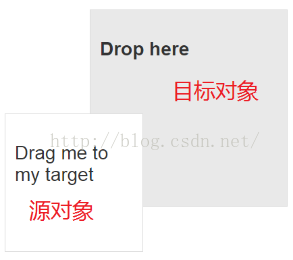
HTML5拖拽的简单实例
拖拽相关属性
draggable属性是html5的全局属性,是html5支持拖放操作的方式之一,用来表示元素是否可以被拖放,draggable有三个值,true表示可以拖放,false表示不可以被拖放,auto表示使用浏览器的默认值
- <ul>
- <li id="item1" draggable="true">列表1</li>
- <li id="item2" draggable="true">列表2</li>
- <li id="item3" draggable="true">列表3</li>
- <li id="item4" draggable="true">列表4</li>
- <li id="item5" draggable="true">列表5</li>
- <li id="item6" draggable="true">列表6</li>
- </ul>
拖拽相关的事件
ondragstart:此事件在用户开始拖动元素或选择文本时触发 ondrag:元素正在拖动时触发 ondragend:用户完成元素拖放时触发 ondragleave:当被鼠标拖动的对象离开其容器范围时触发 ondragover:当某个被拖动的对象在另一对象容器范围内拖动时触发此事件,此事件发生在目标元素身上 ondrop:在一个拖动过程中,释放鼠标时触发,此事件作用在目标元素身上
dataTransfer 对象相关方法
setData(format,data):添加自定义数据格式 getData(format):获取自定义的数据格式clearData([format]):清除自定义的数据格式及数据
Event.preventDefault()
此方法是阻止事件的默认行为,在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发
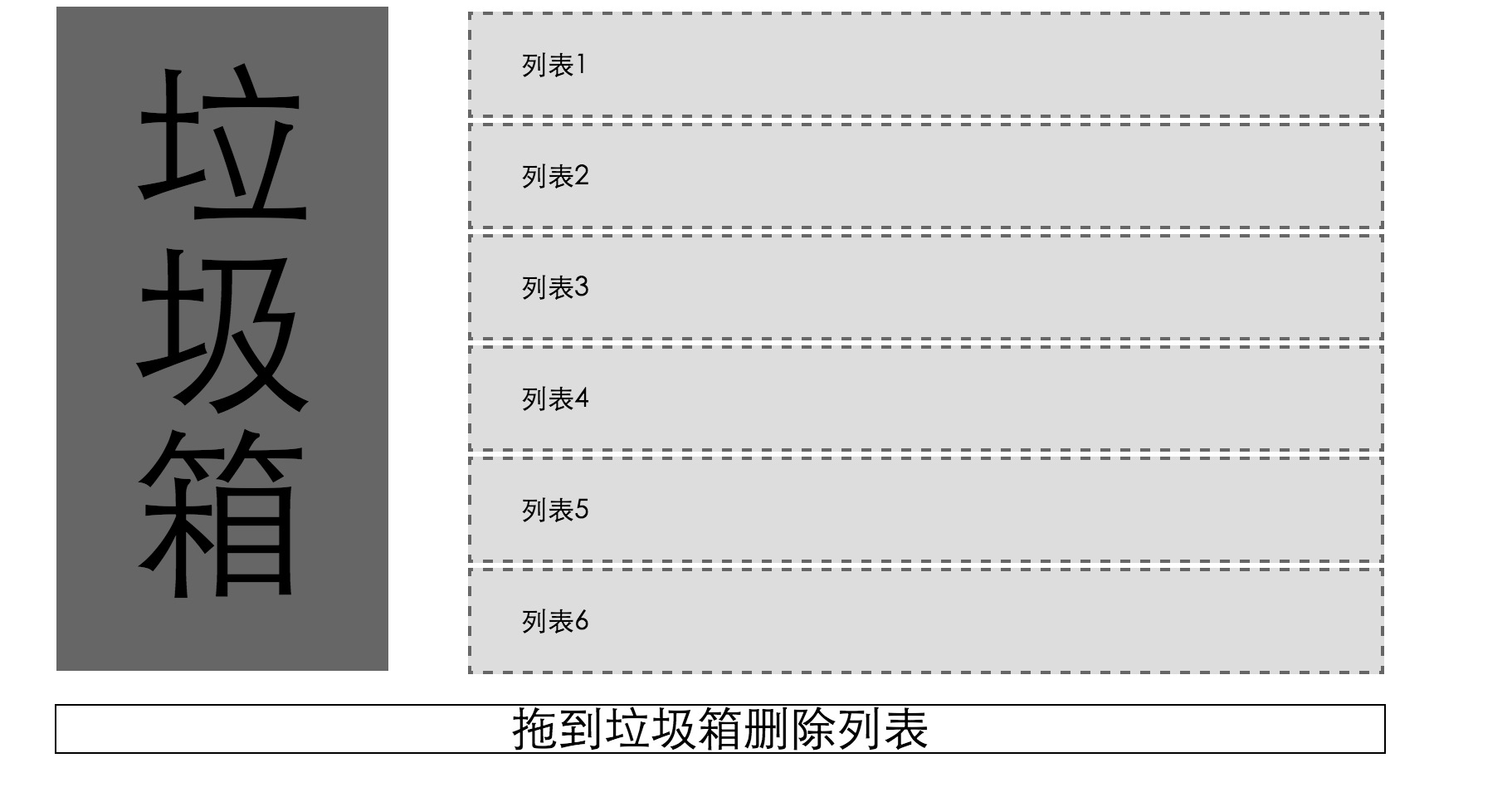
实现案例:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- .main{
- width: 800px;
- /*border: 1px solid #ccc;*/
- height: 400px;
- margin:0 auto;
- }
- .left{
- float: left;
- width: 25%;
- background-color: #666;
- height: 370px;
- text-align: center;
- color: black;
- padding-top:30px ;
- font-size: 110px;
- }
- .right{
- float: right;
- width: 69%;
- }
- .right ul,.right li{
- margin: 0;
- padding: 0;
- }
- .right li{
- list-style: none;
- border: 2px dashed #666;
- background-color: #ddd;
- height: 60px;
- margin-top: 3px;
- text-indent: 30px;
- line-height: 60px;
- }
- .right li:hover{
- background-color: #ccc;
- }
- #message{
- width: 800px;
- text-align: center;
- border: 1px solid black;
- margin: 20px auto;
- font-size:28px;
- }
- </style>
- <script type="text/javascript">
- window.onload = function(){
- var aLi = document.getElementsByTagName('li');
- var oLeft = document.getElementsByClassName('left')[0];
- var oMessage = document.getElementById('message');
- for(var i=0;i<aLi.length;i++){
- aLi[i].index = i+1;
- aLi[i].ondragstart = function(ev){
- //事件对象ev
- var evev = ev || event;
- ev.dataTransfer.setData("Text",this.id);
- }
- }
- oLeft.ondrop = function(ev){
- var evev = ev || event;
- var data = ev.dataTransfer.getData("Text");
- var num = document.getElementById(data).index;
- document.getElementById(data).remove();
- oMessage.innerHTML = "列表"+num+"被放进了垃圾箱";
- this.style.color = "black";
- }
- oLeft.ondragover = function(ev){
- var evev = ev || event;
- ev.preventDefault();
- }
- oLeft.ondragenter = function(){
- this.style.color = "#fff";
- }
- }
- </script>
- </head>
- <body>
- <div class="main">
- <div class="left">垃圾箱</div>
- <div class="right">
- <ul>
- <li id="item1" draggable="true">列表1</li>
- <li id="item2" draggable="true">列表2</li>
- <li id="item3" draggable="true">列表3</li>
- <li id="item4" draggable="true">列表4</li>
- <li id="item5" draggable="true">列表5</li>
- <li id="item6" draggable="true">列表6</li>
- </ul>
- </div>
- <div style="clear: both;"></div>
- </div>
- <div id="message">拖到垃圾箱删除列表</div>
- </body>
- </html>
以上这篇HTML5拖拽的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章
 拖拽API是HTML5的新特性,相对于其他新特性来说,重要程度占到6成。这篇文章通过经典案例给大家介绍了HTML5拖拽API的知识要点,需要的朋友参考下吧2018-04-20
拖拽API是HTML5的新特性,相对于其他新特性来说,重要程度占到6成。这篇文章通过经典案例给大家介绍了HTML5拖拽API的知识要点,需要的朋友参考下吧2018-04-20 这篇文章主要介绍了HTML5 拖拽批量上传文件的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-28
这篇文章主要介绍了HTML5 拖拽批量上传文件的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-28 这是一款基于html5 canvas绘制可拖拽的3D立体文字效果源码。画面上立体的文字可通过鼠标拖拽改变观察角度,也可通过鼠标滚轮进行文字的缩放。文字带有极其强烈的明暗阴影视2017-12-09
这是一款基于html5 canvas绘制可拖拽的3D立体文字效果源码。画面上立体的文字可通过鼠标拖拽改变观察角度,也可通过鼠标滚轮进行文字的缩放。文字带有极其强烈的明暗阴影视2017-12-09
html5 canvas绘制的可拖拽全屏3D地球旋转动画特效源码
这是一款基于html5 canvas绘制的可拖拽全屏3D地球旋转动画特效源码。页面的星空背景上呈现出3D地球旋转的效果,通过鼠标拖动可改变观察视角。点击右下方的按钮可切换到全屏2017-12-08
HTML5+Three.js WebGL实现的月球发光着色与拖拽动画效果源码
这是一款基于HTML5+Three.js WebGL实现的月球发光着色与拖拽动画效果源码。画面中的星空背景中央是带有大气层发光效果的月球,通过鼠标拖拽可改变月球的观察角度。右上方的2017-10-26 这是一款基于html5实现的网格图片鼠标拖动拼图游戏源码,通过鼠标拖动图片碎片来将其组合成一个完整图片,拼图完成后会弹出提示信息2016-08-03
这是一款基于html5实现的网格图片鼠标拖动拼图游戏源码,通过鼠标拖动图片碎片来将其组合成一个完整图片,拼图完成后会弹出提示信息2016-08-03- 这篇文章主要介绍了用HTML5制作视频拼图的教程,主要用到了HTML5的Canvas API,需要的朋友可以参考下2015-05-13
- 这篇文章主要为大家介绍了html5版canvas自由拼图实例,较为详细的讲述了该功能的完整实现过程,具有一定的参考学习价值,需要的朋友可以参考下2014-10-15
 本文通过实例代码给大家介绍了HTML5拖拽功能实现的拼图游戏,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2018-07-31
本文通过实例代码给大家介绍了HTML5拖拽功能实现的拼图游戏,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2018-07-31









最新评论