微信小程序Getuserinfo解决方案图解
问题
在微信小程序开发中,获取用户信息是经常会用到的!在之前,我们直接调用wx.getUserInfo接口,就可以直接获取用户的信息,然而为了安全考虑,从2018年4月30号开始,wx.getUserInfo接口不能直接调用(接口调整),需要使用<button open-type="getUserInfo"></button> 引导用户主动进行授权操作,意外就是来的这么突然,防不胜防!!!

处理方法
1、<open-data></open-data> :只是简单的获取信息用于显示

其中,type="userAvatarUrl"是获取用户头像,type="userNickName"是获取用户昵称,具体使用详情查看小程序开发文档,此方法仅用于直接简单的展示用户信息。
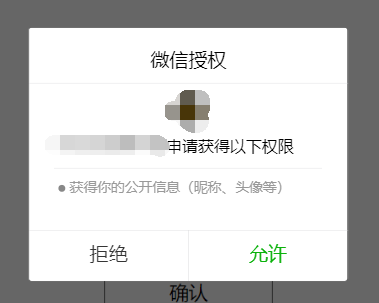
2、使用 <button open-type="getUserInfo">获取用户信息
小程序官方文档有在说明wx.getUserInfo 当用户未授权过,调用该接口将直接报错,即使调用该接口将直接jinru进入fail的回调; 当用户授权过,可以使用该接口获取用户信息。

但是,如何有更好的用户体验来引导用户手动调用此方法呢?这里思考了几种实现方案:
1、在项目首页直接调用getUserInfo方法,若从未授权过,跳转到授权页面引导用户手动授权

在授权页面authorize 写入按钮组件

并在js中,加入手动点击按钮的方法,返回首页

此方案可行,但是授权页面就一个授权的按钮未免显得突兀些,进一步做优化方案。
考虑到是不是能够直接通过条件渲染wx-if 在首页多加一部分遮罩层作为引导用户授权的页面展示,因为用户使用小程序一经授权以后,再次进入小程序就不用授权了,也就是说只有在用户第一次使用小程序的时候才会引导用户授权操作,所以这里考虑通过遮罩层来实现。
在首页多加一个遮罩层

同时查阅微信小程序开发文档在页面加载后调用wx.getSetting方法可以获取当前用户的设置,返回值中只会出现小程序已经向用户请求过的权限,这样可以判断用户是否授权过权限

未授权授权遮罩层显示


引导用户授权后
hasUserInfo: true
遮罩层消失,完成授权。
微信修改getUSerInfo这个接口后确实不如之前直接进入小程序自动调用获取用户信息方便些,但是确实是为了加强安全性的考究,才通过按钮的方式让用户自己主动去授权,虽然对于开发者我们来讲不太习惯,但是对于加强了用户信息的安全性,网络信息安全确实是比较重要的一环。
总结
以上所述是小编给大家介绍的微信小程序Getuserinfo解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

JavaScript学习笔记之检测客户端类型是(引擎、浏览器、平台、操作系统、移动设备)
这篇文章主要介绍了JavaScript学习笔记之检测客户端类型是(引擎、浏览器、平台、操作系统、移动设备)的相关资料,需要的朋友可以参考下2015-12-12












最新评论