图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传
发布时间:2016-01-20 14:19:50 作者:佚名  我要评论
我要评论
这篇文章主要介绍了图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传 的相关资料,需要的朋友可以参考下
一 . 背景及效果
当前互联网上传文件最多的就是图片文件了,但是传统web图片的截图上传需要:截图保存->选择路径->保存后再点击上传->选择路径->上传->插入。
图片文件上传也需要:选择路径再->上传->插入,步骤繁杂,互联网体验为王,如果支持截图粘贴上传、拖拽上传将大大提升体验。
当前知乎和github对现代浏览器均支持这两种特性,闲来无事就学习实现了一下,今天就说一说这个1kb插件实现什么功能,怎么使用和原理。
首先看一下插效果:
截图后直接粘贴上传。
二.使用示例
直接调用:
当前互联网上传文件最多的就是图片文件了,但是传统web图片的截图上传需要:截图保存->选择路径->保存后再点击上传->选择路径->上传->插入。
图片文件上传也需要:选择路径再->上传->插入,步骤繁杂,互联网体验为王,如果支持截图粘贴上传、拖拽上传将大大提升体验。
当前知乎和github对现代浏览器均支持这两种特性,闲来无事就学习实现了一下,今天就说一说这个1kb插件实现什么功能,怎么使用和原理。
首先看一下插效果:
截图后直接粘贴上传。



二.使用示例
直接调用:
XML/HTML Code复制内容到剪贴板
- <div id="box" style="width: 800px; height: 400px; border: 1px solid;" contenteditable="true"></div>
- <script type="text/javascript" src="UploadImage.js"></script>
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
- var img = new Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
AMD/CMD
XML/HTML Code复制内容到剪贴板
- <div id="box" style="width: 800px; height: 400px; border: 1px solid;" contenteditable="true"></div>
- <script type="text/javascript" src="require.js"></script>
- <script>
- require(['UploadImage'], function (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
- var img = new Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
- </script>
三.浏览器支持
当前版本只支持以下,浏览器,后期可能会支持更多浏览器。
•IE11
•Chrome
•FireFox
•Safari(未测式,理论应该支持)
四.原理及源码
1.粘贴上传
处理目标容器(id)的paste事件,读取e.clipboardData中的数据,如果是图片进行以下处理:
用H5 File API(FileReader)获取文件的base64代码,并构建FormData异步上传。
2.拖拽上传
处理目标容器(id)的drop事件,读取e.dataTransfer.files(H5 File API: FileList)中的数据,如果是图片并构建FormData异步上传。
以下是初版本代码,比较简单。不再赘述。
部份核心代码
XML/HTML Code复制内容到剪贴板
- function UploadImage(id, url, key)
- {
- this.element = document.getElementById(id);
- this.url = url; //后端处理图片的路径
- this.imgKey = key || "PasteAreaImgKey"; //提到到后端的name
- }
- UploadImage.prototype.paste = function (callback, formData)
- {
- var thatthat = this;
- this.element.addEventListener('paste', function (e) {//处理目标容器(id)的paste事件
- if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image') > -1) {
- var that = this,
- reader = new FileReader();
- file = e.clipboardData.items[0].getAsFile();//读取e.clipboardData中的数据:Blob对象
- reader.onload = function (e) { //reader读取完成后,xhr上传
- var xhr = new XMLHttpRequest(),
- fd = formData || (new FormData());;
- xhr.open('POST', thatthat.url, true);
- xhr.onload = function () {
- callback.call(that, xhr);
- }
- fd.append(thatthat.imgKey, this.result); // this.result得到图片的base64
- xhr.send(fd);
- }
- reader.readAsDataURL(file);//获取base64编码
- }
- }, false);
- }
相关文章
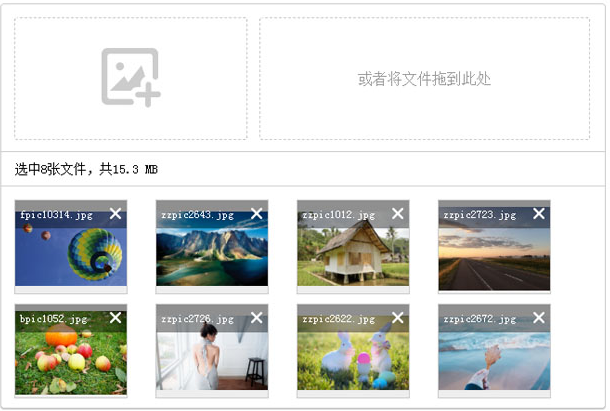
 vue.js批量上传文件代码是一款可实现删除,图片预览,文件批量上传,显示文件大小等功能,非常不错,需要的朋友前来下载使用吧2020-03-05
vue.js批量上传文件代码是一款可实现删除,图片预览,文件批量上传,显示文件大小等功能,非常不错,需要的朋友前来下载使用吧2020-03-05 我们在做网页时经常会需要有上传图片的需求,可能是选择图片或者拍照上传。本文记录了使用css+js实现图片选中后的预览及压缩上传功能,需要的朋友参考下吧2018-01-15
我们在做网页时经常会需要有上传图片的需求,可能是选择图片或者拍照上传。本文记录了使用css+js实现图片选中后的预览及压缩上传功能,需要的朋友参考下吧2018-01-15 基于vue.js框架制作图片上传组件特效源码是一款适用于手机端的图片上传代码,支持批量上传,拖到图片上传,显示文件数量和大小等功能。本段代码可以在各个网页使用,有需要2017-10-17
基于vue.js框架制作图片上传组件特效源码是一款适用于手机端的图片上传代码,支持批量上传,拖到图片上传,显示文件数量和大小等功能。本段代码可以在各个网页使用,有需要2017-10-17 JS实现手机端多图片上传删除特效源码,因multiple在安卓手机中不兼容,所以在安卓上只能一次选中一张图片,在iOS系统上可以实现多图片的上传。本段代码可以在各个网页使用2017-02-22
JS实现手机端多图片上传删除特效源码,因multiple在安卓手机中不兼容,所以在安卓上只能一次选中一张图片,在iOS系统上可以实现多图片的上传。本段代码可以在各个网页使用2017-02-22使用spring mvc+localResizeIMG实现HTML5端图片压缩上传的功能
这篇文章主要介绍了使用spring mvc+localResizeIMG实现HTML5端图片压缩上传的功能,非常具有实用价值,需要的朋友可以参考下。2016-12-16 JS图片上传对比度饱和度调整代码是一款从本地上传图片到服务端,然后通过滤器算法来处理图片,为图片设置不同的亮度,对比度和饱和度,本段代码适应于所有网页使用,有需要2016-09-21
JS图片上传对比度饱和度调整代码是一款从本地上传图片到服务端,然后通过滤器算法来处理图片,为图片设置不同的亮度,对比度和饱和度,本段代码适应于所有网页使用,有需要2016-09-21
HTML5结合zyfile.js插件实现的多文件图片预览上传功能特效源码
是一段实现了可以选择本地图片预览并上传的效果代码,在预览区的图片是可以删除的,同时将本地图片拖动到网页规定的区域内也是可以自动添加到预览区的,此段代码适用于所有2015-01-29 js上传选择图片功能代码是一款类似抽奖程序,上传预览图片选择任意一张,可以重置和停止选择,上传之后也可以还原,需要的朋友可以来脚本之家下载2020-06-12
js上传选择图片功能代码是一款类似抽奖程序,上传预览图片选择任意一张,可以重置和停止选择,上传之后也可以还原,需要的朋友可以来脚本之家下载2020-06-12









最新评论