纯css为select添加样式(无脚本)实现
发布时间:2013-02-21 11:54:27 作者:佚名  我要评论
我要评论
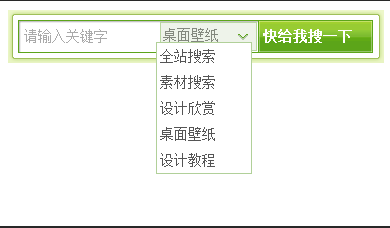
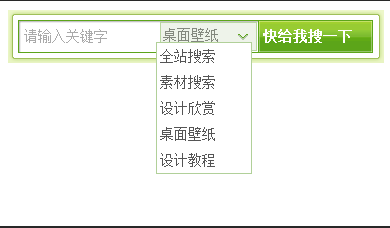
改变select默认的样式,一般情路情况下通过ul,li来模拟来实现;Jquery插件也是这样,接下来介绍一种不写脚本,只用单纯的css来实现。在IE系列下,选中某个选项的时候会有背景色块,IE7-IE10都有此bug,感兴趣的朋友可以参考下啊
改变select默认的样式,一般情路情况下通过ul,li来模拟来实现。
有很多Jquery插件就是通过这样的方式来改变select默认样式的。
根据程序哥哥那边的反映,此种方式在form提交后无法获取数据,后来经过实验,用了不同的JS/Jquery插件,都是同样的结果:无法获取数据。
后来看一篇外国人写的 博客,用css的样式来实现 在select外面添加一个div,设置select的宽度小于父级div的宽度,然后通过设置div的background属性,改变select默认箭头的样式。
此种方法不失为一个好方法,不写脚本,只用单纯的css来实现。
不过这种方法也是有瑕疵的,就是在IE系列下,选中某个选项的时候会有背景色块,IE7-IE10都有此bug。
在Opera下,设置div的背景图不显示,也就是select的下拉箭头不显示,这个不知道是什么原因所致。
以下代码
<div class="select_style">
<select name="select">
<option>AAAAAAAAAAA</option>
<option>BBBBBBBBBBB</option>
<option selected>CCCCCCCCCCC</option>
<option>DDDDDDDDDDD</option>
</select>
</div>
.select_style {width:240px; height:30px; overflow:hidden; background:url(../images/arrow.png) no-repeat 215px;
border:1px solid #ccc;
-moz-border-radius: 5px; /* Gecko browsers */
-webkit-border-radius: 5px; /* Webkit browsers */
border-radius:5px;
}
.select_style select { padding:5px; background:transparent; width:268px; font-size: 16px; border:none; height:30px;
-webkit-appearance: none; /*for Webkit browsers*/
}
有很多Jquery插件就是通过这样的方式来改变select默认样式的。
根据程序哥哥那边的反映,此种方式在form提交后无法获取数据,后来经过实验,用了不同的JS/Jquery插件,都是同样的结果:无法获取数据。
后来看一篇外国人写的 博客,用css的样式来实现 在select外面添加一个div,设置select的宽度小于父级div的宽度,然后通过设置div的background属性,改变select默认箭头的样式。
此种方法不失为一个好方法,不写脚本,只用单纯的css来实现。
不过这种方法也是有瑕疵的,就是在IE系列下,选中某个选项的时候会有背景色块,IE7-IE10都有此bug。
在Opera下,设置div的背景图不显示,也就是select的下拉箭头不显示,这个不知道是什么原因所致。
以下代码
复制代码
代码如下:<div class="select_style">
<select name="select">
<option>AAAAAAAAAAA</option>
<option>BBBBBBBBBBB</option>
<option selected>CCCCCCCCCCC</option>
<option>DDDDDDDDDDD</option>
</select>
</div>
复制代码
代码如下:.select_style {width:240px; height:30px; overflow:hidden; background:url(../images/arrow.png) no-repeat 215px;
border:1px solid #ccc;
-moz-border-radius: 5px; /* Gecko browsers */
-webkit-border-radius: 5px; /* Webkit browsers */
border-radius:5px;
}
.select_style select { padding:5px; background:transparent; width:268px; font-size: 16px; border:none; height:30px;
-webkit-appearance: none; /*for Webkit browsers*/
}
相关文章
 jquery实现select下拉框美化特效,实现效果简洁大方,是一款非常实用的特效源码。2015-08-27
jquery实现select下拉框美化特效,实现效果简洁大方,是一款非常实用的特效源码。2015-08-27- 本示例要模仿的是下拉框,经过美化的伪下拉,右边的小三角是用css3实现的,鼠标经过的时候有旋转特效2014-05-13
- 这篇文章主要介绍了使用CSS3的::selection改变选中文本颜色的方法,也就是说可以将默认的蓝色底色改为其他颜色,really cool,需要的朋友可以参考下2015-09-29
- 这篇文章主要介绍了用CSS和Div美化SELECT样式的简单方法,同时提到了select相关的兼容性写法,需要的朋友可以参考下2015-08-06
- 去年我学jQuery的时候,曾经做过一点选择器(selector)的笔记,今天是CSS的选择器,以后还有一部分xPath的选择器。今天的笔记中包括44个选择器,基本涵盖了CSS 2和CSS 3的2012-12-18
css 让文字不被选中之-moz-user-select 属性介绍
让文字不被选中,应该有一个css属性进行控制,结果网上查了下发现了-moz-user-select 属性介绍2011-03-17用CSS让img input select button 图片,文本框,下拉菜单,按扭垂直居中的
一直以来,在HTML中,img input select button 这里元素,垂直对齐,比较难。结果我长大了。我发现了一个现像,其实解决这些问题只是一句话的事。2011-03-08css教程:css指令,兼容,注释,selector-CSS教程-网页制作-网页教学网
1.2 跟css有关的标记,指令 1.2.1 link <link rel="stylesheet" type="text/css" href="sheet1.css" media="all" />2008-10-17- CSS Hack是在标准CSS没办法兼容各浏览器显示效果时才会用上的补救方法,在各浏览器厂商解析CSS没有达成一致前,我们只能用这样的方法来完成这样的任务. 我进行前端开发的2008-10-17
- 本文给大家介绍css代码去掉select的下拉箭头样式的方法,代码简单易懂,需要的朋友可以参考下2016-09-02



最新评论