HTML5仿手机微信聊天界面
发布时间:2016-03-18 11:19:41 作者:业余草  我要评论
我要评论
这篇文章主要为大家详细介绍了HTML5仿手机微信聊天界面的关键代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
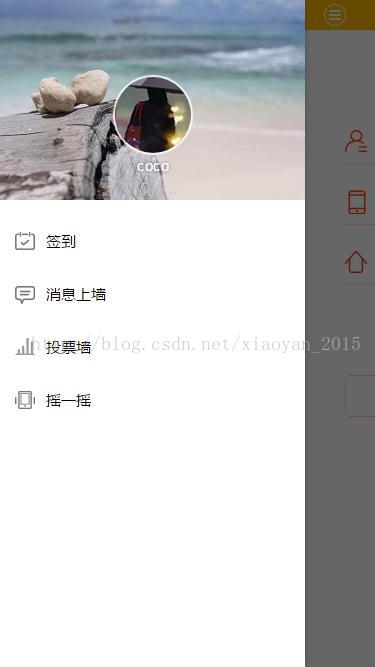
给大家带来的是HTML5仿手机微信聊天界面,截图效果如下:

源代码如下:
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5模拟微信聊天界面</title>
- <style>
- /**重置标签默认样式*/
- * {
- margin: 0;
- padding: 0;
- list-style: none;
- font-family: '微软雅黑'
- }
- #container {
- width: 450px;
- height: 780px;
- background: #eee;
- margin: 80px auto 0;
- position: relative;
- box-shadow: 20px 20px 55px #777;
- }
- .header {
- background: #000;
- height: 40px;
- color: #fff;
- line-height: 34px;
- font-size: 20px;
- padding: 0 10px;
- }
- .footer {
- width: 430px;
- height: 50px;
- background: #666;
- position: absolute;
- bottom: 0;
- padding: 10px;
- }
- .footer input {
- width: 275px;
- height: 45px;
- outline: none;
- font-size: 20px;
- text-indent: 10px;
- position: absolute;
- border-radius: 6px;
- right: 80px;
- }
- .footer span {
- display: inline-block;
- width: 62px;
- height: 48px;
- background: #ccc;
- font-weight: 900;
- line-height: 45px;
- cursor: pointer;
- text-align: center;
- position: absolute;
- right: 10px;
- border-radius: 6px;
- }
- .footer span:hover {
- color: #fff;
- background: #999;
- }
- #user_face_icon {
- display: inline-block;
- background: red;
- width: 60px;
- height: 60px;
- border-radius: 30px;
- position: absolute;
- bottom: 6px;
- left: 14px;
- cursor: pointer;
- overflow: hidden;
- }
- img {
- width: 60px;
- height: 60px;
- }
- .content {
- font-size: 20px;
- width: 435px;
- height: 662px;
- overflow: auto;
- padding: 5px;
- }
- .content li {
- margin-top: 10px;
- padding-left: 10px;
- width: 412px;
- display: block;
- clear: both;
- overflow: hidden;
- }
- .content li img {
- float: left;
- }
- .content li span{
- background: #7cfc00;
- padding: 10px;
- border-radius: 10px;
- float: left;
- margin: 6px 10px 0 10px;
- max-width: 310px;
- border: 1px solid #ccc;
- box-shadow: 0 0 3px #ccc;
- }
- .content li img.imgleft {
- float: left;
- }
- .content li img.imgright {
- float: right;
- }
- .content li span.spanleft {
- float: left;
- background: #fff;
- }
- .content li span.spanright {
- float: right;
- background: #7cfc00;
- }
- </style>
- <script>
- window.onload = function(){
- var arrIcon = ['http://www.xttblog.com/icons/favicon.ico','http://www.xttblog.com/wp-content/uploads/2016/03/123.png'];
- var num = 0; //控制头像改变
- var iNow = -1; //用来累加改变左右浮动
- var icon = document.getElementById('user_face_icon').getElementsByTagName('img');
- var btn = document.getElementById('btn');
- var text = document.getElementById('text');
- var content = document.getElementsByTagName('ul')[0];
- var img = content.getElementsByTagName('img');
- var span = content.getElementsByTagName('span');
- icon[0].onclick = function(){
- if(num==0){
- this.src = arrIcon[1];
- num = 1;
- }else if(num==1){
- this.src = arrIcon[0];
- num = 0;
- }
- }
- btn.onclick = function(){
- if(text.value ==''){
- alert('不能发送空消息');
- }else {
- content.innerHTML += '<li><img src="'+arrIcon[num]+'"><span>'+text.value+'</span></li>';
- iNow++;
- if(num==0){
- img[iNow].className += 'imgright';
- span[iNow].className += 'spanright';
- }else {
- img[iNow].className += 'imgleft';
- span[iNow].className += 'spanleft';
- }
- text.value = '';
- // 内容过多时,将滚动条放置到最底端
- contentcontent.scrollTop=content.scrollHeight;
- }
- }
- }
- </script>
- </head>
- <body>
- <div id="container">
- <div class="header">
- <span style="float: left;">业余草:模拟微信聊天界面</span>
- <span style="float: right;">14:21</span>
- </div>
- <ul class="content">
- <!-- 欢迎加入qq群:454796847、135430763 -->
- </ul>
- <div class="footer">
- <div id="user_face_icon">
- <img src="http://www.xttblog.com/icons/favicon.ico" alt="">
- </div>
- <input id="text" type="text" placeholder="说点什么吧...">
- <span id="btn">发送</span>
- </div>
- </div>
- </body>
- </html>
以上就是本文的全部内容,是不是很精彩,希望对大家的学习有所帮助。
原文:http://www.xttblog.com/?p=265
相关文章
 小编最近开发一个基于html5开发的一个微信聊天前端界面,功能很全面,下面小编给大家分享实例代码,需要的朋友参考下2018-01-29
小编最近开发一个基于html5开发的一个微信聊天前端界面,功能很全面,下面小编给大家分享实例代码,需要的朋友参考下2018-01-29 这篇文章主要介绍了详解html5 canvas 微信海报分享(个人爬坑)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-12
这篇文章主要介绍了详解html5 canvas 微信海报分享(个人爬坑)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-12HTML5实现分享到微信好友朋友圈QQ好友QQ空间微博二维码功能
这篇文章主要介绍了HTML5实现分享到微信好友朋友圈QQ好友QQ空间微博二维码功能的实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下2018-01-03
利用HTML5+css3+jquery+weui实现仿微信聊天界面功能
这篇文章主要介绍了利用HTML5+css3+jquery+weui实现仿微信聊天界面功能的相关资料,需要的朋友可以参考下2018-01-08 这篇文章主要介绍了html5 canvas合成海报所遇问题及解决方案总结,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-08-03
这篇文章主要介绍了html5 canvas合成海报所遇问题及解决方案总结,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-08-03- 这篇文章主要介绍了基于HTML5实现类似微信手机摇一摇功能(计算摇动次数),需要的朋友可以参考下2017-07-24
- 在ios和安卓手机里的微信下播放视频时,会遇到不少问题,例如需要手动点击,视频才会播放,并且视频会跳出微信框,出现控制条,如果视频不是腾讯视频,播放完毕会出现腾讯2017-03-09
- 现在大部分的H5页面都有实现播放背景音乐,播放视频功能。那怎么实现自动播放呢?下面小编给大家带来了HTML5页面音视频在微信和app下自动播放的实现方法2016-10-20
- 这篇文章主要介绍了微信端html5页面调用分享接口示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-14






最新评论