HTML中使用Flex布局实现双行夹批效果
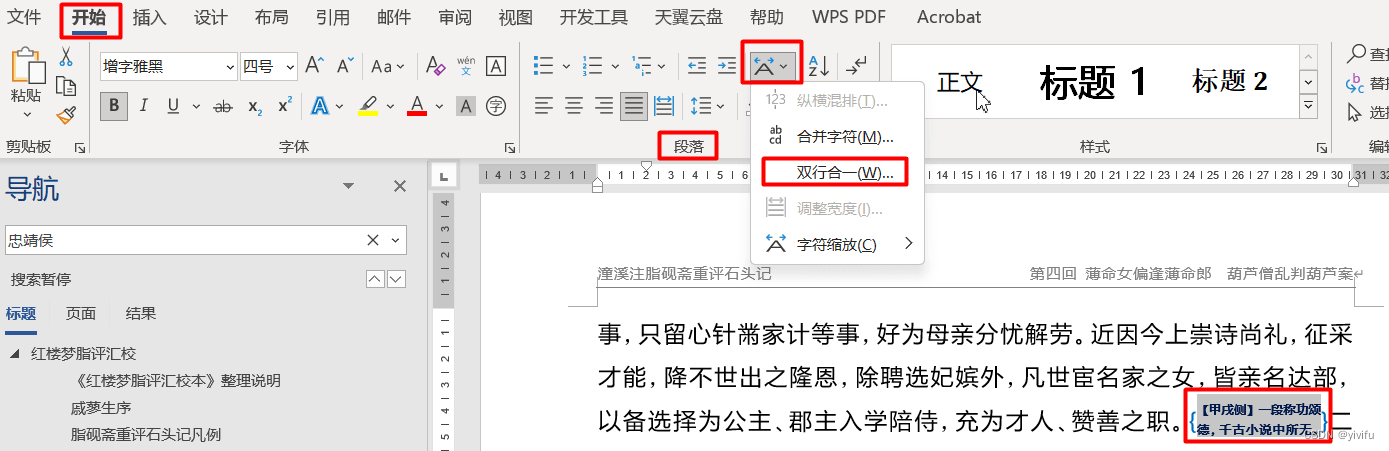
古代小说中经常有评点和批注,为了区别正文和批注,一般将批注排版成双行夹批的形式。我们知道,在Word中只需要先选择批注文字,然后通过“开始”菜单“段落”面板上字符缩放工具组里的“双行合一”命令,就可以很容易实现双行夹批效果。如下图所示:

那么,如何在HTML文件中实现这样的效果呢?
在HTML中,有一种显示布局叫做flex,只要定义一个布局为flex的容器,这个容器的直接子元素就成为flex元素,从而可以模拟上面的双行夹批效果。代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Flex Words</title>
<style type="text/css">
.container {
display: flex; /*使用flex布局方式*/
flex-direction: row;/*子元素的排列方向*/
justify-content: left; /*容器的对齐方式 */
align-items: center;/*子元素的对齐方式,主要靠这个实现文字的垂直方向对齐*/
flex-wrap: wrap;/*实现多行Flex容器*/
}
.content{
font-size:1.4em;
}
.comment{
font-size:0.5em;
}
span{
display:inline;
}
</style>
</head>
<body>
<div class="container">
<span class="content">以备选择为公主、郡主入学陪侍,充为才人、赞善之职。</span>
<span class="comment" style="width:20em;">【甲戌侧】一段称功颂德,千古小说中所无。</span>
<span class="content">二则自薛蟠父亲死后,各省中所有的买卖承局、总管、伙计人等,见薛蟠年轻不识世事,便趁时拐骗起来,二则自薛蟠父亲死后,各省中所有的买卖承局、总管、伙计人等,见薛蟠年轻不识世事,便趁时拐骗起来,二则自薛蟠父亲死后,各省中所有的买卖承局、总管、伙计人等,见薛蟠年轻不识世事,便趁时拐骗起来,</span>
<span class="comment" style="width:12em;">【蒙侧】我为创家立业者一哭。</span>
</div>
<div class="container">
<p class="content">这是另一段正文</p>
<p class="comment" style="width:8em;">这是一个双行显示的注释</p>
<p class="content">这是另一段正文中的文字</p>
<p class="comment" style="width:6em;">双行合一实现示例</p>
</div>
</body>
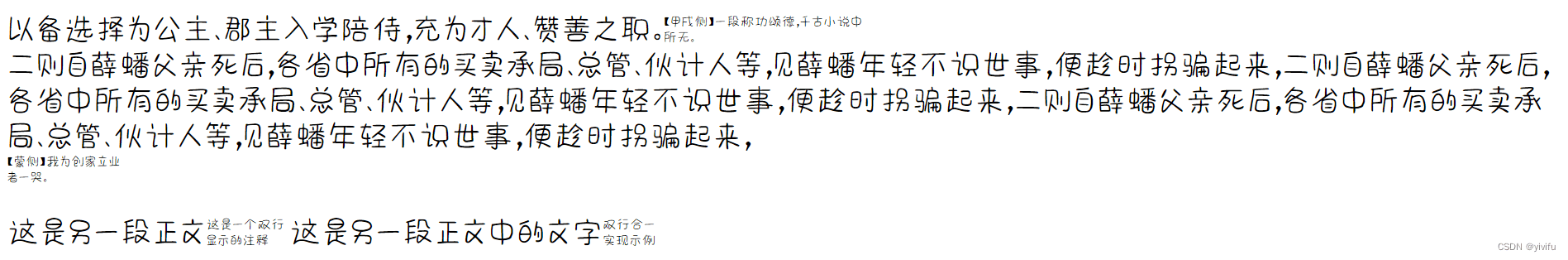
</html>上述页面显示效果如下:

从上图可以看出,flex布局相比于Word局限性还是很大的,首先是子元素尺寸超过容器的宽度或高度时,即使使用了flex-wrap: wrap,还是不能防止元素尺寸过大时不同的子元素被换行显示(即使子元素是行内元素span),其次是对所有需要双行显示的内容,需要针对每一块内容确定合适的宽度,否则没有理想的双行夹批显示效果。
在HTML中,还可以用table元素来实现双行夹批效果,但比flex布局代码更复杂,效果也不见得更理想。看来在HTML中双行夹批效果的实现还任重道远啊!
到此这篇关于HTML中使用Flex布局实现双行夹批效果的文章就介绍到这了,更多相关HTML双行夹批内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了flex布局实现上下固定中间滑动的布局方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-07-21
这篇文章主要介绍了flex布局实现上下固定中间滑动的布局方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-07-21 这篇文章主要介绍了css3 flex布局实现平均分配元素的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-07-21
这篇文章主要介绍了css3 flex布局实现平均分配元素的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-07-21 这篇文章主要介绍了Flex布局实现div内部子元素垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-08-03
这篇文章主要介绍了Flex布局实现div内部子元素垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-08-03
详解flex布局与position:absolute/fixed的冲突问题
这篇文章主要介绍了详解flex布局与position:absolute/fixed的冲突问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面2020-08-03 这篇文章主要介绍了css3中dispaly的Grid布局与Flex布局,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-11
这篇文章主要介绍了css3中dispaly的Grid布局与Flex布局,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-11 这篇文章主要介绍了使用flex布局轻松实现页面布局的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-14
这篇文章主要介绍了使用flex布局轻松实现页面布局的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-14
flex布局中子项目尺寸不受flex-shrink限制的问题解决
本文主要介绍了flex布局中子项目尺寸不受flex-shrink限制的问题解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2022-05-10 最近需要做个换行的布局,本文主要介绍了flex布局中使用flex-wrap实现换行的项目实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2022-06-16
最近需要做个换行的布局,本文主要介绍了flex布局中使用flex-wrap实现换行的项目实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2022-06-16 在Flex布局中,当子元素的总宽度超过父容器的宽度时就会出现问题,本文就来介绍一下flex布局子元素宽度超出父元素问题及解决方案,具有一定的参考价值,感兴趣的可以了解一2024-02-20
在Flex布局中,当子元素的总宽度超过父容器的宽度时就会出现问题,本文就来介绍一下flex布局子元素宽度超出父元素问题及解决方案,具有一定的参考价值,感兴趣的可以了解一2024-02-20



最新评论