巧用HTML5给按钮背景设计不同的动画简单实例
如何巧用HTML5设计按钮背景不同动画特效,在该特效中,当鼠标滑过按钮时,使用CSS3 animation 来动画 background-size 和 background-position 属性,来实现各种背景动画效果。
下面来看一下整体的效果图:

具体实现:
1. CSS样式
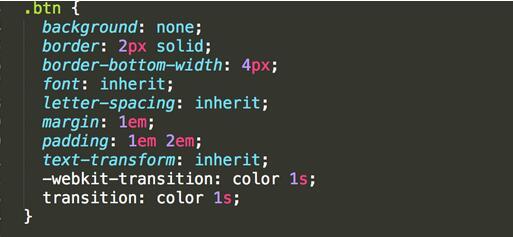
首先为按钮设置通用样式。将按钮的背景去除,设置2像素的实线边框,并将底部边框设置为4个像素。通过padding来设置按钮的尺寸,并为按钮的文字颜色设置平滑动画过渡效果。

第一种按钮背景动画:
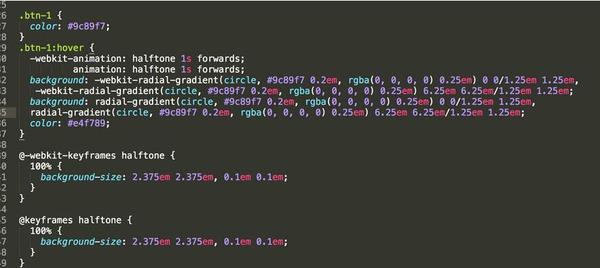
在第一种按钮背景动画中,按钮的背景使用2个渐变图层来制作。当鼠标滑过按钮时执行halftone帧动画,该动画修改按钮的background-size属性。它缩小了背景图片的尺寸,使所有的圆点连成一片。

第二种按钮背景动画:
第二种按钮背景动画中,使用线性渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成斑马线运动效果。

第三种按钮背景动画:
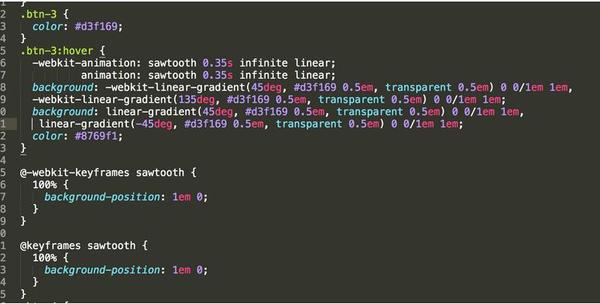
第三种按钮背景动画中,使用花点渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成点运动效果。

第四种按钮背景动画:
第四种按钮背景动画中,使用波浪变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成波浪动态运动效果。

第五种按钮背景动画:
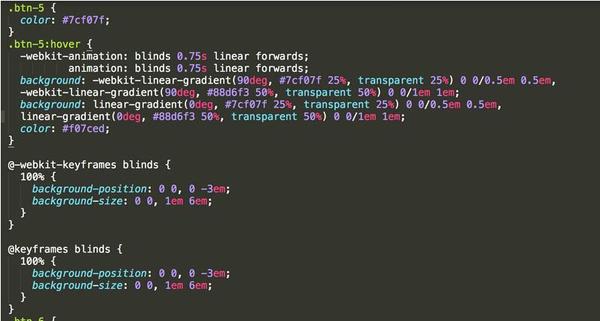
第五种按钮背景动画中,使用斜线变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成斜线运动效果。

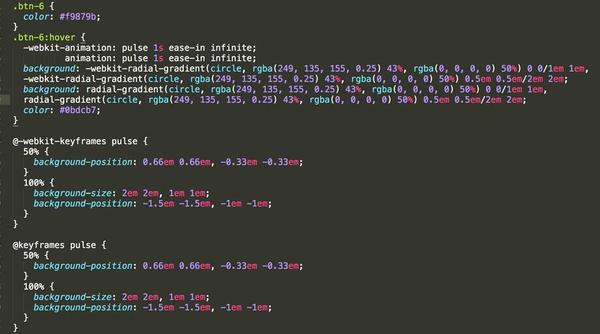
第六种按钮背景动画:
第六种按钮背景动画中,使用圆形闪动渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成圆形闪动效果。

这就是六个按钮的每个效果和代码,除了这个css样式还可以使用一些标准的组件来制作。
以上这篇巧用HTML5给按钮背景设计不同的动画简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章
 是一段实现了流星雨划过+星星闪烁的动画背景效果代码,本段代码适应于所有网页使用,有兴趣的朋友们就来下载使用吧2016-08-23
是一段实现了流星雨划过+星星闪烁的动画背景效果代码,本段代码适应于所有网页使用,有兴趣的朋友们就来下载使用吧2016-08-23 这是一款基于html5实现的创意扭曲针时钟特效源码。画面中的时针、分针与秒针相互连接成一条曲线,秒针实时读取当前时间做平滑顺时针运动,同时带动分针与时针运动2016-08-20
这是一款基于html5实现的创意扭曲针时钟特效源码。画面中的时针、分针与秒针相互连接成一条曲线,秒针实时读取当前时间做平滑顺时针运动,同时带动分针与时针运动2016-08-20 这是一款使用HTML5 Canvas制作的黑板写字效果的代码,支持手机移动端,可模拟在黑板上写字的效果,欢迎下载使用2016-08-18
这是一款使用HTML5 Canvas制作的黑板写字效果的代码,支持手机移动端,可模拟在黑板上写字的效果,欢迎下载使用2016-08-18 本刮刮卡特效通过HTML5 canvas来前后两张图片的刮卡效果,支持桌面端和移动端,欢迎下载使用2016-08-15
本刮刮卡特效通过HTML5 canvas来前后两张图片的刮卡效果,支持桌面端和移动端,欢迎下载使用2016-08-15 HTML5微信朋友圈图片放大手机相册效果,支持PC和手机端画廊效果2016-08-10
HTML5微信朋友圈图片放大手机相册效果,支持PC和手机端画廊效果2016-08-10
基于Html5+Canvas实现2016年七夕情人节倒计时特效源码
基于Html5+Canvas实现2016年七夕情人节倒计时特效源码是一款基于html5 canvas实现的粒子效果倒计时代码下载。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-08-09 HTML5实现响应式多角度全屏切换特效源码是一款基于HTML5 SVG实现的响应式全屏切换特效。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-08-04
HTML5实现响应式多角度全屏切换特效源码是一款基于HTML5 SVG实现的响应式全屏切换特效。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-08-04- 下面小编就为大家带来一篇H5 meta小结(前端必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-24









最新评论