使用CSS实现文字渐变色效果
发布时间:2023-10-16 11:50:53 作者:几何心凉  我要评论
我要评论
要在文本中实现渐变色效果,我们可以使用CSS中的background-clip属性和CSS渐变来实现,本文给大家分享一个代码示例,展示如何创建文本渐变色效果,感兴趣的同学可以自己动手尝试一下
文字渐变色效果(Text Gradient Color)
要在文本中实现渐变色效果,您可以使用CSS中的background-clip属性和CSS渐变来实现。下面是一个示例,展示如何创建文本渐变色效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>文字渐变色效果</title>
</head>
<body>
<h1 class="gradient-text">渐变色文字</h1>
</body>
</html>/* styles.css */
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
.gradient-text {
font-size: 48px;
font-weight: bold;
background: linear-gradient(45deg, #ff6600, #ffcc00, #ff0066);
-webkit-background-clip: text; /* 使用-webkit-前缀兼容部分浏览器 */
background-clip: text;
color: transparent;
}在上述代码中,我们使用linear-gradient来创建一个线性渐变,选择起始颜色、中间颜色和结束颜色。然后,我们使用-webkit-background-clip和background-clip属性将渐变应用到文本上。-webkit-background-clip: text;属性兼容某些旧版浏览器,而background-clip: text;属性用于现代浏览器。
通过这种方式,文本将显示为渐变色,但文本内容仍然保持透明。这为创建吸引人的渐变文本效果提供了灵活性。
请注意,浏览器兼容性可能会因不同浏览器而异,所以请确保在您的目标浏览器中进行测试和调整。
到此这篇关于使用CSS实现文字渐变色效果的文章就介绍到这了,更多相关CSS实现文字渐变色内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天小编给大家带来了css实现文字颜色渐变的三种方法,一起看看2018-11-22
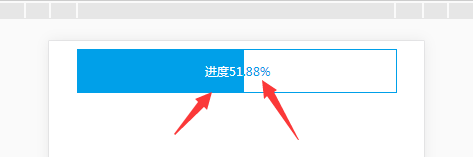
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天小编给大家带来了css实现文字颜色渐变的三种方法,一起看看2018-11-22 这篇文章主要介绍了css 进度条的文字根据进度渐变的示例代码,介绍了进度条里面的文字需要根据进度的长度而变化,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一2018-01-09
这篇文章主要介绍了css 进度条的文字根据进度渐变的示例代码,介绍了进度条里面的文字需要根据进度的长度而变化,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一2018-01-09- 这篇文章介绍的是用CSS实现文字高光水波渐变的效果,实现后效果很漂亮,对大家日常开发很有用处,下面小编整理好分享给大家。有需要的可以参考。2016-08-29
- 本文介绍的技术很经典,也算是一篇老文章了,相信很多人也都看过,之前神飞有注意到国内有些翻译,但是不全面,这里我就将其完整的翻译了一下。2009-08-03
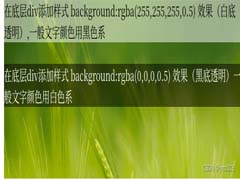
 网页设计中经常要在背景图上放一些文字介绍,这就需要背景图片能有透明效果以便突出显示文字信息,本文就详细的介绍CSS实现背景图片透明文字不透明效果,感兴趣的可以了解2023-09-18
网页设计中经常要在背景图上放一些文字介绍,这就需要背景图片能有透明效果以便突出显示文字信息,本文就详细的介绍CSS实现背景图片透明文字不透明效果,感兴趣的可以了解2023-09-18 在页面编写中经常会碰到页面自适应的问题,也就是页面内部的元素会随着窗口的放大缩小而放大缩小,本文就来介绍一下css实现文字大小自适应的示例代码,感兴趣的可以了解一2023-08-23
在页面编写中经常会碰到页面自适应的问题,也就是页面内部的元素会随着窗口的放大缩小而放大缩小,本文就来介绍一下css实现文字大小自适应的示例代码,感兴趣的可以了解一2023-08-23 这篇文章主要介绍了CSS处理文字段落尾行行末缩进,点击查看更多展开效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-06-19
这篇文章主要介绍了CSS处理文字段落尾行行末缩进,点击查看更多展开效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-06-19 这篇文章主要介绍了使用CSS+HTML实现简单的魔幻霓虹灯文字特效,CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样2023-05-08
这篇文章主要介绍了使用CSS+HTML实现简单的魔幻霓虹灯文字特效,CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样2023-05-08 这篇文章将介绍如何使用CSS实现交融文字效果,这是一种独特的标题设计,可以增加页面的视觉吸引力和用户体验。通过使用CSS的letter-spacing属性,我们可以创建出字母之间交2023-04-27
这篇文章将介绍如何使用CSS实现交融文字效果,这是一种独特的标题设计,可以增加页面的视觉吸引力和用户体验。通过使用CSS的letter-spacing属性,我们可以创建出字母之间交2023-04-27 本文主要介绍了css实现文字充电效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2023-01-03
本文主要介绍了css实现文字充电效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2023-01-03






最新评论