DW怎么设置DIV模块在页面中居中?
Dreamweaver中margin、padding可以让div模块在页面居中,但如果是自适应所有屏幕,包括手机屏幕依然可以自动上下左右居中,该怎么设置呢?下面我们就来看看详细的教程。

1、先新建一个html文件,并在head中添加样式表【<style type="text/css"></style>】。

2、在body中添加一个DIV,并引入一个CSS,命名为【aaa】。

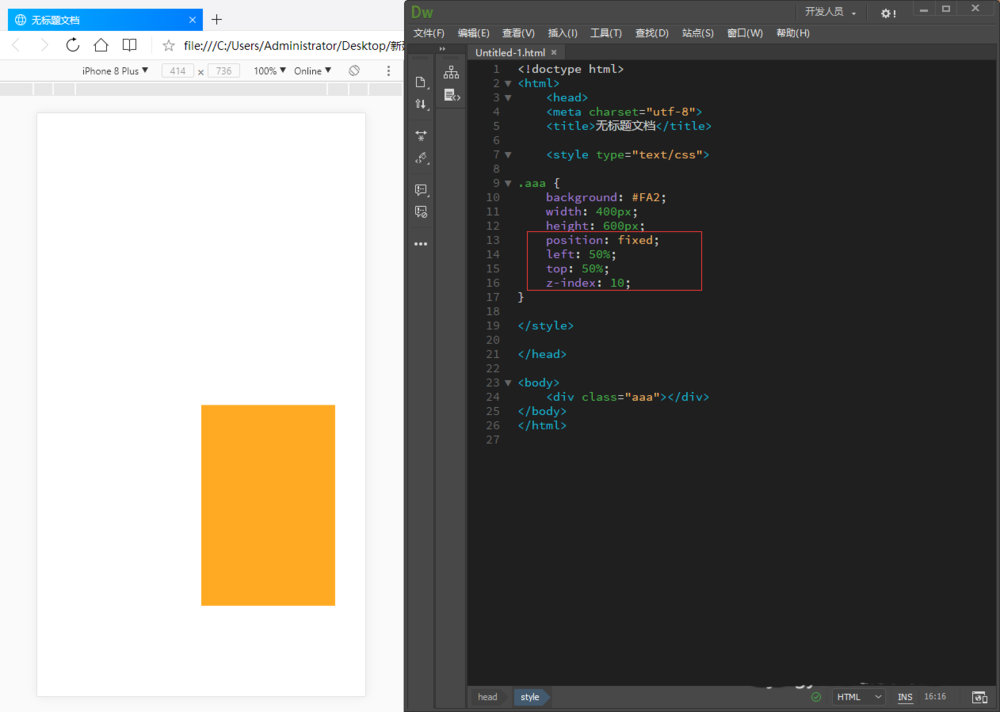
3、给这个DIV添加背景色,并定义它的宽和高。【background: #FA2;width: 400px;height: 600px;】。

4、然后添加如下代码。【position: fixed; left: 50%; top: 50%; z-index: 10;】。z-index是让DIV模块始终在最上端,也可以不添加。可以看到DIV块到了右下角的位置。

5、然后我们依次定义它的位置。先使用【margin-top: -300px;】“-300px”这个数值就是DIV高height: 600px;的一半,并添加为负值。可以看到DIV已经默认到上下居中的位置了。

6、先使用【margin-left: -200px;】“-200px”这个数值自然就是DIV宽width: 400px;的一半,并添加为负值。保存后刷新网页可以看到DIV已经左右居中了。

7、可以看到不管我们把页面变成什么尺寸,DIV都会自动居中,是不是解决你的问题了呢?

以上就是DW让DIV模块在页面中相对屏幕自动居中的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
DreamWeaver文字怎么居中对齐? dw垂直居中对齐的技巧
相关文章
 dreamweaver怎么新建收藏夹并归类资源?dreamweaver中收藏了很多东西,为了方便查找我们可以根据资源类型归类,下面我们就来看看dreamweaver新建收藏夹并归类的教程,需要2018-01-09
dreamweaver怎么新建收藏夹并归类资源?dreamweaver中收藏了很多东西,为了方便查找我们可以根据资源类型归类,下面我们就来看看dreamweaver新建收藏夹并归类的教程,需要2018-01-09 Dreamweaver怎么使用css选择器中的类?Dreamweaver中css选择器中有很多功能,想要使用其中的类,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-09
Dreamweaver怎么使用css选择器中的类?Dreamweaver中css选择器中有很多功能,想要使用其中的类,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-09
Dreamweaver文件头部信息有什么作用? dw查看文件头部信息的教程
Dreamweaver文件头部信息有什么作用?Dreamweaver制作的网页由两部分组成,一个是头部信息,一个就是主体信息,今天我们就来介绍一下dw查看文件头部信息的教程,需要的朋友2018-01-09 Dreamweaver网页中的文本怎么添加背景色?Dreamweaver设计的网格,想要一小段文本中的文字添加背景色,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-08
Dreamweaver网页中的文本怎么添加背景色?Dreamweaver设计的网格,想要一小段文本中的文字添加背景色,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-08 Dreamweaver网页中怎么添加电子邮箱链接?Dreamweaver设计的网页想要添加联系我们的文字直接链接到电子邮箱,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参2018-01-05
Dreamweaver网页中怎么添加电子邮箱链接?Dreamweaver设计的网页想要添加联系我们的文字直接链接到电子邮箱,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参2018-01-05 Dreamweaver网页中的文本怎么添加背景图片?Dreamweaver设计的文本网页太单调,想要给文本添加星空背景图片,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参2018-01-05
Dreamweaver网页中的文本怎么添加背景图片?Dreamweaver设计的文本网页太单调,想要给文本添加星空背景图片,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参2018-01-05
Dreamweaver怎么添加边框? Dreamweaver边框的制作方法
Dreamweaver怎么添加边框?Dreamweaver想要制作一个红色边框,该怎么制作呢?下面我们就来看看Dreamweaver边框的制作方法,需要的朋友可以参考下2018-01-04 Dreamweaver网页怎么添加弹出窗口信息?很多网站都有欢迎信息的弹窗,想要给网页添加一个弹窗,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-04
Dreamweaver网页怎么添加弹出窗口信息?很多网站都有欢迎信息的弹窗,想要给网页添加一个弹窗,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-04 Dreamweaver怎么上传站点到服务器?Dreamweaver中制作好的玩野想要上传到服务器,该怎么上传站点呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-03
Dreamweaver怎么上传站点到服务器?Dreamweaver中制作好的玩野想要上传到服务器,该怎么上传站点呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-03 Dreamweaver怎么设置状态栏文本?Dreamweaver设计网页的时候,想要制作在状态栏制作显示欢迎的话语,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-03
Dreamweaver怎么设置状态栏文本?Dreamweaver设计网页的时候,想要制作在状态栏制作显示欢迎的话语,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-03













最新评论