帝国CMS如何制作手机网站详细图解
笔者以一个帝国CMS 6.6架构的网站为例,手把手的教大家如何操作。
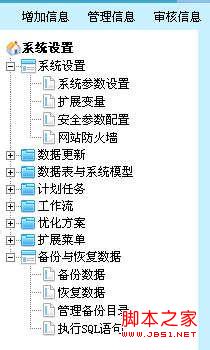
操作前,我们需要先对网站数据库进行备份。


接下来我们添加手机站的模板组。点击“模板”,

选择“模板组管理”中的“导入/导出模板组”,然后选择默认的模板组,然后导出,将导出文件先保存下来。然后将模板组名称更改为“电脑访问模板组”。再从右边的“导入模板组”上传刚刚导出的文件;这时会出现两个模板组。然后我们可以对默认的模板组更名为“手机访问模板组”。

接下来,对网站的d目录进行备份,因为这个文件夹内一般会保存文章页的图片。
在网站根目录中新建一个目录,作为手机站的存放地。然后设置域名解析,比如m.xxxx.com ,域名解析的方法这里就不一一介绍,大家如果有不懂可百度一下。
然后上传帝国CMS程序安装包,安装一个新平台。注意安装的表前缀只需临时设定一个名称。因为等安装后,两个平台将会调用同一个数据库。
这时,我们需要修改手机网站的config.php这个文件,将实现两个平台同时调用一个数据库,并修改模板组调用ID。

用Emedit打开config.php文件

将数据库名和用户名改为跟电脑端的一样的数据库。

默认模板组ID改为我们已经设定好的手机访问的模板组ID 3

修改cookie作用域,可防止同时登录两个后台时只能登一个的问题。
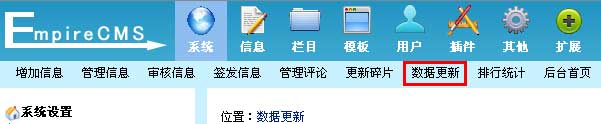
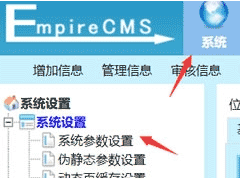
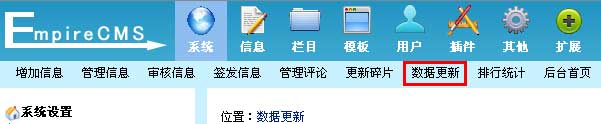
接下来,我们进入手机网站后台修改相关的参数。
点击“模板”后,你会发现左上角的选项已变成“新手机模板组”,接下来就是修改相关的模板页面了。
制作手机模板需要注意的是,要在meta部分增加这几行。
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
其他的跟我们制作电脑站一模一样。
由于电脑访问和手机访问的数据库是共享的,因此手机站后台无需更改。只需要在每个页面上加个定时更新的功能即可。我们在电脑端增加文章,手机端定时更新信息,以确保同步。
到这里,帝国CMS手机网站制作的介绍就算完成了。如果有什么不清楚可以留言给我。如果觉得我写得不错的话,请给我一个大拇指,谢谢!
相关文章

帝国CMS根据内容正文字段[newstext]批量获取描述简介字段[smalltext]的
这篇文章主要介绍了帝国CMS根据内容正文字段[newstext]批量重新生成简介字段[smalltext]的方法,需要的朋友可以参考下2023-06-26
帝国CMS 7.2和7.5适用的火车头采集免登陆发布模块配置方法详解(亲测可
帝国cms7.2版本开始增加了金刚模式,登录发布有难度。亲测可用的帝国CMS 7.2/7.5适用免登陆新闻发布模块插件配合火车采集器,可以解决这类问题。堪称完美2022-04-21帝国cms高危SQL注入漏洞(盲注)系统自带RepPIntvar过滤函数使用方法
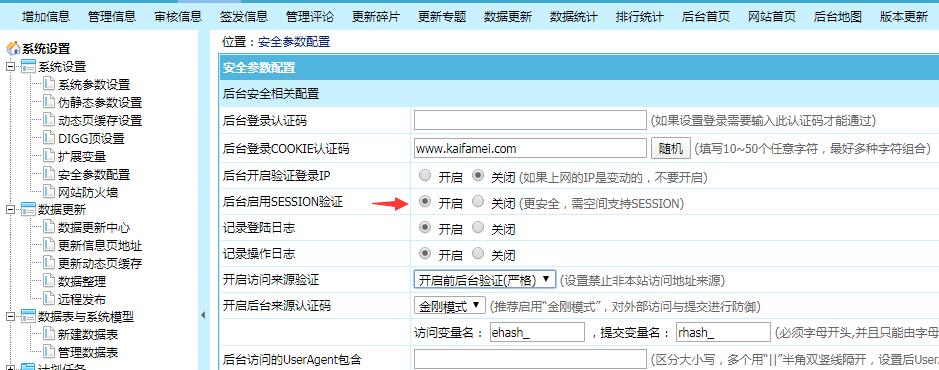
帝国cms开发的时候要注意一些危险的注入漏洞,防止被黑,RepPIntvar为系统自带函数可以起到过滤字符的作用,下面就为大家介绍一下使用方法2021-07-26 帝国cms后台启用SESSION验证所有的登录信息都是保存在服务器端的,尤其是公共场所登录用默认的cookies是不安全的2021-07-26
帝国cms后台启用SESSION验证所有的登录信息都是保存在服务器端的,尤其是公共场所登录用默认的cookies是不安全的2021-07-26 最近需要将老版本的帝国cms将7.2升级到7.5版本,参考这篇文章完美升级,特分享一下给需要的朋友2020-08-02
最近需要将老版本的帝国cms将7.2升级到7.5版本,参考这篇文章完美升级,特分享一下给需要的朋友2020-08-02 整理了一些常用的帝国CMS调用,灵动标签和万能标签的调用方法举例,包括幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用2020-02-04
整理了一些常用的帝国CMS调用,灵动标签和万能标签的调用方法举例,包括幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用2020-02-04 这篇文章主要介绍了帝国cms网站地图sitemap.xml的制作方法,需要的朋友可以参考下2020-02-04
这篇文章主要介绍了帝国cms网站地图sitemap.xml的制作方法,需要的朋友可以参考下2020-02-04 在使用帝国cms的时候有时候需要把前台数据都更新一下,那么就可以参考下面的文章了,要不漏掉了部分就达不到更新的目地了2020-02-04
在使用帝国cms的时候有时候需要把前台数据都更新一下,那么就可以参考下面的文章了,要不漏掉了部分就达不到更新的目地了2020-02-04 今天接到网友询问怎么修改后台登录界面及后台界面,特把方法分享出来需要的朋友可以参考下2020-02-04
今天接到网友询问怎么修改后台登录界面及后台界面,特把方法分享出来需要的朋友可以参考下2020-02-04 最近仿站团队接到很多仿站客户订单,这里面有一个这样的功能,表单提交,今天花时间写个教程给大家,需要的朋友可以参考下2020-02-02
最近仿站团队接到很多仿站客户订单,这里面有一个这样的功能,表单提交,今天花时间写个教程给大家,需要的朋友可以参考下2020-02-02









最新评论