深入理解js promise chain
新的标准里增加了原生的Promise。
这里只讨论链式使用的情况,思考一下其中的细节部分。
一,关于 then() 和 catch() 的复习
then() 和 catch() 的参数里可以放置 callback 函数用来接收一个 Promise的最终结果。
then() 可以接收一个参数,那么这个 callback 只会在 Promise resolve() 的时候被调用。
then() 还可以接收第二个参数,那么第二个 callback 用来处理 Promise reject() 的情况。
catch() 专门处理 Promise reject() 的情况。
也就是说,then() 可以兼用,catch() 只能处理 reject() 的情况。不过,推荐 使用 then() 处理 resolve(),catch() 处理 reject()。
二,不过,我要讲的不是上面的东西,以上只是复习一下基本用法。这里开始讲 then() 和 catch() 的返回值和链式用法的细节。
那么官方文档说,then() 和 catch() 都返回一个 Promise ,这个说法就很耐人寻味了。(我是js新手,以前的在野的 promise 我没有接触过)。
首先,这个新返回的 Promise 不是原来的 Promise;
第二,这个新返回的 Promise 的状态的变化(是resolve()了;还是reject()了。)跟上一个 Promise 的状态 和 then() 的使用方式有关。
先说明 then() 的情况:(catch 类似)
var p1 = Promise.resolve("Success");
var p2 = p1.then(task1);
var p3 = p2.then(task2);
注:上面的task1 和 task2 都是callback。
这里,p1是一个创建出来的 Promise,并且直接 resolve()了;
p2是用then() 得到的一个 Promise, p3也是用then()得到的一个 Promise。
那么p2的状态如何改变呢,p3呢?
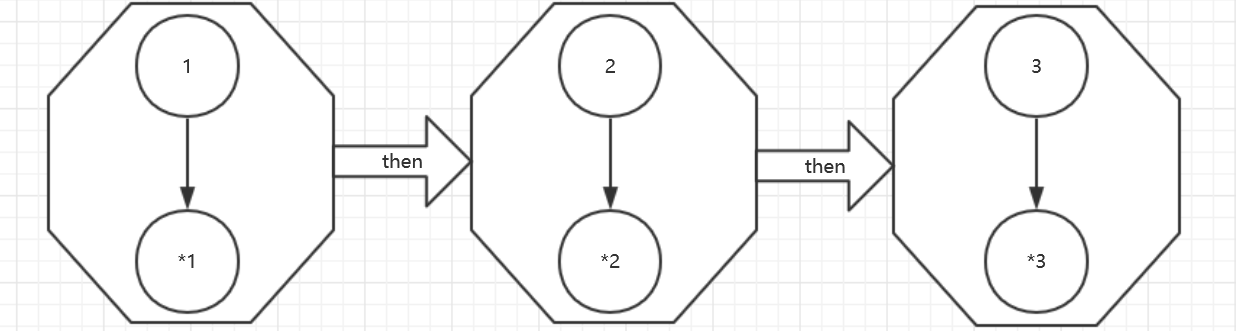
我准备用下图来讲解这个概念:

其中,
1. 八边形代表一个Promise对象。
2. 圆形代表一个Promise内部的状态,黑色箭头代表状态变化。
3. 向右的箭头代表调用 then 函数。
4. 也就是说,只要调用 then 函数就会生成一个新的 Promise 对象。
5. 在调用 then 函数的时候,不知道前面一个 Promise 对象的状态是什么,是 pending 还是 settled?这个无法假设,在外界看不见。
6. then 函数的调用是不会阻塞的,也就是说,几乎是瞬间 p2 和 p3 就是生成了,即使 p1 还在缓慢的迁移它自身的状态。
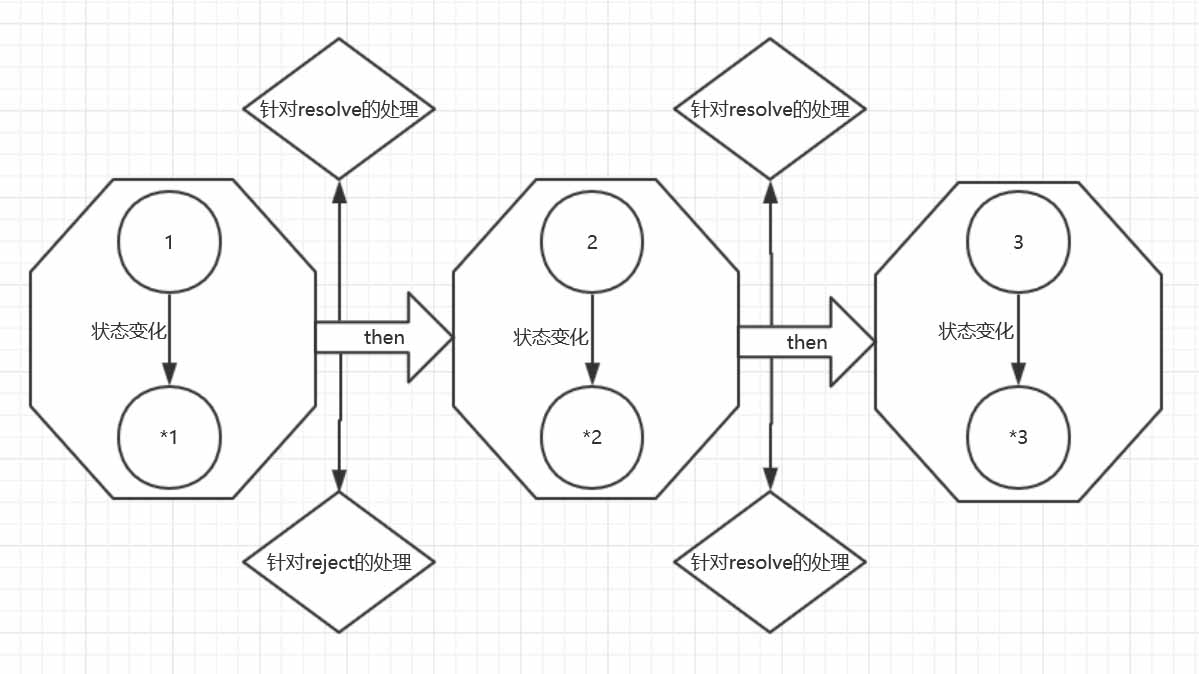
我们知道,p1的状态是被 resolve了 (见上面的代码)。不过,这里还没有说明白 p2 和 p3 的状态是如何变化的,是 resolve 了还是 reject 了?看下面这个新图。

可以看到多了菱形。
菱形代表 调用 then 时,传入的 callback 函数。向上的菱形代表传入了【针对 上一个 Promise 对象 被 resolve 了的】处理,向下的菱形代表传入了【针对上一个 Promise 对象 被 reject 的】处理。
注意:本例中没有传入 针对 reject 的处理,也就是说,上图中不该画出向下的菱形,这里为了方便画出了,只用知道向上向下的菱形跟我们具体如何使用 then 或者 catch 有关。再看一下示例代码:
var p1 = Promise.resolve("Success");var p2 = p1.then(task1);//产生了向上的菱形var p3 = p2.then(task2);//产生了向上的菱形
可以看出,then 的 第二个参数我们没有给出,也就是我们没有处理 reject 的情况。
补充一句,如果想要处理 reject 可以使用 then ,也可以使用 catch,catch专门用来处理 reject ,除此之外,和 then 没有区别。
1. 如果 p1 的最终状态(resolve 或者 reject)被正确处理(调用 then 时,传入了对应的 callback,也就是有对应的菱形)了,那么 p2 的状态就会转为 resolve。
2. 如果 p1 的最终状态(resolve 或者 reject)没有被正确处理(调用 then 时, 缺少了对应的 callback,也就是没有对应的菱形),那么 p1 的状态就会路由到 p2(接收 p1 的状态).
3. 如此传递下去。
4. 本文不讲解,如何在 callback 中取得上一个 Promise 最终数据,也就是说,数据如何传递,这个有很多教程了。
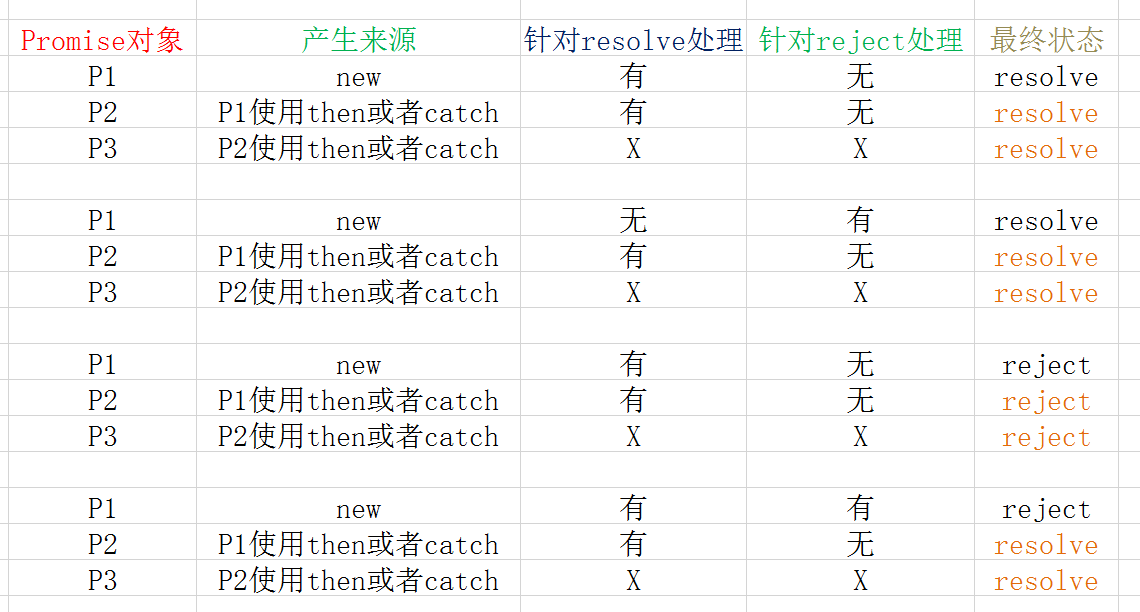
三,下面给出一些例子来总结本文。

图中 P1的状态是给定的,resolve或者reject,都是自己给定的。目的是推出 P2 和 P3 的最终状态。
以上是四个独立的例子,之间没有联系。
X代表P3没有使用 then 或者 catch 函数,也就谈不到 针对 resolve或者reject 的处理了。
最后,若有错误,请及时指正,多谢!~!!@~~~
以上这篇深入理解js promise chain就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
- 详解JavaScript异步编程中jQuery的promise对象的作用
- javascript使用Promise对象实现异步编程
- javascript下使用Promise封装FileReader
- 详解Javacript和AngularJS中的Promises
- AngularJS中处理多个promise的方式
- 理解JavaScript中Promise的使用
- 浅谈JavaScript中的对象及Promise对象的实现
- 异步JavaScript编程中的Promise使用方法
- JavaScript编程中的Promise使用大全
- 详细解读JavaScript编程中的Promise使用
- 举例详解JavaScript中Promise的使用
- JavaScript中的Promise使用详解
- javascript Promise简单学习使用方法小结
相关文章

JavaScript Array对象扩展indexOf()方法
JavaScript中Array对象没有indexOf()方法,可通过下面的代码扩展,需要的朋友可以参考下2014-05-05
使用Microsoft Ajax Minifier减小JavaScript文件大小的方法
大家用来减小JavaScript文件下载大小的常见的方式有2种: 压缩(compression)和缩小(minification)。2010-04-04












最新评论