.jaffee .a {
position: absolute;
left: 0;
width: 50%;
background-position: 0 0;
}
.jaffee .bc {
position: absolute;
width: 50%;
height: 100%;
left: 50%;
}
.jaffee .b,
.jaffee .c {
position: relative;
width: 50%;
}bc区域会涉及到3d动画,进一步增加相关css属性:
.jaffee .bc {
transform-origin: left;
transition: transform 3s;
transform-style: preserve-3d;
}然后对不同的区域背景图片设置不同的 background-position,a区域在最左侧且无相关动画展示,所以不需要设置:
.jaffee .b {
background-position: 66.666667% 0;
transform-style: preserve-3d;
}
.jaffee .c {
background-position: 100% 0;
transform-origin: left;
}为了让效果更有3d的感觉,给最外层增加 perspective 透视,让效果更逼真:
.jaffee-wrapper {
perspective: 60em;
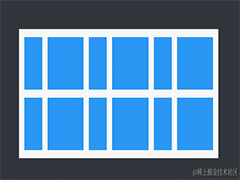
}此时的界面效果:

动画实现
布局完成后接下来就是动画的实现过程了,动画看着有些复杂,其实仔细拆解一下并没有那么复杂,仔细看动画的过程,只有bc区域有动画的过程。整个bc区域Y轴进行了一次180deg的翻转,bc区域的c区域本质是没有翻转,但是因为父级的翻转的原因需要进行设置反向的值进行抵消。另外可以发现c区域的动画结束时间要晚一些,说明两者的动画执行时间上有区别。
基于上述的核心代码如下:
.jaffee:hover .bc,
.jaffee:active .bc {
transform: rotateY(-180deg) ;
transition: transform 2s;
}
.jaffee:hover .c,
.jaffee:active .c {
transform: rotateY(180deg);
transition: transform 3s;
}增强阴影
为了让效果更真实贴近现实,在折叠的时候增加了b区域背面的黑色阴影的实现,这个阴影的实现使用伪元素,代码如下:
.jaffee .b:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000;
transform: rotateY(180deg) translateZ(1px);
transform-style: preserve-3d;
backface-visibility: hidden;
}这里可以看到对伪元素设置了translateZ(1px),所以需要对刚刚设置的动画区域也增加相应的translateZ,避免在动画过程中黑色阴影的覆盖。增加后的代码如下:
.jaffee:hover .bc,
.jaffee:active .bc {
transform: rotateY(-180deg) translateZ(-1px);
}
.jaffee:hover .c,
.jaffee:active .c {
transform: rotateY(180deg) translateZ(2px);
}到此整个动画效果就实现完成了,最终的效果如下:

最后
本文解析了通过纯 CSS 实现杂志封面折叠效果,拆解之后的实现过程相对就比较清晰了,主要使用了css 3d相关属性。还可以用于各种其他场景,比如卡片翻转、菜单展开等等,有兴趣的朋友可以尝试看看~
参考
The Mad Magazine Fold-In Effect in CSS:https://thomaspark.co/2020/06/the-mad-magazine-fold-in-effect-in-css/
到此这篇关于纯CSS杂志封面折叠效果的文章就介绍到这了,更多相关CSS杂志折叠内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 随着网站的发展,越来越多的网站开始采用折叠样式来提高页面的可访问性和可读性,本文主要介绍了纯CSS杂志封面折叠效果,分享给大家,感兴趣的可以了解一下2023-09-05
随着网站的发展,越来越多的网站开始采用折叠样式来提高页面的可访问性和可读性,本文主要介绍了纯CSS杂志封面折叠效果,分享给大家,感兴趣的可以了解一下2023-09-05- 这篇文章主要介绍了CSS 中的position属性实例详解,定位属性position有4个值,分别是静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)2023-09-04
 在本文中,我们将探索 CSS Grid repeat() 函数的所有可能性,它允许我们高效地创建 Grid 列和行的模式,甚至无需媒体查询就可以创建响应式布局,需要的朋友可以参考下2023-09-01
在本文中,我们将探索 CSS Grid repeat() 函数的所有可能性,它允许我们高效地创建 Grid 列和行的模式,甚至无需媒体查询就可以创建响应式布局,需要的朋友可以参考下2023-09-01- 在网页设计中有时会设置某个DIV或者TABLE的高度自适应,即元素的高度充满父元素的高度,一般使用设置CSS height:100%来实现,本文主要介绍了css中div盒子height:100%高度无2023-08-29
 本文介绍了如何巧妙的利用 CSS 中的各种高阶技巧,组合实现类似于碰撞场景的动画效果,创建出了非常有趣的 CSS 动画,期间各种技巧的组合运用,对使用CSS实现碰撞检测效果实2023-08-24
本文介绍了如何巧妙的利用 CSS 中的各种高阶技巧,组合实现类似于碰撞场景的动画效果,创建出了非常有趣的 CSS 动画,期间各种技巧的组合运用,对使用CSS实现碰撞检测效果实2023-08-24 这篇文章主要介绍了CSS实现一个交互感不错的卡片列表,涉及到知识块本文结合实例代码给大家讲解的非常详细,需要的朋友可以参考下2023-08-24
这篇文章主要介绍了CSS实现一个交互感不错的卡片列表,涉及到知识块本文结合实例代码给大家讲解的非常详细,需要的朋友可以参考下2023-08-24- 本文主要介绍了css中不确定盒子宽高上下左右居中的八种方法小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2023-08-23
 在页面编写中经常会碰到页面自适应的问题,也就是页面内部的元素会随着窗口的放大缩小而放大缩小,本文就来介绍一下css实现文字大小自适应的示例代码,感兴趣的可以了解一2023-08-23
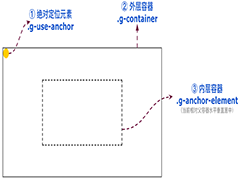
在页面编写中经常会碰到页面自适应的问题,也就是页面内部的元素会随着窗口的放大缩小而放大缩小,本文就来介绍一下css实现文字大小自适应的示例代码,感兴趣的可以了解一2023-08-23 Anchor Position 的出现,极大的丰富了 CSS 的能力,虽然语法稍显复杂,但是有了它,能够实现非常多之前实现起来非常困难,或者压根无法使用纯 CSS 实现的功能,本文,将向2023-08-17
Anchor Position 的出现,极大的丰富了 CSS 的能力,虽然语法稍显复杂,但是有了它,能够实现非常多之前实现起来非常困难,或者压根无法使用纯 CSS 实现的功能,本文,将向2023-08-17 这篇文章主要介绍了CSS设置背景颜色透明的两种方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-08-07
这篇文章主要介绍了CSS设置背景颜色透明的两种方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-08-07







最新评论