标记语言——锚点
互联网 发布时间:2008-10-17 18:55:13 作者:佚名  我要评论
我要评论
HTML中的链接,正确的说法应该称作"锚点",它不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具.让链接
技巧延伸
在这个单元内,我们会看看更多锚点相关的东西,特别是使用了title属性的好处,以及利用CSS为锚点加上样式的方法. title属性
先前我们明确的讨论怎么为页面段落指定锚点,现在让我们看看一般的锚点连接,也就是指向其他页面的链接.
为锚点连接加上title属性能为使用者提供更丰富,更确切的连接目的说明,这属于易用性功能之一.加上这项资讯能让使用者更清楚他们即将前往何处,让他们不必单纯以链接文字,图片当作判断基础.
使用者如何应用这项资讯?我们很快就会看到. 标题示例
让我们看看title属性的应用示例,我们能这样标注普通链接:
这个例子的文字故意写的有些模糊,而title属性正好能在这种情况下提供链接的额外信息,在这个例子里,是连接到的文章的标题.
另一个使用title属性常见的方法,是单纯使用连接对象的title内容(通常这会显示在浏览器的标题列),当然这个方法只能在标题列内容具有意义的时候使用,最好同时包含网站的标题以及文章的标题.
举例来说,让我们假设前一个例子中,连接对象的标题列内容是"DownWithWallpaper.com | How to Take Down Wallpaper".除非你只链接这个网站的这篇文章,不然你就能把它用在title属性里,像这样:
现在我们把连接对象描述的更加详细了,但是使用者要怎么取用title属性里的信息呢?
十分简单,上面这段声明会使所有使用href的锚点标签变成绿色,粗体,同时不加下划线.
除了text-decoration:none外,我们也能指定underline(预设值),overline(那些爱搞怪的家伙有福了),甚至可以同时使用两者,像这样:
图7-3就是一般浏览器显示underline overline组合的方式,有点不符合规矩,但是可行.

图7-3 加上下划线上划线文字装饰的链接示例 背景
为连接指定独特样式的可能性似乎永无止境,大多数我们在其他标签上使用过的CSS规则都可以用在锚点上,举例来说,我们也能为链接指定背景颜色,甚至是背景图片,或许能用个小图片,对齐链接文字的左边或右边,像图7-4这样:

图7-4 为链接加上对齐右侧的图片当作背景
能够达成7-4效果的CSS大致是这样:
我们将图片对齐中线(垂直)以及链接文字的右方,并且在右侧加上额外的内补丁,让图片在显示的时候不会与任何文字重叠. 点状边框
厌倦了经年累月的单调,实心底线链接了吗?我们可以在边框属性指定dotted或dashed,我们就能建立...才对了,点状或虚线的边框.
首先,我们需要使用text-decoration属性关掉预设的下划线,接着再加上1像素宽,绿色的点状border-bottom.
有个重点必须留意,如果你想使点状边线的颜色与链接文字相同的话,就必须在border-bottom属性里声明颜色,结果如图7-5所示.

图7-5 使用点状边线的链接
你也能使用上面的做法混用色彩,为链接文字指定一种颜色(使用color属性),并且为边线指定另一种颜色(使用border-bottom属性),此外,也可以在border-bottom属性内使用solid,dashed设定值
留意:windows上的internet explorer再使用1像素宽的时候没办法正确显示dotted属性,配合dotted边线使用1像素宽时,显示的效果看起来就像dashed,没啥好担心的,只是个小问题.
上面这段声明能将访问过的链接的颜色改为紫色,最小限度的提醒使用者:他们已经看过这个链接了,这种效果十分重要就算只像这个例子做一点小改动也行. 鼠标经过
同样的,我们也能使用:hover这个伪类在鼠标滑过链接时加上威力无穷的效果.可以使颜色改变,加上边线,背景颜色或图片等等,有无穷的可能性.
上面两个声明会把连接变成绿色,加上点状边线,但是在鼠标移过链接时,链接会变成蓝色,边线也会变成实线(同时也变成蓝色).
这是个简单的示例,只要试着组合不同的CSS规则应用在连接,鼠标移动效果上,你不必用上javascript或是额外的标签也能设计出轻巧的鼠标滑过效果. 启动状态
:active 这个伪类代表的是鼠标按键按下时链接的样式.你能在此使用相同的规则:改变颜色,文字装饰,背景等等,举例来说,如果你让链接在点击时变成红色,就能以视觉提醒使用者:他们选择前往这个特定的页面,而且也实际点击了这个链接.
以下的声明能够办到这件事:
为了让之前提到的四个伪类能正常运作,排列的顺序变得十分重要,以防他们的设定值彼此覆盖.
LoVe / HAte 是个记住正确声明顺序的口诀(http://www.mezzoblue.com/css/cribsheet/): a:link (L) a:visited (V) a:hover (H) a:active (A)
当然,你可以自创口诀,只要能帮助记忆就行, Love Vegetables? Have Asparagus! (爱吃素菜吗?来点芦笋吧)
作为示例,以下是四个先前的例子,依照正确的顺序组合成完整套件结果:
在我们开始航向下个章节前,让我们回顾一下本章讨论过的内容.我们观察了在页面上建立锚点的四种不同方式,而我们认为后两种比较好.现在你已经具备足够的知识,能根据读者群的差异,为下一个项目选择合适的方法.
接着我们讨论title属性,以及它能如何提供额外的链接信息给使用者,提升易用性,视觉读者和失明的聆听者都能够获得title属性所带来的好处.
最后,我们探讨使用css的伪类为链接加上样式的方法.只要你有充足的想象力,再为四个不同链接状态加上一些声明,不必用上javascript与多余的标签也能做出丰富的互动效果.
是时候收锚扬帆了,让我们...抱歉,回归正题.
作者很幽默(笑),有些时候很难界定这本书是教材还是经验累积,但是不管怎样,都是本好书,虽然很多时候看起来很简单,但至少能告诉我这么做的原因.
在这个单元内,我们会看看更多锚点相关的东西,特别是使用了title属性的好处,以及利用CSS为锚点加上样式的方法. title属性
先前我们明确的讨论怎么为页面段落指定锚点,现在让我们看看一般的锚点连接,也就是指向其他页面的链接.
为锚点连接加上title属性能为使用者提供更丰富,更确切的连接目的说明,这属于易用性功能之一.加上这项资讯能让使用者更清楚他们即将前往何处,让他们不必单纯以链接文字,图片当作判断基础.
使用者如何应用这项资讯?我们很快就会看到. 标题示例
让我们看看title属性的应用示例,我们能这样标注普通链接:
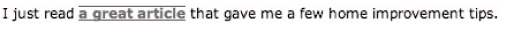
I just read <a href=http://www.downwithwallpaper.com/tips.html title="How to Take Down Wallpaper">a great article</a> that gave me a few home improvement tips.
这个例子的文字故意写的有些模糊,而title属性正好能在这种情况下提供链接的额外信息,在这个例子里,是连接到的文章的标题.
另一个使用title属性常见的方法,是单纯使用连接对象的title内容(通常这会显示在浏览器的标题列),当然这个方法只能在标题列内容具有意义的时候使用,最好同时包含网站的标题以及文章的标题.
举例来说,让我们假设前一个例子中,连接对象的标题列内容是"DownWithWallpaper.com | How to Take Down Wallpaper".除非你只链接这个网站的这篇文章,不然你就能把它用在title属性里,像这样:
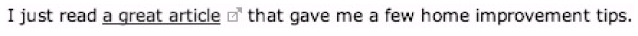
I just read <a href=http://www.downwithwallpaper.com/tips.html title="DownWithWallpaper.com | How to Take Down Wallpaper">a great article</a> that gave me a few home improvement tips.
现在我们把连接对象描述的更加详细了,但是使用者要怎么取用title属性里的信息呢?
工具提示title
大多数现代浏览器都支持将title属性转成"工具提示",当鼠标滑过链接时跳出的彩色小框,视觉上,这能让使用者在点击链接前就能得到这些额外的信息,让使用者知道即将前往那里是个显而易见的好处.
图7-2是这个示例在浏览器中的显示效果,鼠标放在链接上以显示工具提示. 
图7-2,示例效果,鼠标放在链接上以显示title内容. 标题会被念出来
加上title属性的另一个好处,就是屏幕阅读器会让它与文字内容一并念出来,视力不好的使用者与视力正常的人一样能更了解你想带他们前往的地方,而这当然是好事. 为链接加上样式
记得我在本章开始的时候提到过"留意全局链接样式",有个方法能避免在无意间为具名锚点标签加上样式,而将我们的目标范围缩小到具备href属性的超链接上.
在文件的HTML内定义链接色彩的时代已经过去了,现在我们能改用:link,:visited,:active,:hover这些伪类为超链接指定各种独特的样式,把这些设计细节跟标签分开.
让我们看看几个能够用在一般链接上的CSS样式:
a:link {
color: green;
text-decoration: none;
font-weight: bold;
}
十分简单,上面这段声明会使所有使用href的锚点标签变成绿色,粗体,同时不加下划线.
除了text-decoration:none外,我们也能指定underline(预设值),overline(那些爱搞怪的家伙有福了),甚至可以同时使用两者,像这样:
a:link {
color: green;
text-decoration: underline overline;
font-weight: bold;
}
图7-3就是一般浏览器显示underline overline组合的方式,有点不符合规矩,但是可行.

图7-3 加上下划线上划线文字装饰的链接示例 背景
为连接指定独特样式的可能性似乎永无止境,大多数我们在其他标签上使用过的CSS规则都可以用在锚点上,举例来说,我们也能为链接指定背景颜色,甚至是背景图片,或许能用个小图片,对齐链接文字的左边或右边,像图7-4这样:

图7-4 为链接加上对齐右侧的图片当作背景
能够达成7-4效果的CSS大致是这样:
a:link {
padding-right: 15px;
background: url(link_icon.gif) no-repeat center right;
}
我们将图片对齐中线(垂直)以及链接文字的右方,并且在右侧加上额外的内补丁,让图片在显示的时候不会与任何文字重叠. 点状边框
厌倦了经年累月的单调,实心底线链接了吗?我们可以在边框属性指定dotted或dashed,我们就能建立...才对了,点状或虚线的边框.
首先,我们需要使用text-decoration属性关掉预设的下划线,接着再加上1像素宽,绿色的点状border-bottom.
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
有个重点必须留意,如果你想使点状边线的颜色与链接文字相同的话,就必须在border-bottom属性里声明颜色,结果如图7-5所示.

图7-5 使用点状边线的链接
你也能使用上面的做法混用色彩,为链接文字指定一种颜色(使用color属性),并且为边线指定另一种颜色(使用border-bottom属性),此外,也可以在border-bottom属性内使用solid,dashed设定值
留意:windows上的internet explorer再使用1像素宽的时候没办法正确显示dotted属性,配合dotted边线使用1像素宽时,显示的效果看起来就像dashed,没啥好担心的,只是个小问题.
去过哪里?
别忘了加上a:visited声明,帮助使用者看出他们曾经去过的地方.所有一般CSS规则都能用在伪类上,为浏览过的链接指定独特的样式:颜色,边框,背景等等.
CSS规则就像这样:
a:visited {
color: purple;
}
上面这段声明能将访问过的链接的颜色改为紫色,最小限度的提醒使用者:他们已经看过这个链接了,这种效果十分重要就算只像这个例子做一点小改动也行. 鼠标经过
同样的,我们也能使用:hover这个伪类在鼠标滑过链接时加上威力无穷的效果.可以使颜色改变,加上边线,背景颜色或图片等等,有无穷的可能性.
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
a:hover {
color: blue;
border-bottom: 1px solid blue;
}
上面两个声明会把连接变成绿色,加上点状边线,但是在鼠标移过链接时,链接会变成蓝色,边线也会变成实线(同时也变成蓝色).
这是个简单的示例,只要试着组合不同的CSS规则应用在连接,鼠标移动效果上,你不必用上javascript或是额外的标签也能设计出轻巧的鼠标滑过效果. 启动状态
:active 这个伪类代表的是鼠标按键按下时链接的样式.你能在此使用相同的规则:改变颜色,文字装饰,背景等等,举例来说,如果你让链接在点击时变成红色,就能以视觉提醒使用者:他们选择前往这个特定的页面,而且也实际点击了这个链接.
以下的声明能够办到这件事:
令人又爱又恨的链接(LoVe/HAte)
a:active {
color: red;
}
为了让之前提到的四个伪类能正常运作,排列的顺序变得十分重要,以防他们的设定值彼此覆盖.
LoVe / HAte 是个记住正确声明顺序的口诀(http://www.mezzoblue.com/css/cribsheet/): a:link (L) a:visited (V) a:hover (H) a:active (A)
当然,你可以自创口诀,只要能帮助记忆就行, Love Vegetables? Have Asparagus! (爱吃素菜吗?来点芦笋吧)
作为示例,以下是四个先前的例子,依照正确的顺序组合成完整套件结果:
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
a:visited {
color: purple;
}
a:hover {
color: blue;
border-bottom: 1px solid blue;
}
a:active {
color: red;
}
在我们开始航向下个章节前,让我们回顾一下本章讨论过的内容.我们观察了在页面上建立锚点的四种不同方式,而我们认为后两种比较好.现在你已经具备足够的知识,能根据读者群的差异,为下一个项目选择合适的方法.
接着我们讨论title属性,以及它能如何提供额外的链接信息给使用者,提升易用性,视觉读者和失明的聆听者都能够获得title属性所带来的好处.
最后,我们探讨使用css的伪类为链接加上样式的方法.只要你有充足的想象力,再为四个不同链接状态加上一些声明,不必用上javascript与多余的标签也能做出丰富的互动效果.
是时候收锚扬帆了,让我们...抱歉,回归正题.
作者很幽默(笑),有些时候很难界定这本书是教材还是经验累积,但是不管怎样,都是本好书,虽然很多时候看起来很简单,但至少能告诉我这么做的原因.
相关文章
 本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06 本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22
本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22 在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02
在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02 本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02
本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02 来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26 如何能把html的<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号,默认的样式太丑了,今天给2023-12-14
如何能把html的<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号,默认的样式太丑了,今天给2023-12-14 这篇文章详细的为大家介绍了HTML以及总结了HTML常用标签,包括标题、段落、图片、链接、列表、表格、表单等,通过代码示例给大家介绍的非常详细,需要的朋友可以参考下2023-11-20
这篇文章详细的为大家介绍了HTML以及总结了HTML常用标签,包括标题、段落、图片、链接、列表、表格、表单等,通过代码示例给大家介绍的非常详细,需要的朋友可以参考下2023-11-20- HTML文档声明的作用就是告诉浏览器使用哪种HTML版本来显示网页,文档声明都是再页面中第一行的位置通过DOCTYPE html,下面脚本之家小编就为大家分享一下2023-11-17
- 如果您正在学习HTML,那么您可能需要一些相关的代码来帮助您构建复杂的页面并将其结构化为各种元素,在本文中,我们将分享一些HTML代码片段,这些片段可用于创建各种功能和2023-11-17
 CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03
CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03





最新评论