详情介绍
VFD(VUE FLOW DESIGN流程设计器)是一套基于Vue + Ant Design Vue + JSPlumb,该组件目的是为了使用在Vue项目中,它前身是原生版流程设计器。
Vue版本以全新的技术栈重构了代码,并在原版基础上实现了更好的操作方式。
效果演示
基础面板

拖拽节点到绘图区连线

拖拽对齐或使用自动对齐

显示/隐藏网格

设置节点和连线的属性

单节点、多节点移动(按住CTRL键)

改变节点对齐的排序顺序(按住Ctrl键一个一个单击选中要对齐的节点,单击的顺序就是对齐的排列顺序)

清空画布,重新绘制

保存流程图(会生成一段json数据,后台可以保存这段数据,为了便于调试,生成的json数据可以通过快捷键CTRL+ALT+T打开的测试窗口看到。同时也可以从该窗口载入其他的符合流程图的json数据)

快捷键说明

使用教程
在你的项目根目录下安装vfd:
npm install vfd --save
在代码中引用,类似如下:
<template><div> <vfd></vfd> </div></template><script> import vfd from 'vfd' export default { components: { vfd } }</script>
下载地址
人气源码
相关文章
-
 deskflow键盘鼠标共享 v1.20.1
deskflow键盘鼠标共享 v1.20.1deskflow键盘鼠标共享允许你轻松地在你办公桌上多台计算机之间共享你的鼠标和键盘。你只要将鼠标(指针)从一台计算机的屏幕边缘移出到另 一个屏幕就行了...
-
 qBittorrent v5.0.2
qBittorrent v5.0.2qBittorrent是一个新的轻量级BitTorrent客户端,可运行于Linux及其他可能系统,它简单易用,漂亮的外观,功能强大,现在它可以被视为一个良好的替代其他 BitTorrent 软件的...
-
 Wireshark网络流量分析器 v3.6.21
Wireshark网络流量分析器 v3.6.21Wireshark 是一种网络流量分析器或“嗅探器”,适用于 Linux、macOS、*BSD 和其他 Unix 和类 Unix 操作系统以及 Windows...
-
 Redis数据库 v6.2.14
Redis数据库 v6.2.14Redis是一个高性能的key-value数据库。redis的出现,很大程度补偿了memcached这类keyvalue存储的不足,在部分场合可以对关系数据库起到很好的补充作用...
-
 MATLAB汉字语音识别(语音转汉字,GUI界面)系统源码
MATLAB汉字语音识别(语音转汉字,GUI界面)系统源码MATLAB交通标志识别系统GUI界面,语音识别技术是将人类语音信号转化为机器可识别的数字信号,本文给大家分享MATLAB汉字语音识别(语音转汉字,GUI界面源码,感兴趣的朋友快...
-
 Python2.7的scapy安装源码
Python2.7的scapy安装源码可以在Python2.7上安装scapy,亲测可用,利用scapy抓包,发包分析包,本文给大家介绍Python2.7的scapy安装源码,感兴趣的朋友一起看看吧...
-
 python-2.7.14.amd64 源代码
python-2.7.14.amd64 源代码python开发环境,版本为python-2.7.14,用于windows64位操作系统,对python-2.7.14.amd64 源代码感兴趣的朋友下载体验吧...
-
 返回顶部火箭修改版 v1.0.2
返回顶部火箭修改版 v1.0.2返回顶部火箭修改版为网络修改版,可以把火箭修改为自己的想要的图片,以实现DIY的目的,增强网站LOGO的印象...
-
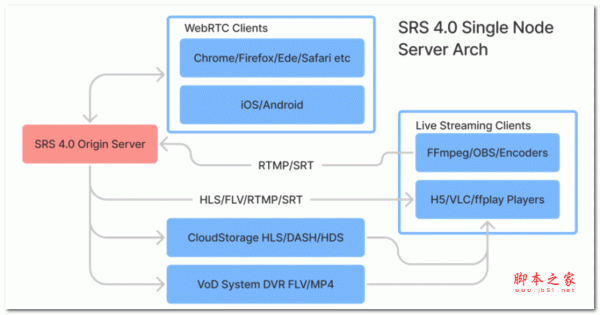
 SRS(Simple Realtime Server) 高效的实时视频服务器 v6.0.36
SRS(Simple Realtime Server) 高效的实时视频服务器 v6.0.36SRS(Simple Realtime Server)是一个简单高效的实时视频服务器,支持RTMP、WebRTC、HLS、HTTP-FLV、SRT等多种实时流媒体协议。欢迎需要的朋友下载使用...
-
 极品模板文件上传组件 v1.2.1.6
极品模板文件上传组件 v1.2.1.6极品模板文件上传组件是一个基于Jquery的前端文件上传组件:支持拖拽、大文件分片上传、自定义参数传递。欢迎需要的朋友下载使用...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的VFD(VUE FLOW DESIGN流程设计器) v1.0资源来源互联网,版权归该下载资源的合法拥有者所有。