CSS3 新特性 box-shadow 阴影效果、圆角border-radius效果实现

圆角
使用CSS3 border-radius属性,你可以给任何元素制作"圆角",border-radius属性,可以使用以下规则:
(1)四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角
(2)三个值:第一个值为左上角,第二个值为右上角和左下角,第三个值为右下角
(3)两个值:第一个值为左上角与右下角,第二个值为右上角与左下角
(4)一个值:四个圆角值相同
如果想要图形变为圆角效果,只需要添加一个属性就行了,border-radius 这个属性。如果想圆的厉害那么这个值就变大一些。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
div{
width: 100px;
height: 100px;
background-color: rgb(151, 26, 49);
border-radius: 10px;
}
img{
width: 100px;
height: 100px;
border-radius: 10px;
}
</style>
</head>
<body>
<div>
<img src="../vue/1.jpg">
</div>
</body>
</html>如果想要变为圆形,那么就写100%就行了。
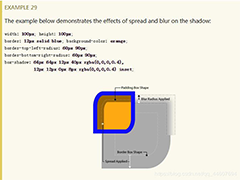
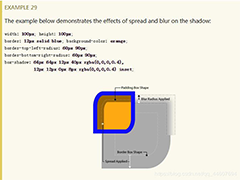
box-shadow 阴影效果

margin: 0 auto:上下不需要管,auto是让左右的空间平均分配,然后让盒子在中间,这就是居中。让左右空间的间隙平均分配就是auto的作用。
0代表水平方向没有阴影,第二个0代表垂直方向没有阴影,第三个是阴影的模糊度。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<style type="text/css">
div{
width: 500px;
height: 500px;
background-color: greenyellow;
margin: 0 auto;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div class="d1">
</div>
</body>
</html>到此这篇关于CSS3 新特性 box-shadow 阴影效果、圆角border-radius的文章就介绍到这了,更多相关CSS3 新特性 box-shadow内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章

详解CSS3 边框样式(包含border-radius、border-image与box-shadow)
这篇文章主要介绍了CSS3 边框样式(包含border-radius、border-image与box-shadow)的相关知识,本文给大家介绍的非常详细,,需要的朋友可以参考下2024-08-29 这篇文章主要介绍了css3 使用box-shadow实现浮雕风格按钮效果,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-08-19
这篇文章主要介绍了css3 使用box-shadow实现浮雕风格按钮效果,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-08-19
详解CSS3 filter:drop-shadow滤镜与box-shadow区别与应用
这篇文章主要介绍了详解CSS3 filter:drop-shadow滤镜与box-shadow区别与应用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友2020-08-24 这篇文章主要介绍了CSS3 box-shadow属性实例详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-19
这篇文章主要介绍了CSS3 box-shadow属性实例详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-19
css3 box-shadow阴影(外阴影与外发光)图示讲解
这篇文章主要介绍了css3 box-shadow阴影(外阴影与外发光),通过五个测试通过图片展示了阴影的不同位置不同效果,需要的朋友可以参考下2017-08-11- 这篇文章主要介绍了详解CSS3阴影 box-shadow的使用和技巧总结 ,具有一定的参考价值,有需要的可以了解一下。2016-12-03
- CSS3的box-shadow用来制作多重边框真的比较给力,这也是本文CSS3实现多重边框的方法总结的重点,不过在此之前我们还是先来看一下兼容性较好的传统方式:2016-05-31
详解CSS3的box-shadow属性制作边框阴影效果的方法
这篇文章主要介绍了CSS3的box-shadow属性制作边框阴影效果的方法,box-shadow属性还是十分强大的,能设定阴影的水平或垂直位置,以及阴影的颜色和尺寸等,需要的朋友可以参考下2016-05-10- 这篇文章主要介绍了CSS3中box-shadow的用法,改方法即是作一个盒装区域的阴影效果,需要的朋友可以参考下2015-07-15
- 这篇文章主要介绍了CSS3属性box-shadow使用指南,需要的朋友可以参考下2014-12-09






最新评论