B/S(Web)实时通讯解决方案分享
B/S的实时通讯实现起来比较麻烦,因为http协议是无状态的,导致一些实时消息通知和聊天等功能比较难以实现,本文主要简述几种自己之前常用的几种方式。
1、传统的HTTP协议是无状态的
传统的HTTP协议是无状态的,每次请求(request)都要由客户端(如 浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据,多个用户进行实时的交流也比较困难,比如聊天系统。

2、目前比较流量的实时通讯方式
轮询
条件:任何Web端
客户端定时向服务器发送Ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
长轮询
条件:任何Web端
客户端向服务器发送Ajax请求,服务器接到请求后hold住连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
Flash socket
条件:需要安装Flash插件
在页面中内嵌入一个使用了Socket类的 Flash 程序JavaScript通过调用此Flash程序提供的Socket接口与服务器端的Socket接口进行通信,JavaScript在收到服务器端传送的信息后控制页面的显示。
Web Socket
条件:支持H5 Web socket
WebSocket protocol 是HTML5一种新的协议。它实现了浏览器与服务器全双工通信(full-duple)。一开始的握手需要借助HTTP请求完成。
3、B/S 实时通讯轮询方式
3.1传统轮询
客户端定时向服务器发送Ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
缺点:耗费资源,耗费流量 。根据用户窗口数量,请求次数成倍的增加。

3.2 传统长轮询
客户端向服务器发送Ajax请求,服务器接到请求后hold住链接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
由于浏览器同时只能有一定数量的链接同时hold,所有这种方式如果窗口打开多个,就会导致后面打开的窗口一直等待前面hold的链接。

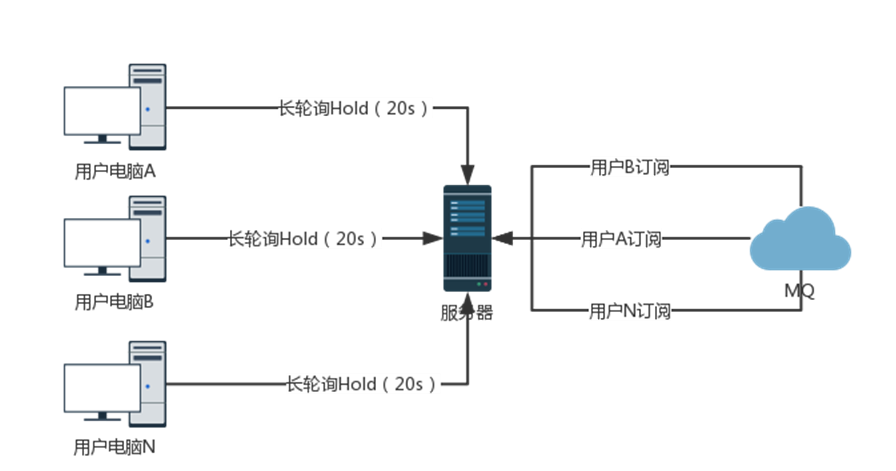
3.3传统长轮询+ActiveMq
ActiveMq的方式相比传统的查询数据库有一定的优势,这样减少了多次查询数据库的问题,效率也会有所提升。但是这种方式每个用户的每个窗口都会有个订阅和链接,这样导致ActiveMq服务器的链接数会随着用户的增加而增加,最后导致链接数沾满。

4、ASP.NETSignalR
很明显轮询的方式并不是最好的解决方式,当然web socket是一种很好的实现方式,但是编程起来比较麻烦,由于lz是做.net开发,所以选择了ASP.NET SignalR。而且SignalR会兼容各种浏览器,如果浏览器支持web socket,则用web socket方式,如果不支持则用长轮询的方式实现。
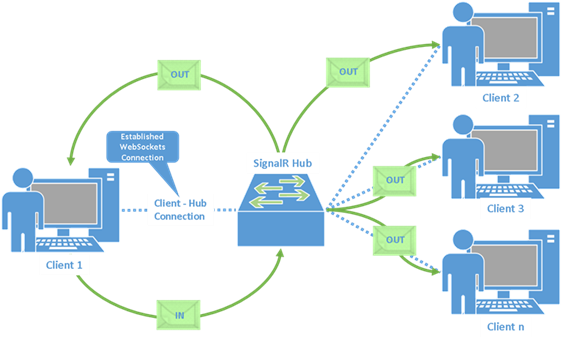
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。即你有信息了再来通知我,而不是我傻乎乎的每次跑来问你。

4.1 SignalR 简单编程
SignalR的配置以及应用详情可以参数官方文档,这里只做简单的发送消息和接收消息的示例。
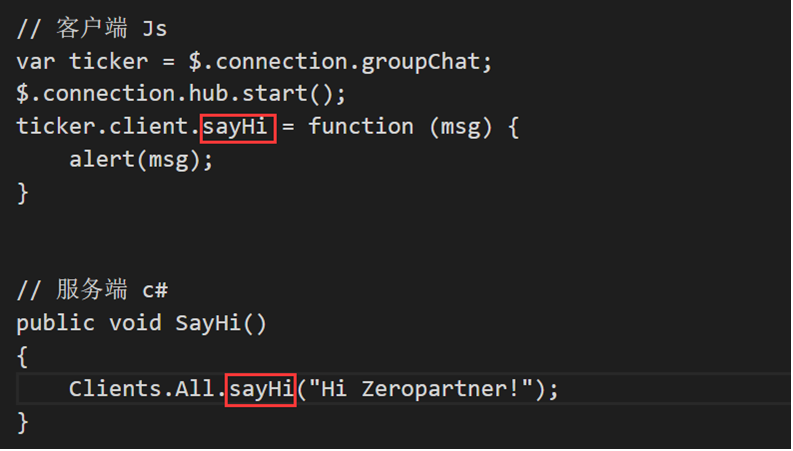
1、客户端发送消息至服务端

2、服务端发送消息至客户端

在服务端向客户端发送消息时可以选择三种发送方式
1、All:所有页面,比如:实时股票信息。
Clients.All.xx();
2、Client:单个页面,比如:聊天系统。
Clients.Client("connectionId").xx();
3、Group:组,比如:同一个用户所有页面收到通知。
Clients.Group("groupName").xx();
更多关于SignalR的详情介绍,和实现群聊功能,可以参考另一篇 应用并实现群聊功能 开源代码
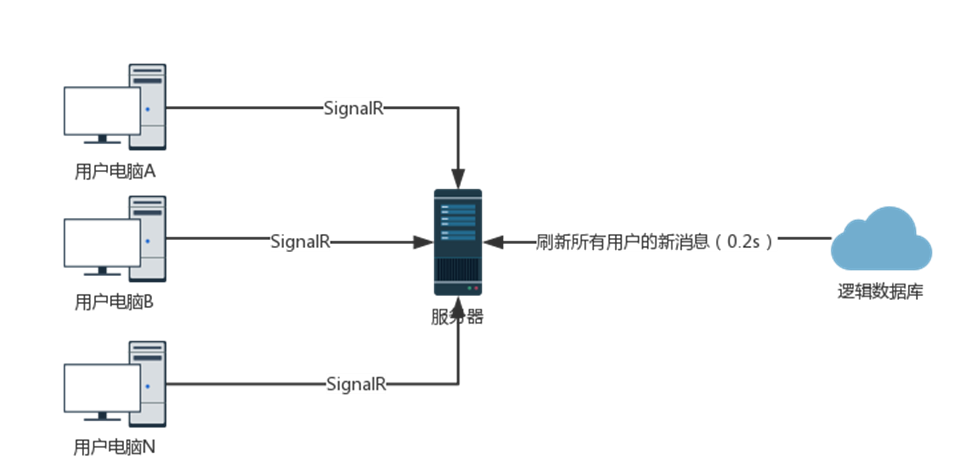
4.2 SignalR+数据库
这种方式解决了用户多个窗口不能收到消息的问题,而且数据库的刷新频率只会有一个线程刷新,并不会随着用户的增加而增加,从而大大的减小了数据库的刷新频率。

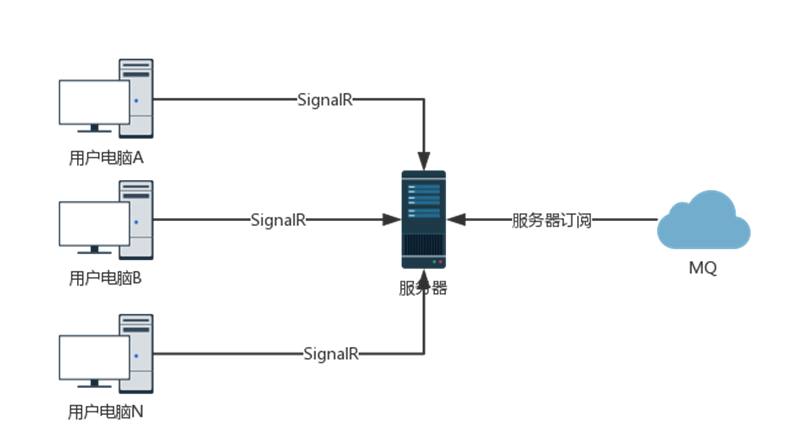
4.3SignalR+ActiveMq(最终解决方式)
这种方式既解决了链接数的问题,也同时解决了用户多个窗口不能收到消息的问题,而且用了ActiveMq也不用去实时刷新数据库。

结语
以上是lz在开发中应用的多种B/S实时通信的解决方案,望对各位有所帮助,本文原创,欢迎拍砖和推荐。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Bootstrap Table 双击、单击行获取该行及全表内容
这篇文章主要介绍了Bootstrap Table 双击、单击行获取该行内容及获取全表的内容,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2018-08-08












最新评论