圆形元素在网页设计中的25个应用案例分享
发布时间:2011-01-25 21:55:58 作者:佚名  我要评论
我要评论
在设计一个网站时,我们有很多因素要考虑,比如菜单,导航按钮,表单,页眉,页脚等许多特别重要的设计细节。
今天,这篇文章列举了圆形元素在网页设计中应用得非常好的例子,向您展示美丽的圆形按钮,菜单,图片和其他细节。你会看到,如果设计得当,圆形的应用可以让你的网站界看起来相当独特新颖。

Lucia Soto
圆形元素也可以作为布局的主题部分。
Alexarts
多彩的圆形元素,非常漂亮。
Cappen
主题图片以圆形轮廓为基础。
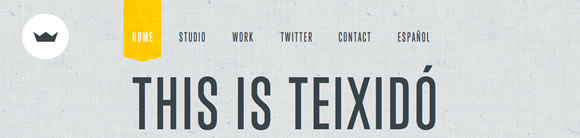
Teixidó
优雅漂亮的圆形元素。
Cat Rabbit
头部和尾部都布置了圆形元素,挺不错。
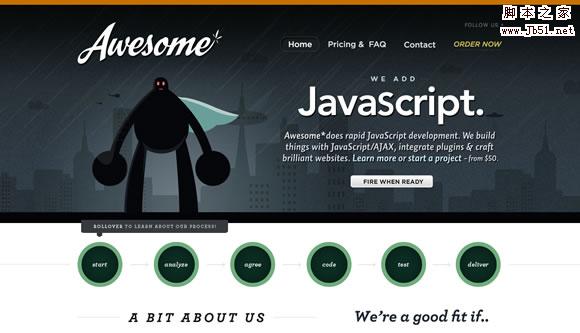
Awesome
显眼的圆形导航按钮。
Youandigraphics
非常漂亮的圆形元素和导航。
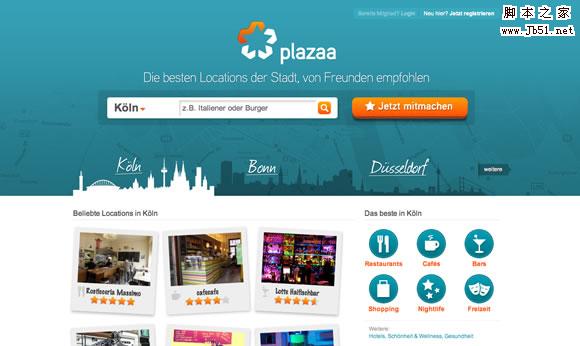
Plazaa
漂亮的圆形导航按钮。
Smorge
超漂亮的圆形按钮,喜欢整个页面的设计和色彩搭配。
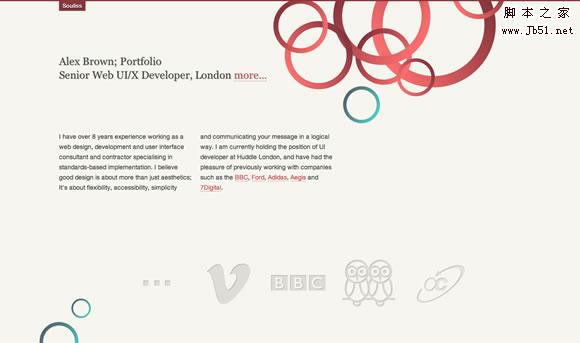
Souliss
漂亮的圆形元素。
Polecat
以圆行的的方式呈现团队。
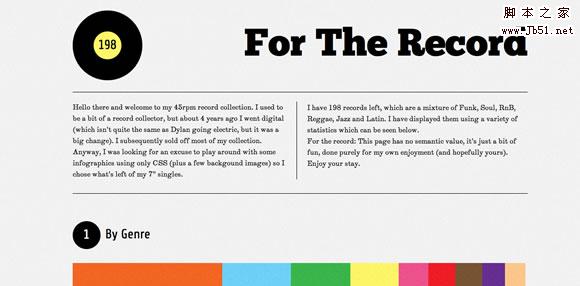
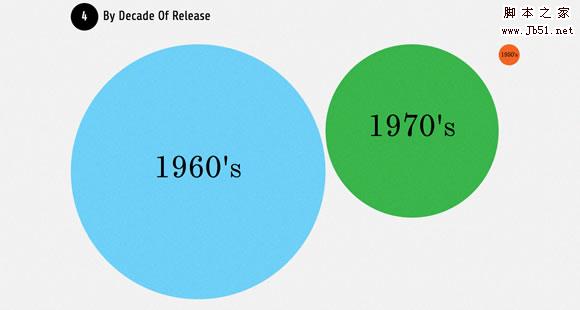
For the Record
漂亮的圆形元素是设计的一部分。
Site Optimizer
不完全是圆形的,但是设计非常漂亮,所以分享下 : )
Made by Water
圆形的图标和按钮让背景和文字变得更加协调。
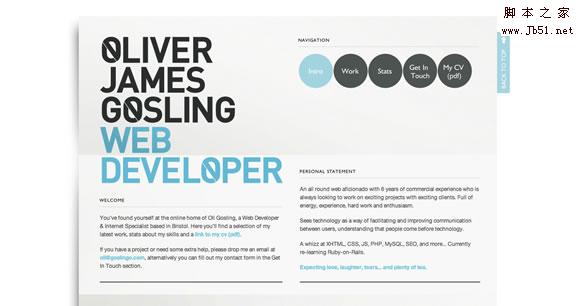
Oliver James Gosling
漂亮的圆形按钮。
Cornerd
圆形的社交按钮很吸引人。
Dj MoSoul
圆形背景。
Damngood
漂亮的圆形元素。
Level9
圆形的导航按钮。
Dribbble by Jamie Brightmore
我想这个就不需要介绍了 : )
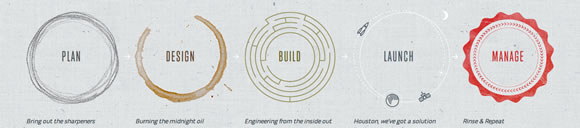
Wade – A Retrospective
这个布局的主要特色就是圆形的应用。
nGen Works
主题图片和社交按钮都是圆形的。
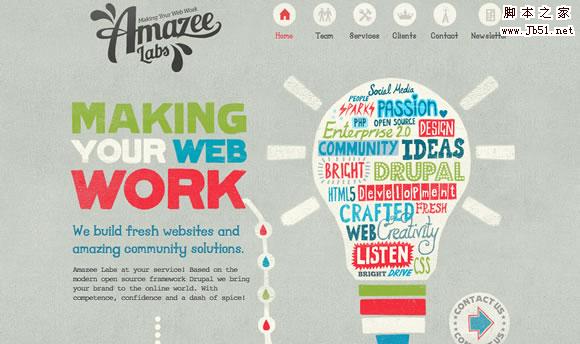
Amazee Labs
漂亮优雅的菜单按钮。
Savvy
漂亮的圆形元素和字体。
Baney Design
简洁美观的圆形导航按钮。
(编译来源:梦想天空 原文来自:25 Examples of Circular Elements in Web Design)
相关文章
 本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06 本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22
本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22 在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02
在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02 本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02
本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02 来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26 如何能把html的<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号,默认的样式太丑了,今天给2023-12-14
如何能把html的<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号,默认的样式太丑了,今天给2023-12-14 这篇文章详细的为大家介绍了HTML以及总结了HTML常用标签,包括标题、段落、图片、链接、列表、表格、表单等,通过代码示例给大家介绍的非常详细,需要的朋友可以参考下2023-11-20
这篇文章详细的为大家介绍了HTML以及总结了HTML常用标签,包括标题、段落、图片、链接、列表、表格、表单等,通过代码示例给大家介绍的非常详细,需要的朋友可以参考下2023-11-20- HTML文档声明的作用就是告诉浏览器使用哪种HTML版本来显示网页,文档声明都是再页面中第一行的位置通过DOCTYPE html,下面脚本之家小编就为大家分享一下2023-11-17
- 如果您正在学习HTML,那么您可能需要一些相关的代码来帮助您构建复杂的页面并将其结构化为各种元素,在本文中,我们将分享一些HTML代码片段,这些片段可用于创建各种功能和2023-11-17
 CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03
CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03








































最新评论