定义input type=file 样式的方法
发布时间:2011-10-24 23:22:11 作者:佚名  我要评论
我要评论
当我们想要用css美化表单的时候,有两个控件就会和前段人员作对,一个是是大名鼎鼎的select,另一个就是我现在要说说的input type=file
为什么要美化file控件?试想一下,别的孩子都穿戴整齐漂亮,其中两个孩子怎么都不鸟你,太不和谐了。
<input type="file" name="file" />
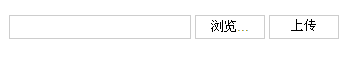
既然这样我们就用一个text和一个button来显示这个file的样式,html代码是这样:
<div class="file-box">
<form action="" method="post" enctype="multipart/form-data">
<input type='text' name='textfield' id='textfield' class='txt' />
<input type='button' class='btn' value='浏览...' />
<input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" />
<input type="submit" name="submit" class="btn" value="上传" />
</form>
</div>
外面的一层div是为了给里面的input提供位置参考,因为写样式的时候需要相对定位,使真正的file控件覆盖在模拟的上面,然后隐藏掉file控件(即使file控件不可见),所以css代码是这样的:
.file-box{ position:relative;width:340px}
.txt{ height:22px; border:1px solid #cdcdcd; width:180px;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:24px; width:70px;}
.file{ position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0);opacity: 0;width:260px }
提示:您可以先修改部分代码再运行
原始的file控件是这样的:
别以为这个是由一个text和一个button组合成的,它是一个控件,html代码为:
复制代码
代码如下:<input type="file" name="file" />
既然这样我们就用一个text和一个button来显示这个file的样式,html代码是这样:
复制代码
代码如下:<div class="file-box">
<form action="" method="post" enctype="multipart/form-data">
<input type='text' name='textfield' id='textfield' class='txt' />
<input type='button' class='btn' value='浏览...' />
<input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" />
<input type="submit" name="submit" class="btn" value="上传" />
</form>
</div>
外面的一层div是为了给里面的input提供位置参考,因为写样式的时候需要相对定位,使真正的file控件覆盖在模拟的上面,然后隐藏掉file控件(即使file控件不可见),所以css代码是这样的:
复制代码
代码如下:.file-box{ position:relative;width:340px}
.txt{ height:22px; border:1px solid #cdcdcd; width:180px;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:24px; width:70px;}
.file{ position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0);opacity: 0;width:260px }
提示:您可以先修改部分代码再运行
相关文章
- 表单中的input type=”file”在前端开发中经常会用到,但是很悲剧的是input type=”file”在各个浏览器下表现不统一,样式很难起作用;那么我们如何来处理这个问题呢,这就2014-09-28
input元素[type="file"]时的样式定制及浏览器兼容性问题探讨
input元素[type=file]时的样式定制一直以来都是浏览器兼容方面的一个问题,下面针对不同浏览器下对input[type=file]的样式定制进行探讨,感兴趣的朋友可以参考下哈2013-06-03HTML中文件上传时使用的<input type="file">元素的样式自定义
这篇文章主要介绍了HTML中文件上传时使用的<input type="file">元素的样式自定义的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-06-29



最新评论