HTML代码怎么调整图片位置? dw任意改变浏览器窗口图片都居中的代码
有时候你会发现,你明明居中的图片却在不同的窗口大小下发生了变化,或者在不同分辨率的电脑端发生了偏移,遇到这种情况该如何处理呢,今天小编交给大家一种方法,使用这种代码,以上的各种可能都会解决,不管任何情况下图片都会居中。
如图,准备图片,这里选择的图片宽度是600px,然后带入div中,

如图,现在图片是在左上角位置

然后对图片添加定位,相对定位即可

然后在位置上设置left:50%;也就是将图片向右移动整个页面的一半,

如图所示,移动一半后的图片现在在这个位置

如果想要将其放在中心位置,就需要再将他向左移动图片的一半距离就可以了,我们已经知道自己的图片是600px的宽度,其一半就是300px;这里输入负值-300px

这样设置好后,图片就居中对齐了,窗口任意改变,图片都会显示在中间位置。

以上就是dw任意改变浏览器窗口图片都居中的代码,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Dreamweaver怎么上传网页? dw网页上传到服务器的教程
Dreamweaver怎么连接数据库? dw连接数据源的方法
相关文章

dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
dw怎么给框架加内容?dw中创建的框架,想要添加内容,该怎么添加呢?下面我们就来看看Dreamweaver向框架中添加内容的技巧2023-03-03
dw怎么给鱼片添加边框线? dreamweaver图片添加边框的方法
dw怎么给鱼片添加边框线?dw中的图片想要添加内边框,外边框或者双边框,该怎么操作呢?下面我们就来看看dreamweaver图片添加边框的方法2023-03-03
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
HTML怎么角度代码调节一个角的角度?dw调节一个角的角度代码技巧2023-02-23
DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
DW2017图片文字怎么并排排列?DW2017中的图片和文字想要并列排列,该怎么操作呢?下面我们就来看看HTML图片/文字并排排列代码写法2023-01-29
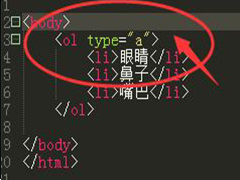
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
dw有序列表ol怎么用? Dreamweaver页面中国的内容需要添加列表效果,该怎么添加有序列表呢?下面我们就来看看HTML页面添加有序列表ol的教程2023-01-09 html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
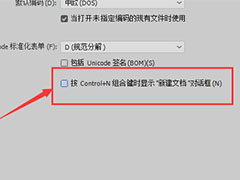
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
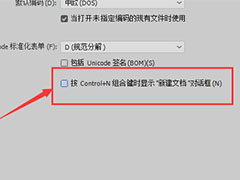
Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧2022-07-19 Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
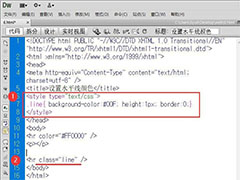
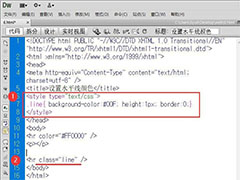
dw中水平线的颜色怎么改? Dreamweaver水平线修改颜色的两种方法
dw中水平线的颜色怎么改?dw插入的水平线想要修改默认的颜色,该怎么修改呢?下面我们就来看看Dreamweaver水平线修改颜色的两种方法,详细请看下文介绍2022-04-19
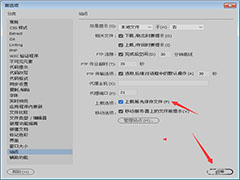
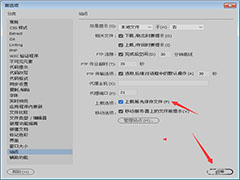
Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
Dw CC 2018怎么设置上载前先保存文件?Dreamweaver很常用,每次上载想要先保存文件,以防万一,下面我们就来看看详细的教程2021-11-09













最新评论