html5 制作地图当前定位箭头的方法示例
发布时间:2020-01-10 16:39:45 作者:moer  我要评论
我要评论
这篇文章主要介绍了html5 制作地图当前定位箭头的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
功能点
- 获取当前定位
- 时时显示当前设备方向
重点
h5每次打开时,只是单纯获取的设备方向是无法正确朝向的。因为每次打开后地图自身也受设备朝向影响。
所以需要再获取罗盘方向进行校正。
以小程序获取设备、罗盘方向,h5渲染定位箭头为例,
相关公式:
// 跟新箭头的方向应该根据设备与罗盘方向的差值 const newAngle = 360 - ( deviceAngle - compassAngle )

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- Microdata作为HTML5新增的一个特性,它允许开发者在HTML文档中添加更多的语义信息,以便于搜索引擎和浏览器更好地理解页面内容,本文将探讨HTML5中Microdata的使用方法以及2025-04-21
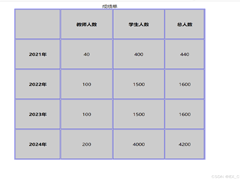
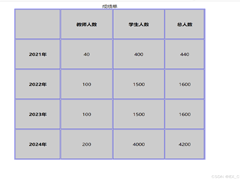
 在HTML语法中,表格主要通过< table >、< tr >和< td >3个标签构成,本文通过实例代码讲解HTML5表格语法格式,感兴趣的朋友一起看看吧2025-04-21
在HTML语法中,表格主要通过< table >、< tr >和< td >3个标签构成,本文通过实例代码讲解HTML5表格语法格式,感兴趣的朋友一起看看吧2025-04-21- 这篇文章主要介绍了HTML5中使用媒体查询和Flexbox进行响应式布局的方法,简要介绍了CSS Grid布局的基础知识和如何实现自动换行的网格布局,感兴趣的朋友一起看看吧2025-04-21
 本文介绍了如何使用Canvas在HTML5上实现一个多时区动态时钟的web展示,通过Canvas的API,可以绘制出6个不同城市的时钟,并且这些时钟可以动态转动,每个时钟上都会标注出对应的2025-03-11
本文介绍了如何使用Canvas在HTML5上实现一个多时区动态时钟的web展示,通过Canvas的API,可以绘制出6个不同城市的时钟,并且这些时钟可以动态转动,每个时钟上都会标注出对应的2025-03-11- HTML5的自定义数据属性(data-*)提供了一种标准化的方法在HTML元素上存储额外信息,可以通过JavaScript访问、修改和在CSS中使用,文章还介绍了高级用法,如存储JSON数据、事2025-03-11
- 在HTML5中,下拉框(<select>标签)作为表单的重要组成部分,为用户提供了一个从预定义选项中选择值的方式,本文将深入探讨<select>标签的属性、样式,并重点介2025-02-27
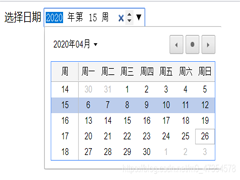
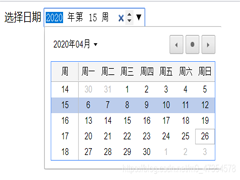
 本文介绍了HTML5InputDatePicker对象表示HTML``元素,是HTML5中的新对象,介绍了日期、周、月份、时间、日期+时间、本地日期时间等不同类型的日期选择器,感兴趣的朋友一起看2025-02-17
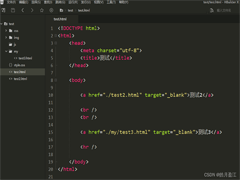
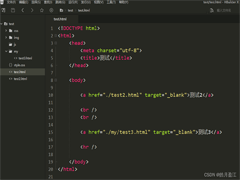
本文介绍了HTML5InputDatePicker对象表示HTML``元素,是HTML5中的新对象,介绍了日期、周、月份、时间、日期+时间、本地日期时间等不同类型的日期选择器,感兴趣的朋友一起看2025-02-17 本文介绍了HTML5中的超链接、相对路径和图片的使用方法,超链接可以创建指向另一个文档或页面内部书签的链接,相对路径用于在同一服务器内部跳转页面,图片标签用于引入外部图2025-02-17
本文介绍了HTML5中的超链接、相对路径和图片的使用方法,超链接可以创建指向另一个文档或页面内部书签的链接,相对路径用于在同一服务器内部跳转页面,图片标签用于引入外部图2025-02-17- 本文介绍了HTML5超链接的创建方法,包括基本语法、创建图像超链接的边框去除方法以及锚点链接的使用,还讨论了超链接的四种不同状态(link、visited、hover、active)的CSS样2025-02-17
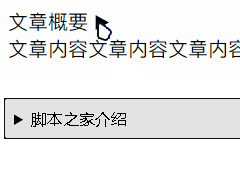
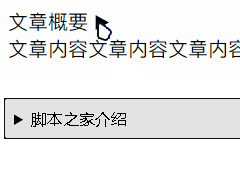
 最近看一些技术网站发现了details 标签的妙用,这个不用js即可实现展开/收缩信息,很方便用来让用户先才答案,然后下面点击再给出答案的效果,这里就为大家简单介绍一下,2024-11-03
最近看一些技术网站发现了details 标签的妙用,这个不用js即可实现展开/收缩信息,很方便用来让用户先才答案,然后下面点击再给出答案的效果,这里就为大家简单介绍一下,2024-11-03







最新评论