CSS中float用法详解
发布时间:2023-10-18 17:20:11 作者:绿仔牛奶_  我要评论
我要评论
CSS中的float属性是布局中经常会用到的一个属性,它可以让元素浮动到其他元素的左、右或中间位置,本文给大家介绍CSS中float用法,感兴趣的朋友一起看看吧
float浮动
- 指将指定元素悬浮于所在整体之上,即将垂直排列的元素转换为水平同行显示
- 平时写出的HTML是具有先后顺序的,对于这个顺序我们称之为标准流
- 而浮动则是脱离标准流的另一个独立标准
- 下面给出float定义:
float:left 左浮动 float:right 右浮动 float:none 无浮动
- 设置两个div1,div2相邻盒子左浮动时,div1与div2在同一行,div2在div1的右侧。但当宽度超过一行的限制时,div2会默认转到div1的下一行。
- 看代码:
#d1{
width:100px;
height:100px;
background-color:green;
float:left;
}
#d2{
width:200px;
height:100px;
background-color:red;
float:left;
}
------------------------------
<body>
<div id="d1">div1</div>
<div id="d2">div2</div>
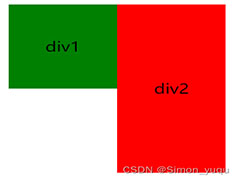
</body>效果如图所示:

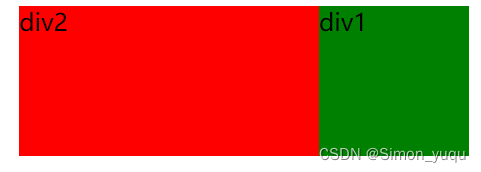
设置为右浮动时效果如图:

- 此时div1靠近右侧边沿,div2跟随在div1后面
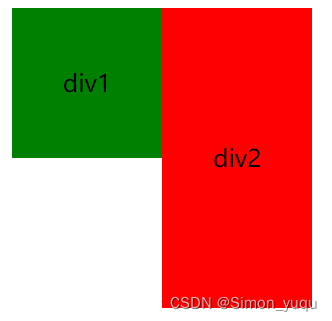
- 当div1设置浮动而div2未设置浮动时,div2会有一部分被div1覆盖掉并且div2占据页面左上角,此时div2是处于标准流之中
- 如图所示:

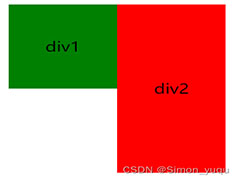
- 反之当div1未设置浮动div2设置左浮动,即div1处于标准流,则div2将会另起一行紧贴在div1的下面
- 如图所示:

消除浮动
- 常用的消除浮动的方法-----clear
- clear的属性值及定义如下:
float:left; 消除左浮动 float:right; 消除右浮动 float:both; 消除全部浮动
- 使用时需要注意:clear的设置必须是针对某一盒子之外的浮动设置,但如果本盒子也设置了浮动则不会对本盒子消除。
- 而且消除浮动,并不是指被消除的浮动不起作用,只是说我所消除的浮动对当前盒子的位置不影响了
- 如图所示,div1位于div2前面,那么消除div2的左侧浮动则会使div2也贴着左侧边栏

消除浮动后如图所示:

到此这篇关于CSS中float用法的文章就介绍到这了,更多相关css float用法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 CSS中的float属性是布局中经常会用到的一个属性,它可以让元素浮动到其他元素的左、右或中间位置,本文给大家介绍CSS中float用法,感兴趣的朋友一起看看吧2023-10-18
CSS中的float属性是布局中经常会用到的一个属性,它可以让元素浮动到其他元素的左、右或中间位置,本文给大家介绍CSS中float用法,感兴趣的朋友一起看看吧2023-10-18 要在文本中实现渐变色效果,我们可以使用CSS中的background-clip属性和CSS渐变来实现,本文给大家分享一个代码示例,展示如何创建文本渐变色效果,感兴趣的同学可以自己动手2023-10-16
要在文本中实现渐变色效果,我们可以使用CSS中的background-clip属性和CSS渐变来实现,本文给大家分享一个代码示例,展示如何创建文本渐变色效果,感兴趣的同学可以自己动手2023-10-16 这篇文章给大家介绍了如何使用CSS实现渐变圆角边框的效果,有没有发现在现如今的网站应用中,我们大量的使用到这类场景,在解决这类问题时,我们利用了css的mask与mask-comp2023-10-12
这篇文章给大家介绍了如何使用CSS实现渐变圆角边框的效果,有没有发现在现如今的网站应用中,我们大量的使用到这类场景,在解决这类问题时,我们利用了css的mask与mask-comp2023-10-12 无限滚动效果是一种常见的网页交互方式,可以提供更好的用户体验,本文将介绍如何使用 CSS 实现一个简单的无限滚动效果,并提供详细的代码示例,,需要的朋友可以参考下2023-10-11
无限滚动效果是一种常见的网页交互方式,可以提供更好的用户体验,本文将介绍如何使用 CSS 实现一个简单的无限滚动效果,并提供详细的代码示例,,需要的朋友可以参考下2023-10-11 通过CSS的动画属性animation可以实现音频播放时的动画效果,同时配合JS操作动画的animation-play-state属性,来控制动画的暂停和播放,本文重点介绍CSS实现音频播放时柱状2023-10-10
通过CSS的动画属性animation可以实现音频播放时的动画效果,同时配合JS操作动画的animation-play-state属性,来控制动画的暂停和播放,本文重点介绍CSS实现音频播放时柱状2023-10-10
关于css中的 background-attachment 属性详解
这篇文章主要介绍了关于css中的 background-attachment 属性详解,在日常的使用中,还是background-attachment:fixed 使用的最多,因为这个属性更多的时候是跟background-im2023-10-10 这篇文章主要介绍了CSS点击切换或隐藏盒子的卷起、展开效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-10-08
这篇文章主要介绍了CSS点击切换或隐藏盒子的卷起、展开效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-10-08 实现网站变灰通常是为了响应某种特定事件或纪念日,例如悼念等,这可以通过在网站的最外层添加一个全局的 CSS 样式来实现,本文小编给大家介绍了几种不同的实现方法,感兴趣2023-10-08
实现网站变灰通常是为了响应某种特定事件或纪念日,例如悼念等,这可以通过在网站的最外层添加一个全局的 CSS 样式来实现,本文小编给大家介绍了几种不同的实现方法,感兴趣2023-10-08 本文主要介绍了flex和传统方式实现左右两栏式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-09-26
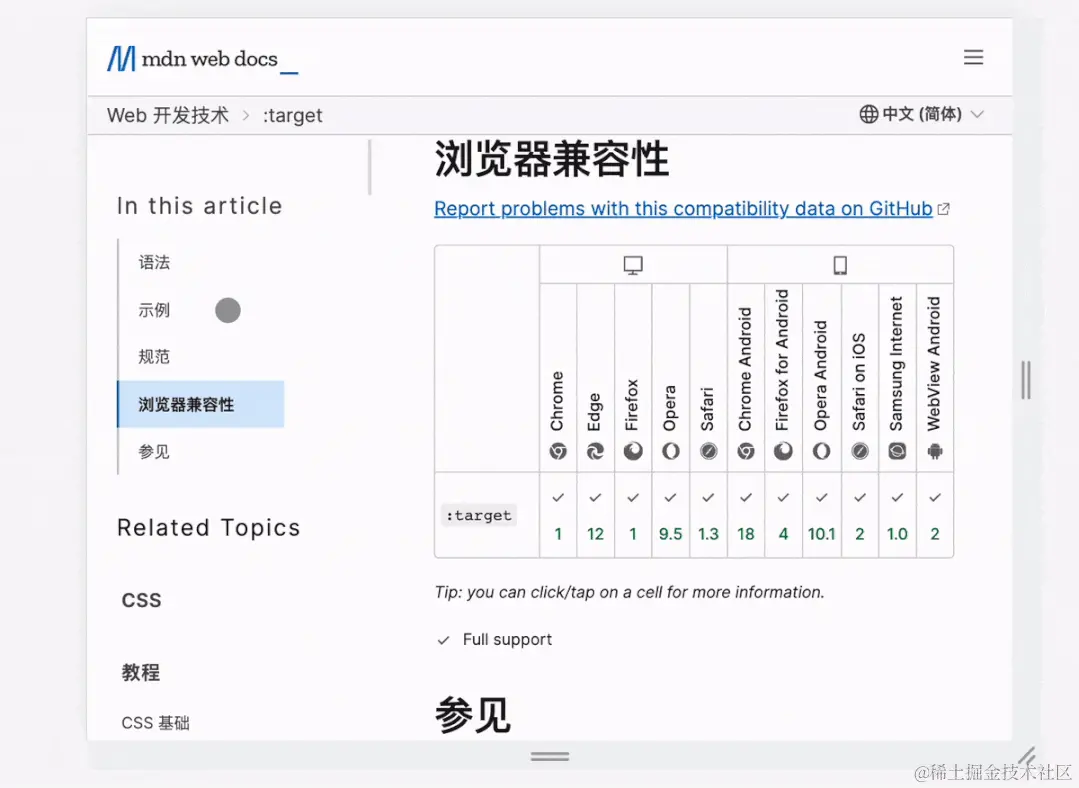
本文主要介绍了flex和传统方式实现左右两栏式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-09-26 这篇文章主要给大家介绍CSS设置自动滚动定位的间距的方法,文中有详细的代码示例和图文介绍,对大家的学习或工作有一定的价值,需要的朋友可以参考下2023-09-22
这篇文章主要给大家介绍CSS设置自动滚动定位的间距的方法,文中有详细的代码示例和图文介绍,对大家的学习或工作有一定的价值,需要的朋友可以参考下2023-09-22









最新评论