用html5的canvas画布绘制贝塞尔曲线完整代码
发布时间:2013-08-14 14:57:10 作者:佚名  我要评论
我要评论
html5的canvas很强大利用其画布可轻松绘制贝塞尔曲线,为大家以后使用方便,特于此分享实现代码,有此需求的朋友可以参考下
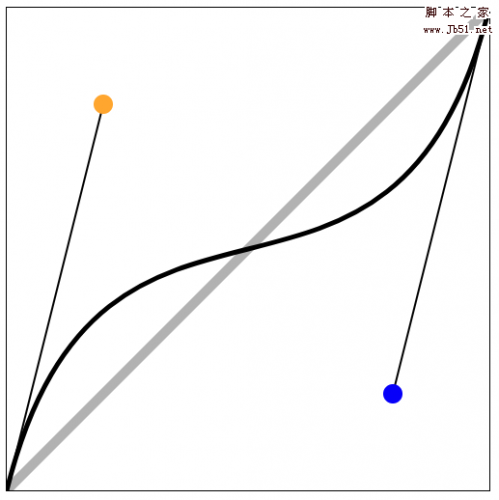
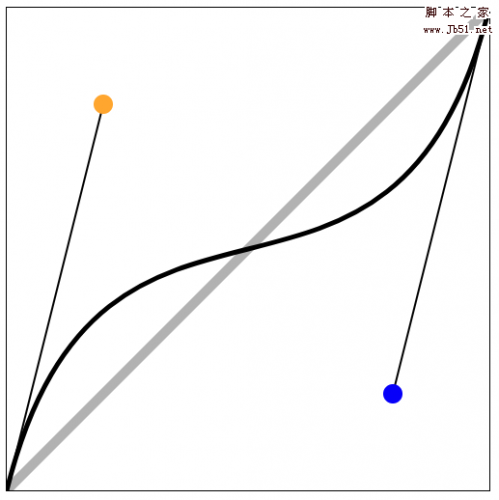
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm
完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>用html5的canvas画布绘制贝塞尔曲线</title>
</head>
<body>
<div>
<a href="http://keleyi.com/a/bjac/j77m9131.htm" target="_blank">原文</a></div>
<canvas id="keleyi_com" height="300" width="400"></canvas>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if(canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#eeeeff";
context.fillRect(0,0,400,300);
var n=0;
var dx=150;
var dy=150;
var s=100;
context.beginPath();
context.globalCompositeOperation='and';
context.fillStyle='rgb(100,255,100)';
context.strokeStyle='rgb(0,0,100)';
var x=Math.sin(0);
var y=Math.cos(0);
var dig=Math.PI/15*11;
for(var i=0;i<30;i++)
{
var x=Math.sin(i*dig);
var y=Math.cos(i*dig);
context.bezierCurveTo(dx+x*s,dy+y*s-100,dx+x*s+100,dy+y*s,dx+x*s,dy+y*s);
}
context.closePath();
context.fill();
context.stroke();
}
draw("keleyi_com");
</script>
</body>
</html>
完整代码:
复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>用html5的canvas画布绘制贝塞尔曲线</title>
</head>
<body>
<div>
<a href="http://keleyi.com/a/bjac/j77m9131.htm" target="_blank">原文</a></div>
<canvas id="keleyi_com" height="300" width="400"></canvas>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if(canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#eeeeff";
context.fillRect(0,0,400,300);
var n=0;
var dx=150;
var dy=150;
var s=100;
context.beginPath();
context.globalCompositeOperation='and';
context.fillStyle='rgb(100,255,100)';
context.strokeStyle='rgb(0,0,100)';
var x=Math.sin(0);
var y=Math.cos(0);
var dig=Math.PI/15*11;
for(var i=0;i<30;i++)
{
var x=Math.sin(i*dig);
var y=Math.cos(i*dig);
context.bezierCurveTo(dx+x*s,dy+y*s-100,dx+x*s+100,dy+y*s,dx+x*s,dy+y*s);
}
context.closePath();
context.fill();
context.stroke();
}
draw("keleyi_com");
</script>
</body>
</html>
相关文章
- 这篇文章主要介绍了HTML5 Canvas中使用路径描画二阶、三阶贝塞尔曲线,本文给出实现代码、效果图例和解释说明,需要的朋友可以参考下2015-01-01
- 这篇文章主要介绍了使用canvas绘制贝塞尔曲线,包括2次和三次的凡赛尔曲线,非常的详细,推荐个小伙伴。2014-12-17
 这篇文章主要介绍了canvas仿写贝塞尔曲线的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-29
这篇文章主要介绍了canvas仿写贝塞尔曲线的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-29



最新评论