CSS(Cascading Style Sheet)级联样式表常用术语总结
发布时间:2013-01-03 15:49:34 作者:佚名  我要评论
我要评论
CSS(Cascading Style Sheet )级联样式表总结,如果使用CSS不要忘记写DOCTYPE等文档类型定义,接下来详细为您介绍,需要了解的朋友可以参考下
如果使用CSS不要忘了写DOCTYPE,文档类型定义。
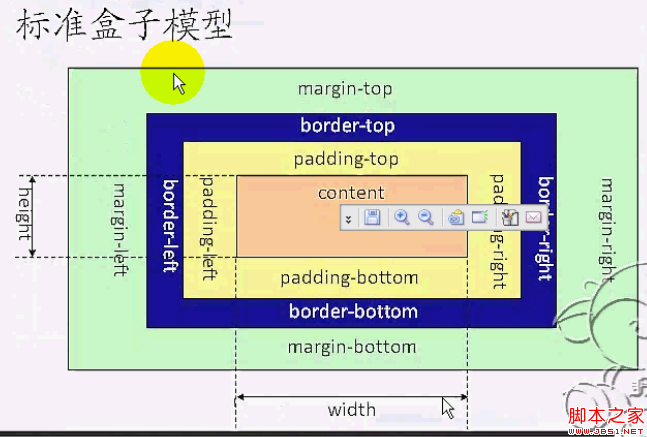
标准盒子模型

1、元素分类
块级元素(block)
Div+css(DIV和CSS均为容器)
<p> 是段落标记,块级元素。
行内元素
Span,不响应盒子模型的属性。
2、标准流
标签的排列方式。
3、盒子模型
把元素放入盒子
外边距(marjin)4(两个在一起的时候取最大值,不加和)
内边距(padding)4个
内容区(宽和高)
画框(border)4
样式可以写在一起。
4、浮动
脱离标准流。
5、定位
绝对:absolute 脱离标准流,绝对于包含该元素的盒子。
相对:相对原来位置relative 但未脱离标准流
6、超链接样式的设置
a:link是超级链接的初始状态
a:hover是把鼠标放上去时悬停的状况
a:active 是鼠标点击时
a:visited是访问过后的情况
7、CSS hack(关于CSS hack详细内容,请移步:http://baike.baidu.com/view/1119452.htm)
*margin-top:10px!important; /*仅IE678识别该规则*/
_margin 仅IE6识别。
而其他核心浏览器可以识别!Important(提高优先级)
解决IE空隙问题:Margin-top :-2em 让外边框向上两个e单位的距离即可
8、加载切图时一定要有这三个属性
background-image
background-position
background-repeat: /*不重复*/
9、* 空间表示对所有的元素的设置
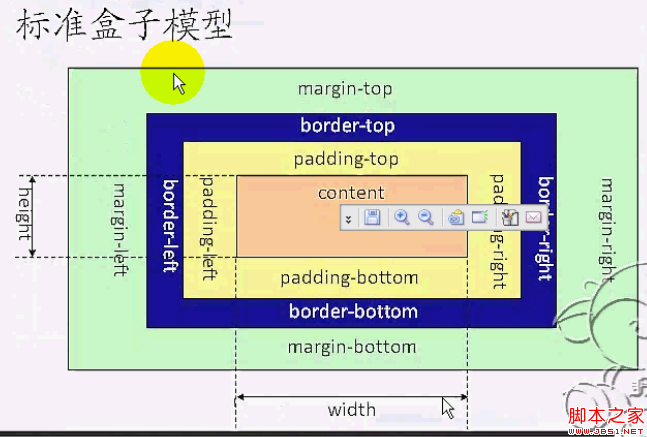
标准盒子模型

1、元素分类
块级元素(block)
Div+css(DIV和CSS均为容器)
<p> 是段落标记,块级元素。
行内元素
Span,不响应盒子模型的属性。
2、标准流
标签的排列方式。
3、盒子模型
把元素放入盒子
外边距(marjin)4(两个在一起的时候取最大值,不加和)
内边距(padding)4个
内容区(宽和高)
画框(border)4
样式可以写在一起。
4、浮动
脱离标准流。
5、定位
绝对:absolute 脱离标准流,绝对于包含该元素的盒子。
相对:相对原来位置relative 但未脱离标准流
6、超链接样式的设置
a:link是超级链接的初始状态
a:hover是把鼠标放上去时悬停的状况
a:active 是鼠标点击时
a:visited是访问过后的情况
7、CSS hack(关于CSS hack详细内容,请移步:http://baike.baidu.com/view/1119452.htm)
*margin-top:10px!important; /*仅IE678识别该规则*/
_margin 仅IE6识别。
而其他核心浏览器可以识别!Important(提高优先级)
解决IE空隙问题:Margin-top :-2em 让外边框向上两个e单位的距离即可
8、加载切图时一定要有这三个属性
background-image
background-position
background-repeat: /*不重复*/
9、* 空间表示对所有的元素的设置
相关文章

详解CSS3.0(Cascading Style Sheet) 层叠级联样式表
这篇文章主要介绍了CSS3.0(Cascading Style Sheet) 层叠级联样式表的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友2021-07-15 这篇文章主要介绍了HTML外部样式表如何引入CSS样式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-12-10
这篇文章主要介绍了HTML外部样式表如何引入CSS样式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-12-10 FrontPage怎么自定义设置CSS外部样式表?FrontPage中想要自己制作一个样式表,该怎么自定义设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-22
FrontPage怎么自定义设置CSS外部样式表?FrontPage中想要自己制作一个样式表,该怎么自定义设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-22- IE一直是特殊的一个浏览器,我们可以使用一些方法来指定样式表只在IE浏览器下被加载。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-02-20




最新评论