将HTML5 Canvas的内容保存为图片借助toDataURL实现
发布时间:2013-05-20 17:51:38 作者:佚名  我要评论
我要评论
将HTML5 Canvas的内容保存为图片主要思想是借助Canvas自己的API - toDataURL()来实现,具体实现如下,感兴趣的朋友可以参考下哈,希望对你有所帮助
主要思想是借助Canvas自己的API - toDataURL()来实现,整个实现
HTML + JavaScript的代码很简单。
<html>
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<head>
<script>
window.onload = function() {
draw();
var saveButton = document.getElementById("saveImageBtn");
bindButtonEvent(saveButton, "click", saveImageInfo);
var dlButton = document.getElementById("downloadImageBtn");
bindButtonEvent(dlButton, "click", saveAsLocalImage);
};
function draw(){
var canvas = document.getElementById("thecanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgba(125, 46, 138, 0.5)";
ctx.fillRect(25,25,100,100);
ctx.fillStyle = "rgba( 0, 146, 38, 0.5)";
ctx.fillRect(58, 74, 125, 100);
ctx.fillStyle = "rgba( 0, 0, 0, 1)"; // black color
ctx.fillText("Gloomyfish - Demo", 50, 50);
}
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener) {
element.addEventListener(type, handler, false);
} else {
element.attachEvent('on'+type, handler);
}
}
function saveImageInfo ()
{
var mycanvas = document.getElementById("thecanvas");
var image = mycanvas.toDataURL("image/png");
var w=window.open('about:blank','image from canvas');
w.document.write("<img src='"+image+"' alt='from canvas'/>");
}
function saveAsLocalImage () {
var myCanvas = document.getElementById("thecanvas");
// here is the most important part because if you dont replace you will get a DOM 18 exception.
// var image = myCanvas.toDataURL("image/png").replace("image/png", "image/octet-stream;Content-Disposition: attachment;filename=foobar.png");
var image = myCanvas.toDataURL("image/png").replace("image/png", "image/octet-stream");
window.location.href=image; // it will save locally
}
</script>
</head>
<body bgcolor="#E6E6FA">
<div>
<canvas width=200 height=200 id="thecanvas"></canvas>
<button id="saveImageBtn">Save Image</button>
<button id="downloadImageBtn">Download Image</button>
</div>
</body>
</html>
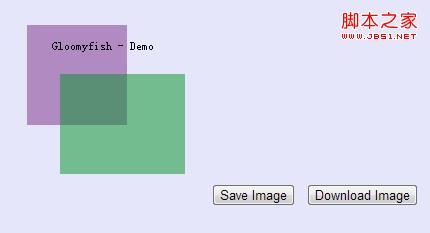
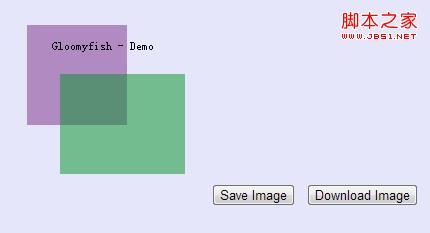
运行效果如下:

HTML + JavaScript的代码很简单。
复制代码
代码如下:<html>
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<head>
<script>
window.onload = function() {
draw();
var saveButton = document.getElementById("saveImageBtn");
bindButtonEvent(saveButton, "click", saveImageInfo);
var dlButton = document.getElementById("downloadImageBtn");
bindButtonEvent(dlButton, "click", saveAsLocalImage);
};
function draw(){
var canvas = document.getElementById("thecanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgba(125, 46, 138, 0.5)";
ctx.fillRect(25,25,100,100);
ctx.fillStyle = "rgba( 0, 146, 38, 0.5)";
ctx.fillRect(58, 74, 125, 100);
ctx.fillStyle = "rgba( 0, 0, 0, 1)"; // black color
ctx.fillText("Gloomyfish - Demo", 50, 50);
}
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener) {
element.addEventListener(type, handler, false);
} else {
element.attachEvent('on'+type, handler);
}
}
function saveImageInfo ()
{
var mycanvas = document.getElementById("thecanvas");
var image = mycanvas.toDataURL("image/png");
var w=window.open('about:blank','image from canvas');
w.document.write("<img src='"+image+"' alt='from canvas'/>");
}
function saveAsLocalImage () {
var myCanvas = document.getElementById("thecanvas");
// here is the most important part because if you dont replace you will get a DOM 18 exception.
// var image = myCanvas.toDataURL("image/png").replace("image/png", "image/octet-stream;Content-Disposition: attachment;filename=foobar.png");
var image = myCanvas.toDataURL("image/png").replace("image/png", "image/octet-stream");
window.location.href=image; // it will save locally
}
</script>
</head>
<body bgcolor="#E6E6FA">
<div>
<canvas width=200 height=200 id="thecanvas"></canvas>
<button id="saveImageBtn">Save Image</button>
<button id="downloadImageBtn">Download Image</button>
</div>
</body>
</html>
运行效果如下:

相关文章
- <canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制阴影方法,感兴趣的小伙伴们可以参考一下2016-06-27
- <canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之文字渲染方法,感兴趣的小伙伴们可以参考一下2016-06-27
- <canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制曲线方法,感兴趣的小伙伴们可以参考一下2016-06-27
- <canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之图形变换,感兴趣的小伙伴们可以参考一下2016-06-27
- <canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制填充方法,感兴趣的小伙伴们可以参考一下2016-06-27
- <canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制线条方法,感兴趣的小伙伴们可以参考一下2016-06-27
- <canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制五角星方法,感兴趣的小伙伴们可以参考一下2016-06-27
- <canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制矩形方法,感兴趣的小伙伴们可以参考一下2016-06-27
- 这篇文章主要介绍了在HTML5 Canvas中放入图片和保存为图片的方法,特别是把图片内容保存为图片,是非常实用的功能,需要的朋友可以参考下2014-05-03
HTML5 canvas画图并保存成图片的jcanvas插件
HTML5 canvas画图并保存成图片,下使用了jcanvas插件,具体示例如下感兴趣的朋友可以参考下2014-01-17


最新评论