15 个为编程初学者准备的网站(都是国外的一些网站)
今天的文章,我们将分享15个可以学习编程的网站,这些网站上提供了很多编程教程,图书以及编程练习,希望对你有用。
01、免费编程书籍网站
地址:https://ebookfoundation.github.io/free-programming-books/

这是一个为程序员收集了几乎所有免费课程和编程书籍的网站。我最喜欢这里的一点是它被分为许多不同的语言,以便我们可以轻松地选择正确的文档。除了阅读文档,它还为您提供了popcast、视频、编码程序等其他内容。
02、Web 开发者路线图

Web 开发者路线图为您的开发者开发之路提供了完整的路线图。我最喜欢这里的是它提供了学习编程的每个阶段的详细信息,并且逐年更新。此外,它还为每个不同的行业提供了详细的学习路线图,例如 Frontend、Backend、DevOps、Android... Web 开发者路线图。
03、编码面试大学
地址:https://github.com/jwasham/coding-interview-university

这是一个为程序员汇总许多不同问题(如语言、算法等)的面试问题的网站。此外,还有谷歌、Facebook、亚马逊、微软等大公司的面试题。
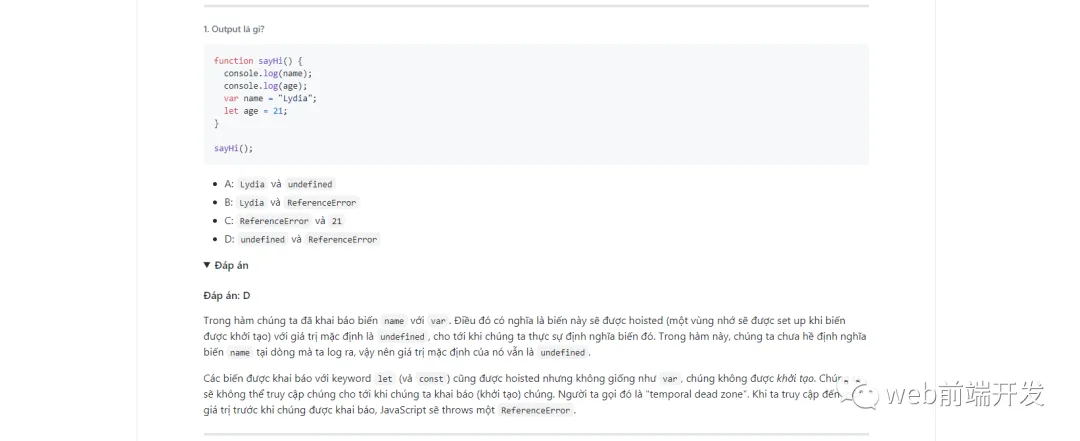
04、JavaScript 问题
地址:https://github.com/lydiahallie/javascript-questions/blob/master/vi-VI/README-vi.md 里面有中文版本,非常值得学习的内容。

网站收集了从基础到高级的 Javascript 编程语言问题。我最喜欢它的是它对每个问题都有答案和详细说明。它也被翻译成许多不同的语言。
05、清洁代码 Javascript
地址:https://github.com/ryanmcdermott/clean-code-javascript

收集了作者在使用 Javascript 编程语言的过程中的编码经验。它帮助我们学习如何编写易于理解、易于重用的代码,提高代码效率。
06、技术面试手册
地址:https://www.techinterviewhandbook.org/

Tech Interview Handbook 是一个总结开发者面试经验的网站,例如,如何写简历、自我介绍、面试中的常见问题、编程中流行的算法和技术。
07、开发者免费网站

Free For Dev 是免费编程资源和网络服务的聚集地,例如,网络托管、存储媒体处理、云提供商、API、CDN、DNS、CMS...
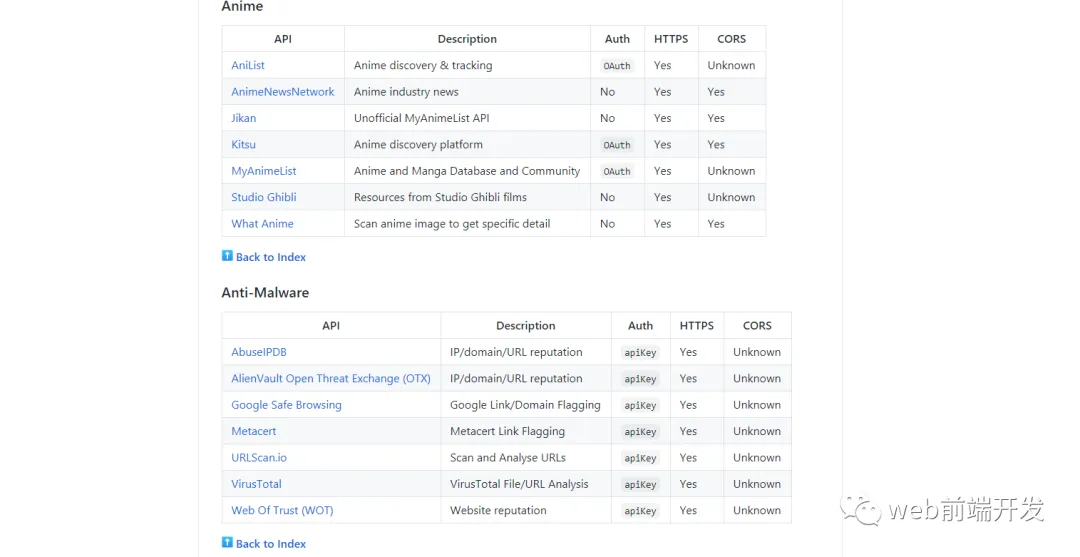
08、Public APIs
地址:https://github.com/public-apis/public-apis

公共 API 是用于网站开发的免费 API 服务的集合,例如,体育、社交、天气、金融 API。
09、你不知道的JS
地址:https://github.com/getify/You-Dont-Know-JS

你不知道的JS是一本全面的书籍,详细介绍了如何在使用 Javascript 开发网站的过程中处理开发问题。
10、前端清单
地址:https://frontendchecklist.io/

前端清单是我们在进行网站开发之前需要具备的所有元素的列表。
11、Nodejs 最佳实践
地址:https://github.com/goldbergyoni/nodebestpractices

Nodejs Best Practices 是从 Internet 上收集的数百篇关于 Nodejs 的文章的存储库。此外,它还分为特定主题,例如清洁nodejs代码,处理错误,保护网站,测试,提高网站速度......使用Nodejs。
12、Awesome
地址:https://github.com/sindresorhus/awesome

Awesome 是一个为开发人员聚合几乎所有资源的地方,例如,编程语言、前端开发、后端、计算机科学文档、大数据、网络工作、内容管理系统。
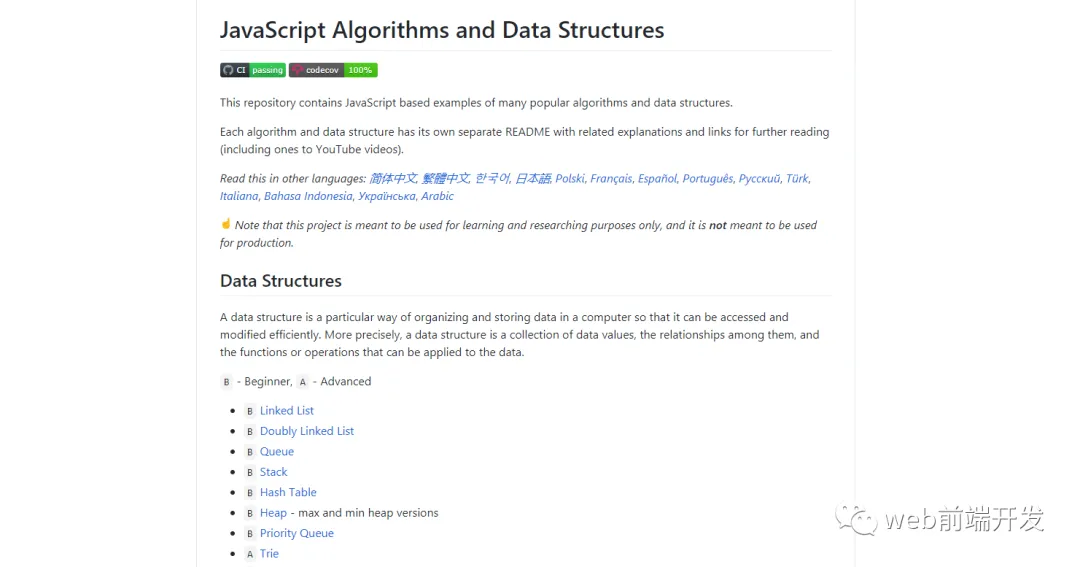
13、JavaScript 算法 数据结构
地址:https://github.com/trekhleb/javascript-algorithms

JavaScript 算法和数据结构网站上有很多流行算法和数据结构的真实实例,是真实示例的完整集合所在地。
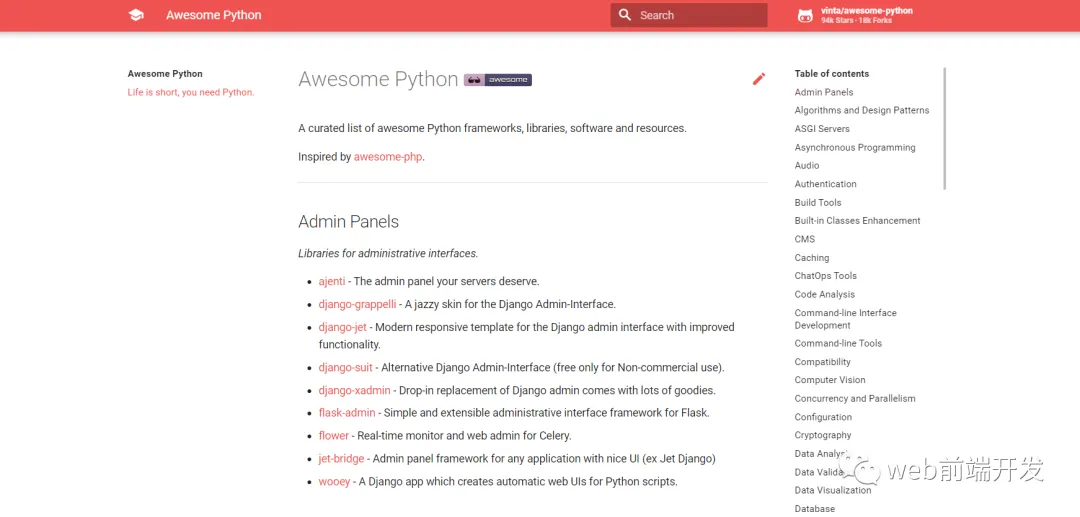
14、Awesome Python
地址:https://awesome-python.com/

Awesome Python 是为 Python 程序员提供的工具和文档的集合,例如框架、库、软件等内容。
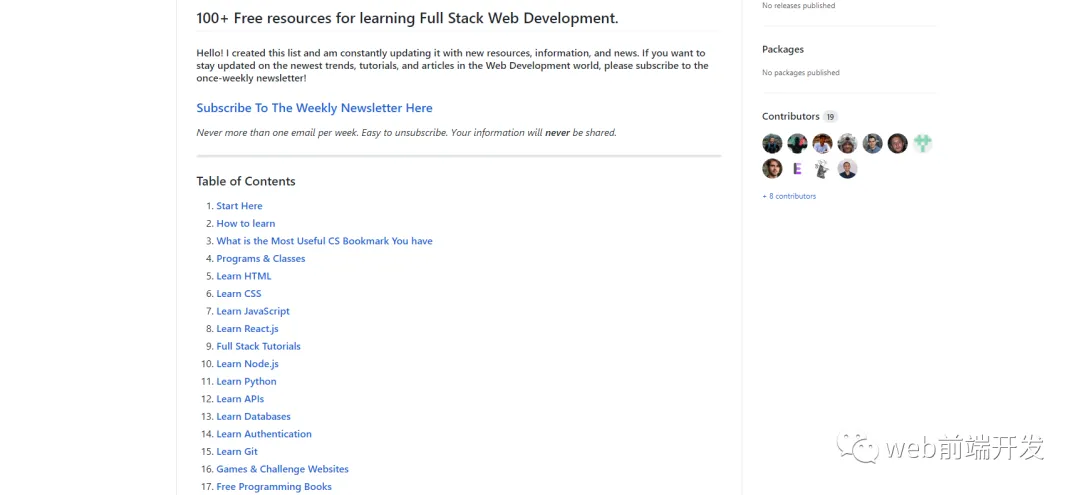
15、全栈 Web 开发
地址:https://github.com/bmorelli25/Become-A-Full-Stack-Web-Developer/#learn-javascript

Full Stack Web Development 是一个聚集了 100 多个免费资源来学习网站开发的地方,例如 HTML、CSS、Nodejs、数据库、API等。
总结
我希望今天的内容里分享的15个学习编程的网站,对你有所有帮助。如果您有任何问题,请在留言区给我留言,我会尽快回复。最后,感谢大家的支持,我会分享更多的好内容。祝你今天过得愉快!
相关文章
 今天的文章,我们将分享15个可以学习编程的网站,这些网站上提供了很多编程教程,图书以及编程练习,希望对你有用2024-11-02
今天的文章,我们将分享15个可以学习编程的网站,这些网站上提供了很多编程教程,图书以及编程练习,希望对你有用2024-11-02- 这篇文章主要介绍了web开发中的长度单位主要包括px,pt,em等,需要的朋友可以参考下2023-08-06
- px单位是绝对单位,一般用于pc端网页开发,因为是绝对单位所以在移动端上的使用体验并不是很好,rem它是描述相对于当前根元素字体尺寸,是相对单位,它可以根据根元素的变换而2023-08-06
WEB前端优化必备js/css压缩工具YUI-compressor详解与集成用法
压缩工具层次不穷,各有优点,选择适合的压缩工具为将来做项目开发使用是一件很重要的事情!!在这介绍YUI-compressor,需要的朋友可以参考下2023-06-21- 浏览器是多进程的,有浏览器主进程,网络进程,渲染进程,插件进程等,在将html,css,javascript解析成一个页面的时候,就需要多个进程的分工合作2023-05-01
- 本文为大家整理了常用的文件对应的MIME类型,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-04-25
postman中form-data、x-www-form-urlencoded、raw、binary的区别介绍
这篇文章介绍了postman中form-data、x-www-form-urlencoded、raw、binary的区别,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-12-28- 国际组织制定了可以容纳世界上所有文字和符号的字符编码方案,称为Unicode,是通用字符集Universal Character Set的缩写,用以满足跨语言、跨平台进行文本转换、处理的要求2021-11-27
- 这篇文章主要介绍了前端实现字符串GBK与GB2312的编解码(小结),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2020-12-02
 这篇文章主要介绍了告别硬编码让你的前端表格自动计算,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-27
这篇文章主要介绍了告别硬编码让你的前端表格自动计算,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-27




最新评论