详情介绍
DataV Vue是一款数据可视化应用搭建工具。
开发环境:
Vue 3.0+
Pinia 2.0+
TypeScript 4.0+
ECharts 5.0+
安装与使用
# 初始化项目
pnpm run bootstrap# 跑起来!
pnpm run dev# 构建发布
pnpm run build# 本地预览,需要先执行 build
pnpm run serve
新建可视化组件
pnpm run new datav
配置可视化组件
目录结构 (如: main-title):
main-title
├── index.ts # 组件入口
└── src
├── index.vue # 组件入口
├── main-title.ts # 组件声明类
├── config.vue # 组件属性配置
└── config.json # 用于生成 config.vue 的配置文件
使用工具
其中 config.vue 和 config.json 文件,可以在 development 模式下,通过访问 http://localhost:9090/#/dev/props-config 配置生成。
目前还是个简易版生成工具,使用说明:
// 1. 输入组件路径
// 2. 选择加载模式,有三种模式可选:
// 模式1(.ts): 使用组件同名 .ts 文件生成。
// 模式2(.json): 使用 config.json 文件生成。
// 模式3(.ts&.json): 同时加载组件同名 .ts 文件和 config.json,然后进行策略混合。// 3. 按需配置好组件属性后,点击 `生成配置代码` 或 `生成模板代码` 按钮。
// 4. 复制生成后的代码到相应文件中即可。如果需要复杂逻辑判断的,需要在代码生成后手动处理。
使用组件想要在项目中使用组件还需要进行注册:
// 涉及三个文件:
// 1. 组件注册:src/components/index.ts
// 2. 组件工厂:src/components/datav.ts
// 3. 组件列表:src/data/system-components.ts
更多新建选项
通过选项模式
# 创建组件
pnpm run new component# 创建 Store
pnpm run new store# 创建 Icon
pnpm run new icons
国际化
目前只有 登录页 进行了国际化设置,有需要可自行添加。
添加多语言
多语言文件位置:@/locales/lang/*.js
使用
Options API:
<template>
...
{{ $t('xxx') }}
...
</template>
Componsition API:
import { useI18n } from 'vue-i18n'
...
setup() {
const { t } = useI18n({ useScope: 'global' })t('xxx')
return { t }
}
...
下载地址
人气源码
相关文章
-
 FocusAny专注高效的AI工具条 v0.8.0
FocusAny专注高效的AI工具条 v0.8.0FocusAny 是一个专注高效的AI工具条,可以使用 Alt / Option+空格 一键唤起,通过插件快速安装,可以扩展出非常多的功能...
-
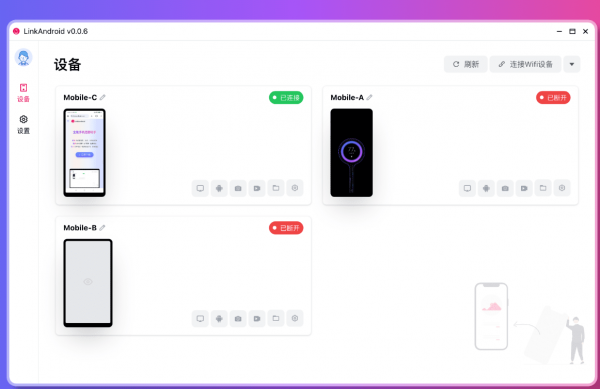
 LinkAndroid 全能手机连接助手 v0.6.0
LinkAndroid 全能手机连接助手 v0.6.0LinkAndroid是一个轻松连接安卓与电脑,畅享投屏、文件管理、应用管理、截屏、录屏、安装应用等一站式便捷体验,让工作更高效!欢迎需要的朋友下载使用...
-
 PESCMS RENT房租管理系统 v1.0.0
PESCMS RENT房租管理系统 v1.0.0PESCMS RENT(下称PR)是一款基于GPLv2协议发布的开源房租管理系统,程序基于Golang + VUE3编写,欢迎需要的朋友下载使用...
-
 ECHO个人博客主题网页模板 v1.0
ECHO个人博客主题网页模板 v1.0ECHO个人主题网页模板是一款适合个人图文写作与博客的主题。主题极简优雅,采用经典独特的三栏设计,保留线条和足够的留白,展现您文字、图片间的美...
-
 优雅草便民tools工具 v1.0.6
优雅草便民tools工具 v1.0.6优雅草便民工具--便民tools工具tools-前端已接数据,优雅草小工具-数据来自优雅草api赋能-优雅草便民工具是一款由成都市一颗优雅草科技有限公司打造的便民查询公益工具,欢...
-
 抖音热门短剧在线搜索引擎 v1.0
抖音热门短剧在线搜索引擎 v1.0一个非常哇塞的在线短剧搜索页面,接口已经对接好了,上传源码到服务器解压就能直接用,有能力的可以自己改接口自己写自己的接口...
-
 名扬银河企业建站源码 v2.0.2
名扬银河企业建站源码 v2.0.2名扬银河企业建站系统,适用于无代码基础的新手,快速搭建企业网站,程序内置了多项实用功能及插件,能够便捷的对网站进行修改、调整、优化等方面进行操作...
-
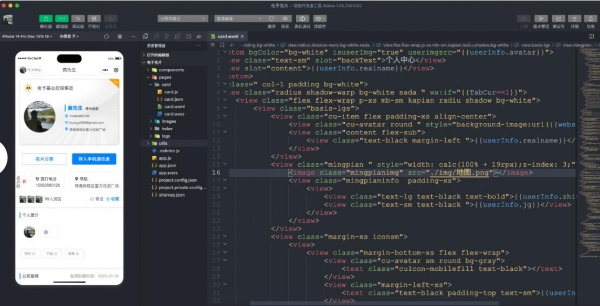
 AGECMS商业会云管理_电子名片 v1.0.1
AGECMS商业会云管理_电子名片 v1.0.1AGECMS商业会云管理电子名片是一款专为商务人士设计的全方位互动电子名片软件。它结合了现代商务交流的便捷性与高效性,通过数字化的方式,欢迎需要的朋友下载使用...
-
 帝国cms看雪时间轴博客趣静态模板 v1.0
帝国cms看雪时间轴博客趣静态模板 v1.0帝国cms看雪时间轴博客趣静态模板是一款女生唯美简洁个人博客静态页面模板,蓝色时间轴个人网页模板,下雪空间个人模板,喜欢的网友可以用开源程序帝国cms标签仿站建设...
-
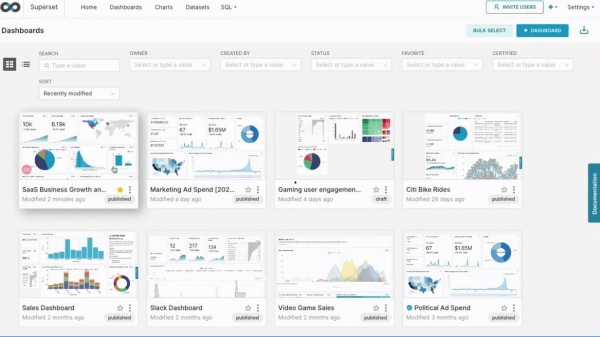
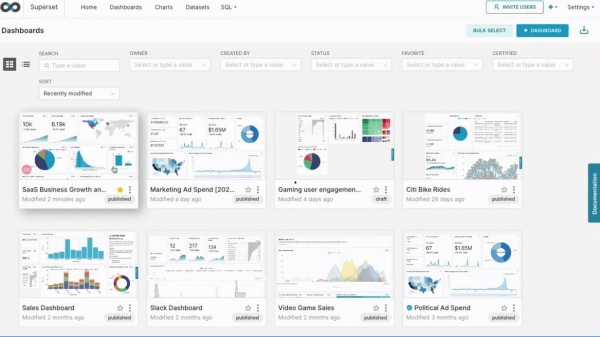
 Apache Superset数据探查与可视化平台 v3.1.2
Apache Superset数据探查与可视化平台 v3.1.2Superset可视化平台是Airbnb(知名在线房屋短租公司)开源的数据探查与可视化平台(曾用名 Panoramix、Caravel ),该工具在可视化、易用性和交互性上非常有特色...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的DataV Vue 可视化应用搭建工具 v1.0 资源来源互联网,版权归该下载资源的合法拥有者所有。