详情介绍
UJCMS-CP是UJCMS的后台前端项目。使用 TypeScript、Vite 2、Vue 3、ElementPlus 2、TailwindCSS 3、VueRouter、VueI18n 开发。
需要启动UJCMS主项目才可以使用,不可单独运行(无法访问后端接口)。
如不需要修改UJCMS的后台界面,则不必启动此项目。UJCMS的/src/main/webapp/cp目录已包含本项目编译后的代码,直接运行UJCMS主项目即可。
搭建步骤
使用 vscode 开发工具。
安装 node 环境。建议 node 14 版本,最低为 node 12.14 版本。
使用淘宝 npm 镜像。
安装依赖,执行:npm install
启动程序,执行:npm run dev
访问:http://localhost:9520
用户名:admin,密码:password。
编译及部署
执行:npm run build
编译后的程序在/dist目录。
将/dist目录里的文件拷贝至主项目UJCMS的/src/main/webapp/cp目录下(先将原目录下的文件删除)。
前后端分开部署
通常前端和后端程序部署到同一个应用,即将前端程序复制到主项目UJCMS的/cp目录。以演示站点为例,后端接口地址为https://demo.ujcms.com/api,前端访问地址则为https://demo.ujcms.com/cp/。这样可以避免跨域问题,是最简单的部署方式。
如果需要将前后端部署到不同域名或端口,如后端接口地址为http://www.example.com/api,前端地址为http://www.frontend.com。由于前后端域名不同,前端直接访问后端接口会出现跨域错误。这时需要在前端服务器部署反向代理,解决跨域问题。以nginx为例:
# 代理 api 接口
location /api {
proxy_pass http://www.example.com;
}
# 代理上传文件
location /uploads {
proxy_pass http://www.example.com;
}
开发模式启动时,情况也类似,后端接口地址为http://localhost:8080/api,前端地址为http://localhost:9520。前后端端口不同,也属于跨域。但前端开发在状态启动时,会自动开启代理,相关配置在vite.config.ts文件中。类似以下代码:
proxy: {
'/api': {
target: env.VITE_PROXY,
changeOrigin: true,
},
'/uploads': {
target: env.VITE_PROXY,
changeOrigin: true,
},
},
下载地址
人气源码
相关文章
-
 FocusAny专注高效的AI工具条 v0.8.0
FocusAny专注高效的AI工具条 v0.8.0FocusAny 是一个专注高效的AI工具条,可以使用 Alt / Option+空格 一键唤起,通过插件快速安装,可以扩展出非常多的功能...
-
 LinkAndroid 全能手机连接助手 v0.6.0
LinkAndroid 全能手机连接助手 v0.6.0LinkAndroid是一个轻松连接安卓与电脑,畅享投屏、文件管理、应用管理、截屏、录屏、安装应用等一站式便捷体验,让工作更高效!欢迎需要的朋友下载使用...
-
 PESCMS RENT房租管理系统 v1.0.0
PESCMS RENT房租管理系统 v1.0.0PESCMS RENT(下称PR)是一款基于GPLv2协议发布的开源房租管理系统,程序基于Golang + VUE3编写,欢迎需要的朋友下载使用...
-
 ECHO个人博客主题网页模板 v1.0
ECHO个人博客主题网页模板 v1.0ECHO个人主题网页模板是一款适合个人图文写作与博客的主题。主题极简优雅,采用经典独特的三栏设计,保留线条和足够的留白,展现您文字、图片间的美...
-
 优雅草便民tools工具 v1.0.6
优雅草便民tools工具 v1.0.6优雅草便民工具--便民tools工具tools-前端已接数据,优雅草小工具-数据来自优雅草api赋能-优雅草便民工具是一款由成都市一颗优雅草科技有限公司打造的便民查询公益工具,欢...
-
 抖音热门短剧在线搜索引擎 v1.0
抖音热门短剧在线搜索引擎 v1.0一个非常哇塞的在线短剧搜索页面,接口已经对接好了,上传源码到服务器解压就能直接用,有能力的可以自己改接口自己写自己的接口...
-
 名扬银河企业建站源码 v2.0.2
名扬银河企业建站源码 v2.0.2名扬银河企业建站系统,适用于无代码基础的新手,快速搭建企业网站,程序内置了多项实用功能及插件,能够便捷的对网站进行修改、调整、优化等方面进行操作...
-
 AGECMS商业会云管理_电子名片 v1.0.1
AGECMS商业会云管理_电子名片 v1.0.1AGECMS商业会云管理电子名片是一款专为商务人士设计的全方位互动电子名片软件。它结合了现代商务交流的便捷性与高效性,通过数字化的方式,欢迎需要的朋友下载使用...
-
 帝国cms看雪时间轴博客趣静态模板 v1.0
帝国cms看雪时间轴博客趣静态模板 v1.0帝国cms看雪时间轴博客趣静态模板是一款女生唯美简洁个人博客静态页面模板,蓝色时间轴个人网页模板,下雪空间个人模板,喜欢的网友可以用开源程序帝国cms标签仿站建设...
-
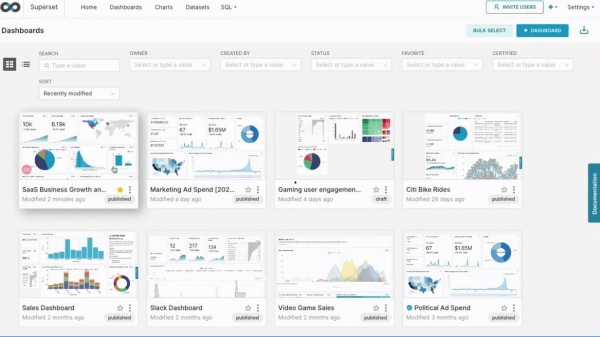
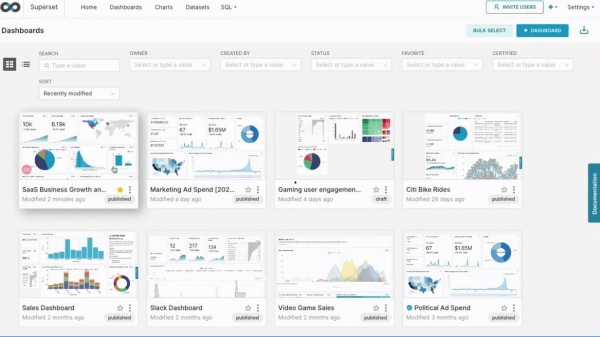
 Apache Superset数据探查与可视化平台 v3.1.2
Apache Superset数据探查与可视化平台 v3.1.2Superset可视化平台是Airbnb(知名在线房屋短租公司)开源的数据探查与可视化平台(曾用名 Panoramix、Caravel ),该工具在可视化、易用性和交互性上非常有特色...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的ujcms-cp后台前端项目 v2.0资源来源互联网,版权归该下载资源的合法拥有者所有。