Photoshop制作非常简洁的红色光斑壁纸
Pconline 发布时间:2014-06-05 13:45:25 作者:么么茶  我要评论
我要评论
效果图制作非常简单,基本上都是以圆形为主,制作的时候只需要降低图层的不透明度,然后多复制一些圆形色块叠加到一起,就可以得到非常不错的效果
效果图制作非常简单,基本上都是以圆形为主,制作的时候只需要降低图层的不透明度,然后多复制一些圆形色块叠加到一起,就可以得到非常不错的效果。
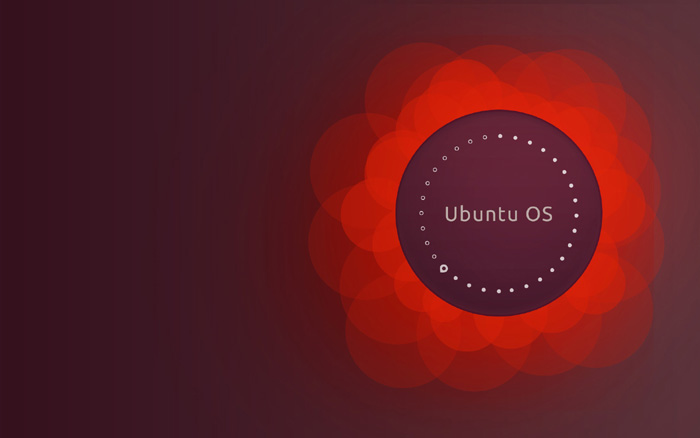
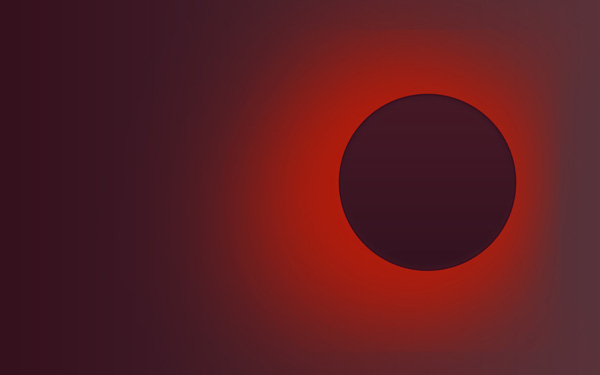
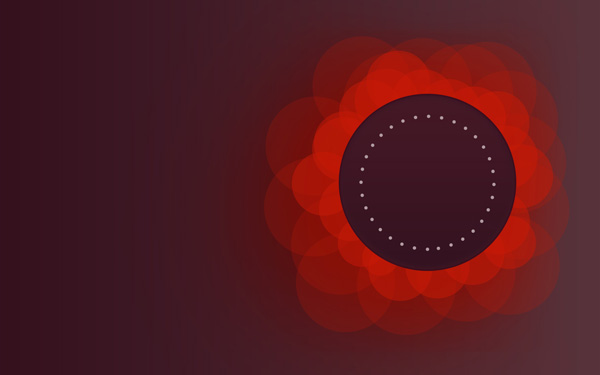
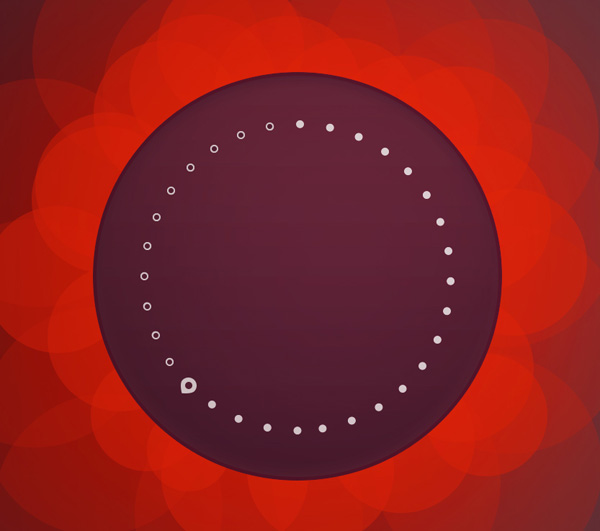
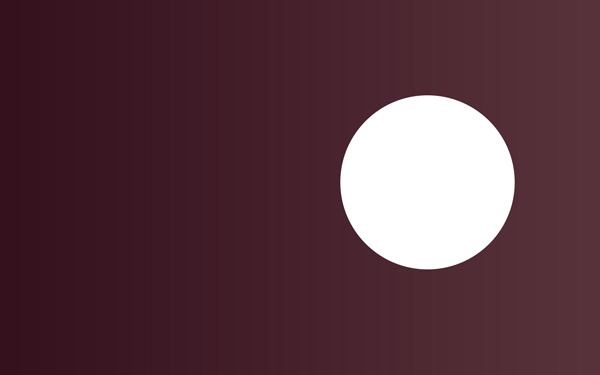
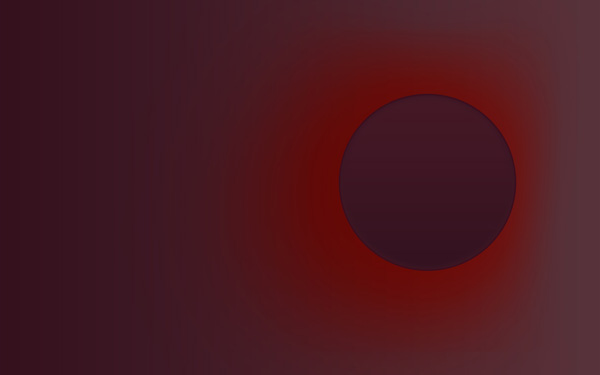
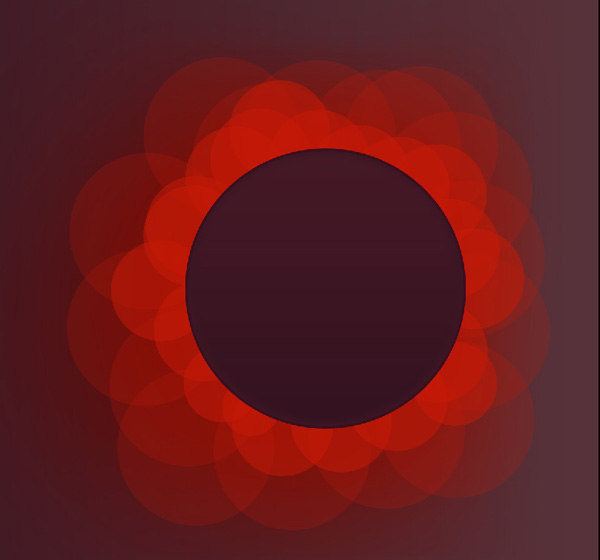
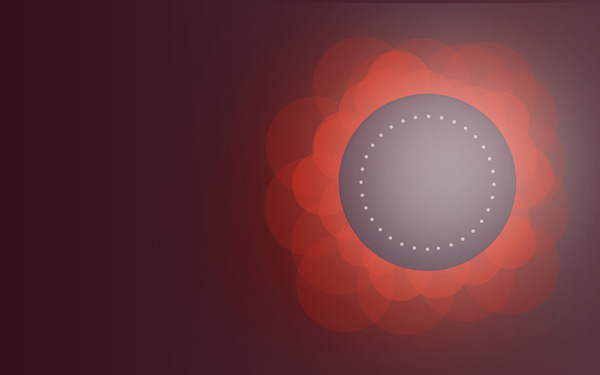
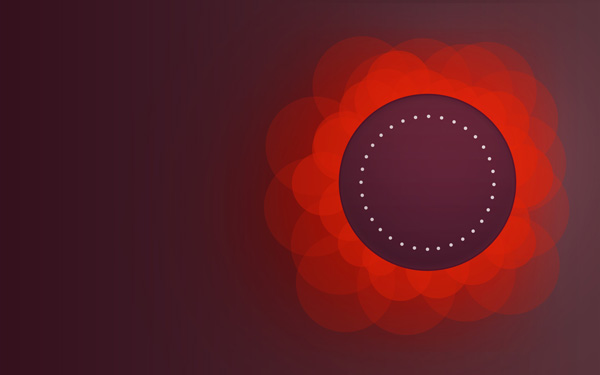
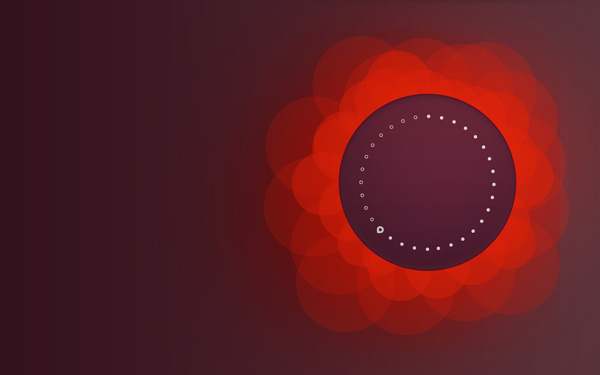
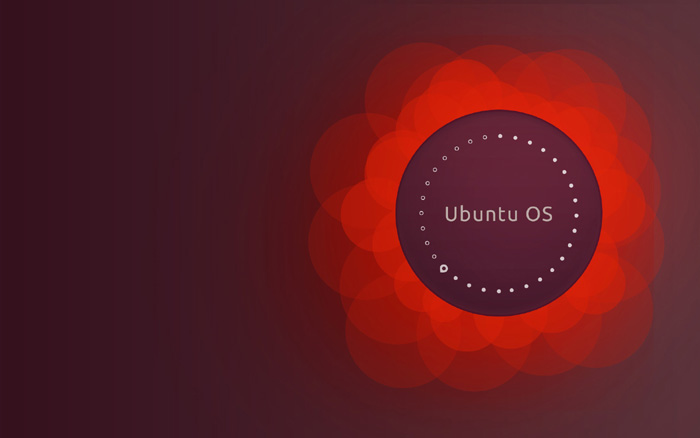
最终效果

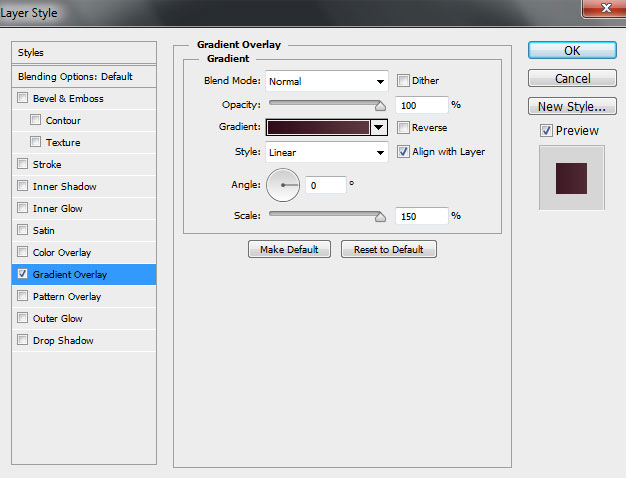
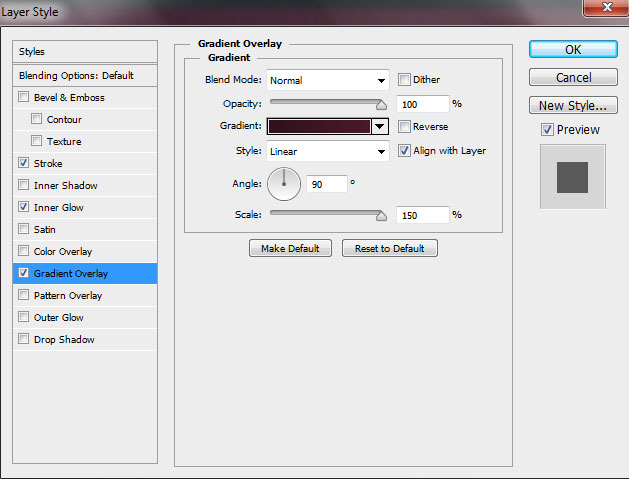
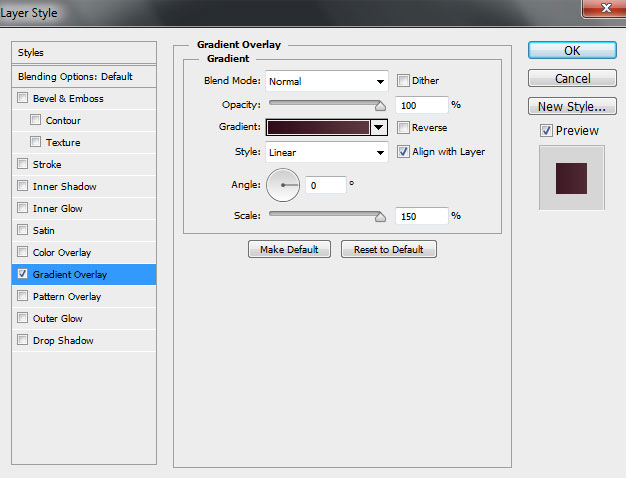
1、打开Adobe Photoshop CS6,新建PSD文档,设置画布尺寸1920像素×1200像素,色彩模式为RGB,分辨率设置为72像素。在图层面板中,新建图层,右击新建图层,选择混合选项>渐变叠加。渐变叠加设置面板如下图所示。

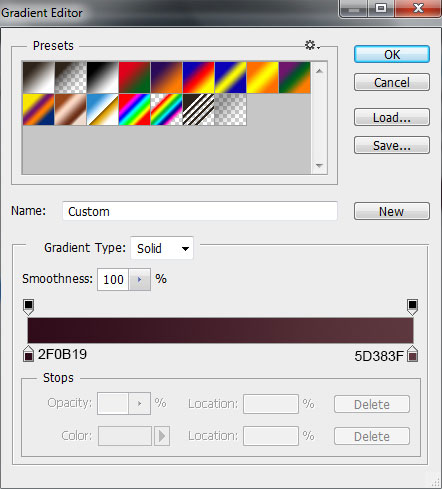
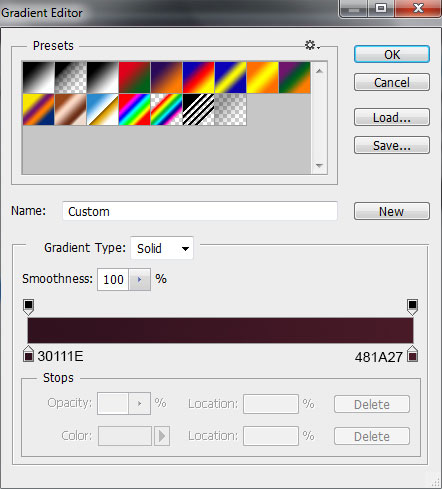
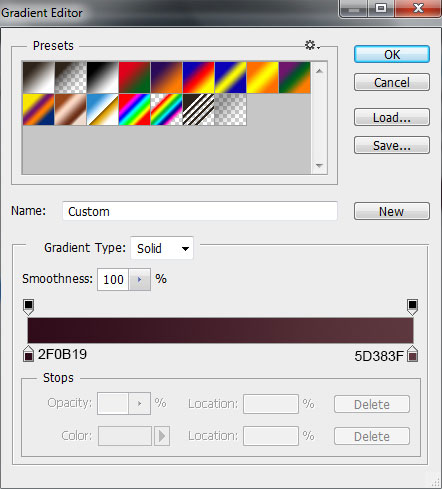
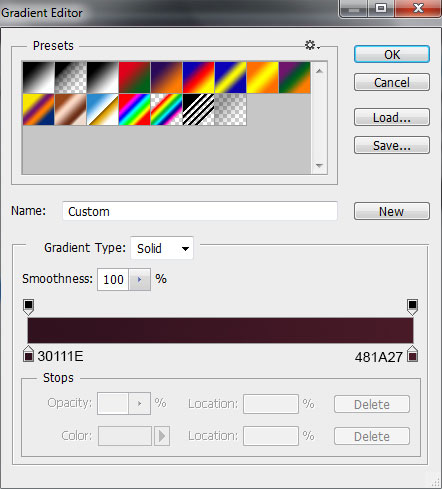
2、点击渐变叠加设置面板中的颜色条,打开渐变编辑界面,如下图设置渐变颜色。


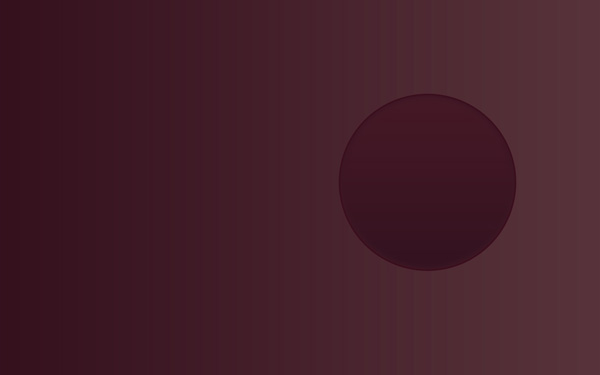
3、接下来,选择椭圆工具(U),如下图绘画小圆。


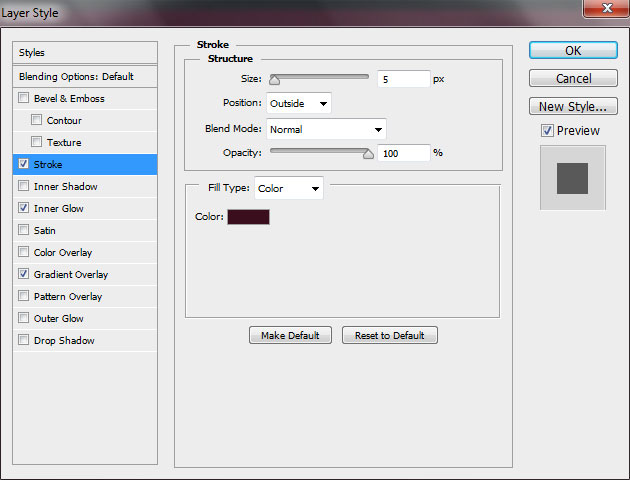
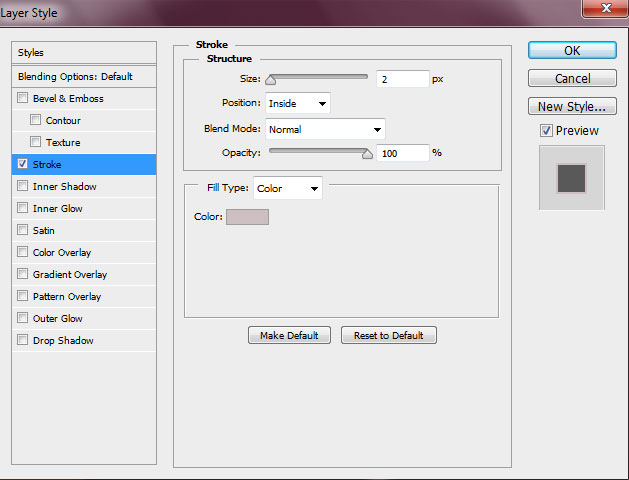
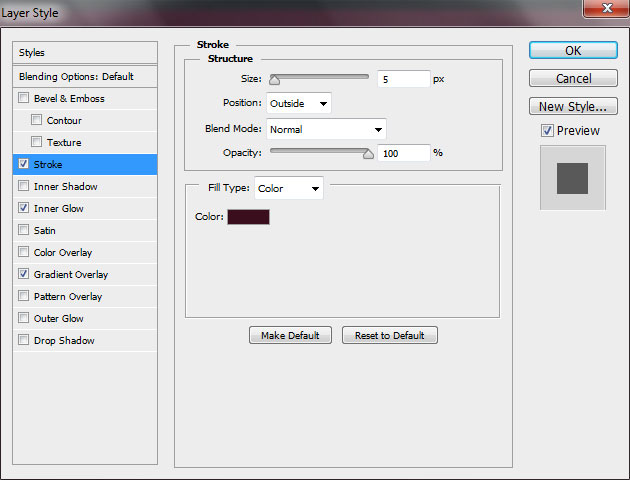
4、在图层面板中,新建图层,右击选择混合选项>描边,设置如下图所示。

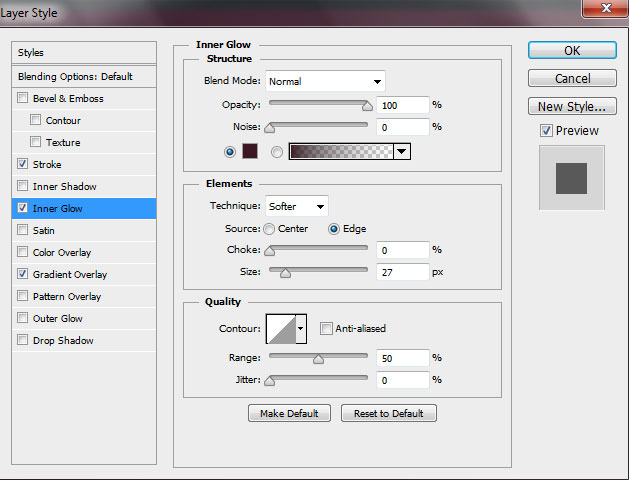
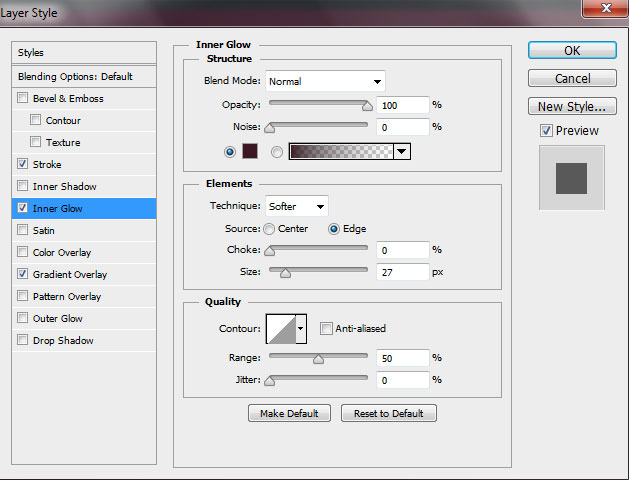
内发光:

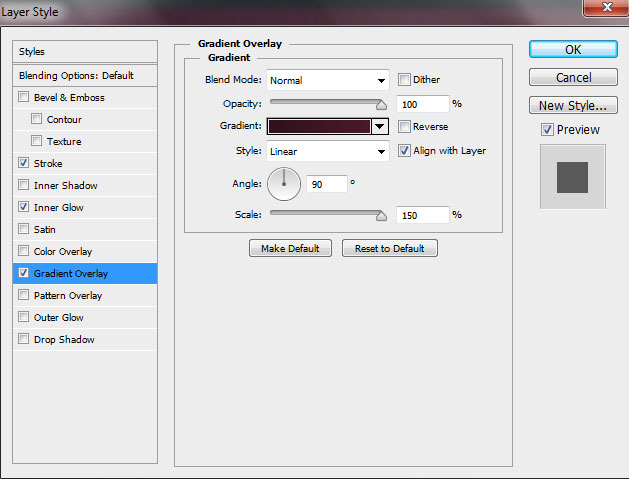
渐变叠加:

点击渐变叠加设置面板中的颜色条,打开渐变编辑界面,如下图设置渐变颜色:

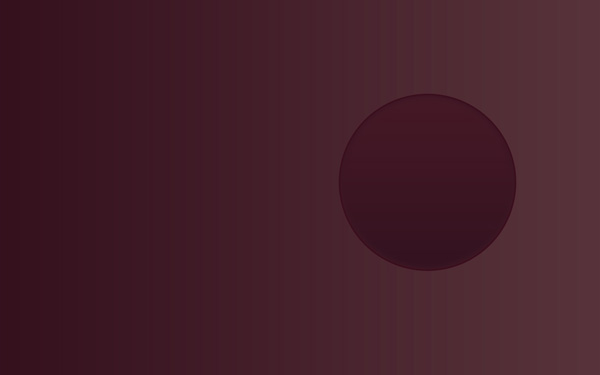
设置完成后,效果如下图所示:

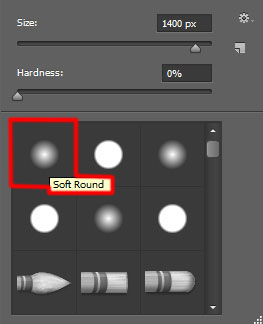
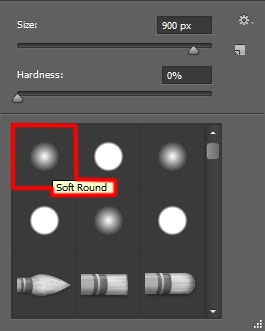
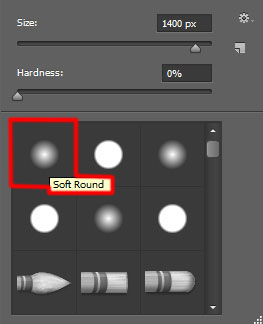
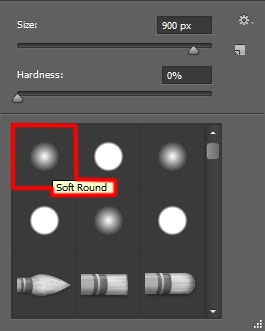
5、在圆形图层下面新建图层,选用软笔刷,设置笔刷颜色为#B31B0B。笔刷样式如下图所示。

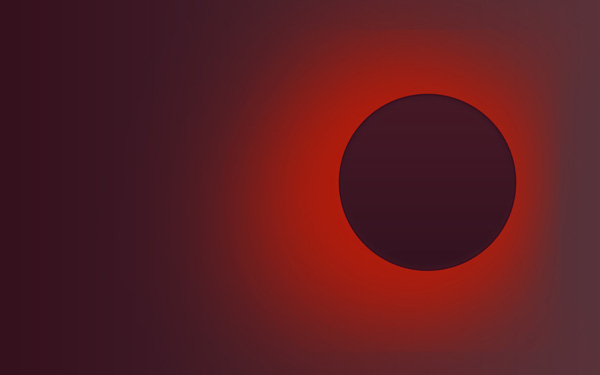
6、设置好笔刷后,在新建图层中沿着圆形周围,如下图所示涂刷。效果如下图所示。

7、绘画完成后,设置图层的混合模式为叠加,效果如下图所示。

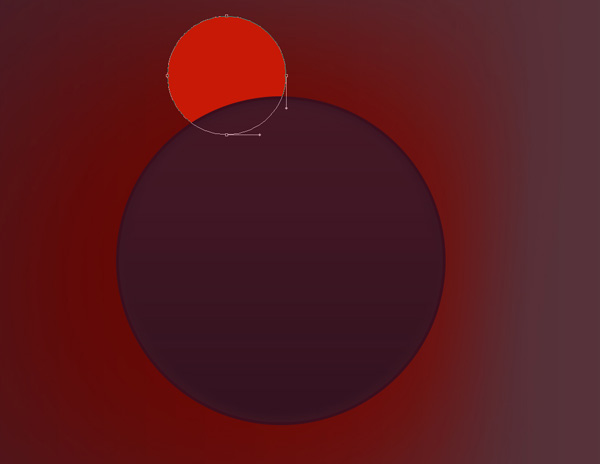
8、下面继续绘制圆圈。选择椭圆工具,选择颜色#C71906,然后如下图所示在大圆后面绘制小圆圈。效果如下图所示。

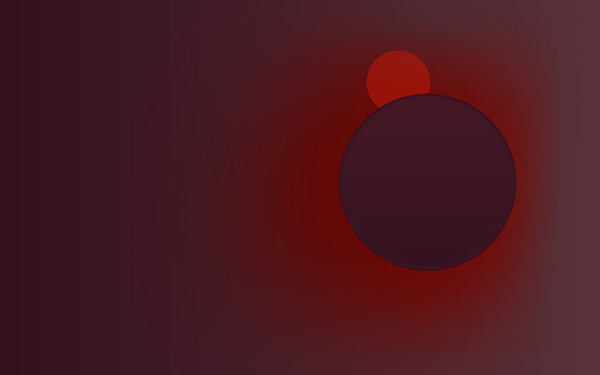
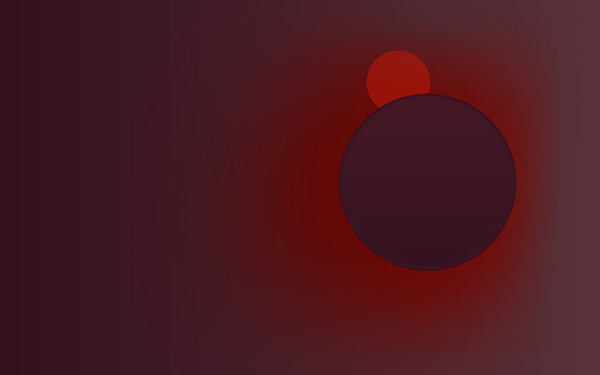
9、将小圆的图层的填充度设置为50%,效果如下图所示。

10、按着左键+Ctrl,移动刚才绘制的小圆,这样一松开鼠标就能生成新的小圆,如此重复,围绕着大圆复制小圆。然后通过Ctrl+T,使用自由变换调整大小,这里可以随心所欲。效果如下图所示。

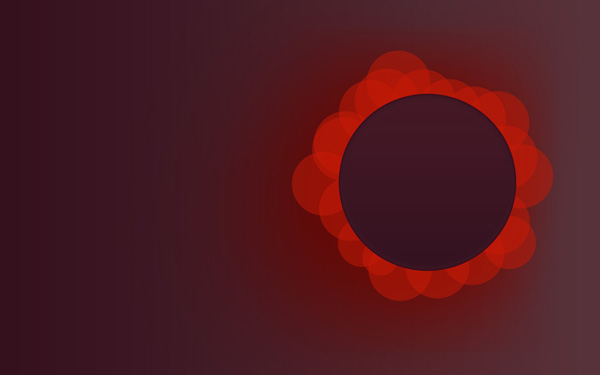
11、同样利用上面的方法绘制圆圈,不过现在是绘制更大的圆圈,围绕在大圆周围和小圆后面,设置这些稍大圆圈的填充度为20%,这样看起来整个画面会比较有层次感。效果如下图所示。

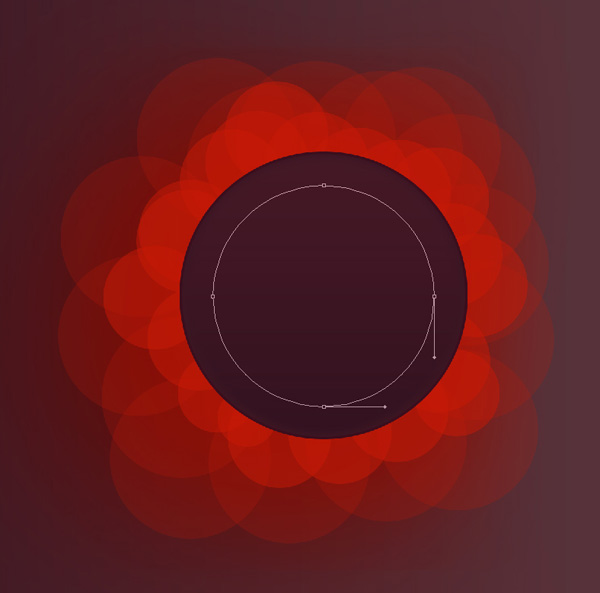
12、选择椭圆工具,在最大的圆圈上绘制圆圈,操作如下图所示。

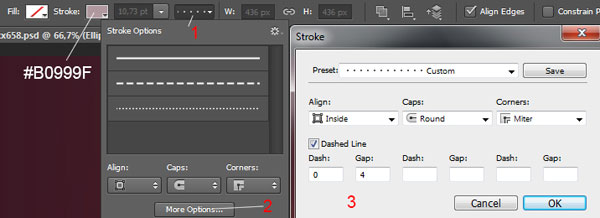
13、下面要利用刚才绘制的圆制作沿圆圈分布的斑点。在椭圆设置面板中,设置填充为无,描边为颜色#B0999F,描边类型为斑点,选择斑点模式,然后设置虚线为0、间隙为4。设置示意如下图所示。

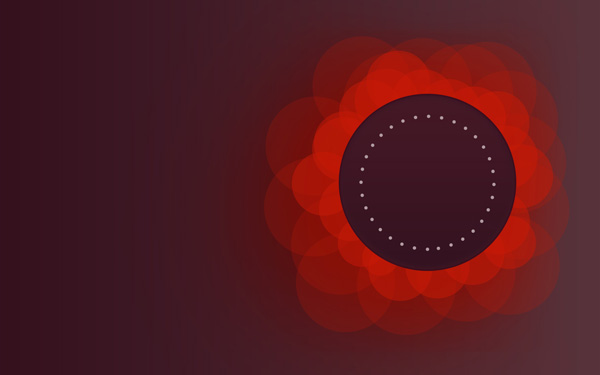
14、设置确定后,效果如下图所示。

15、在图层面板中的圆圈前新建图层,选择白色软笔刷,设置笔刷不透明度为20%。设置如下图所示。

16、然后绘制下图所示的效果。

17、设置图层的混合模式为叠加,效果如下图所示。

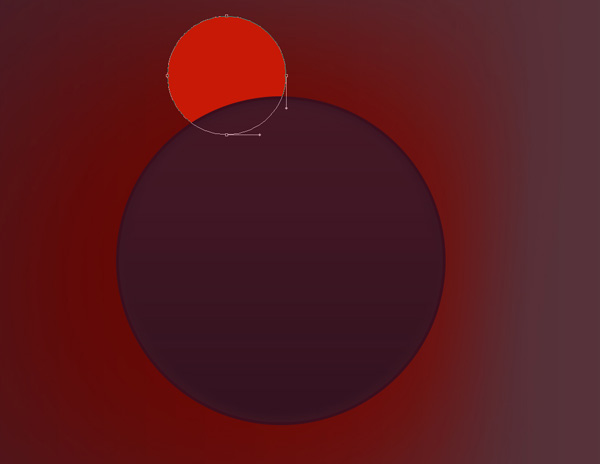
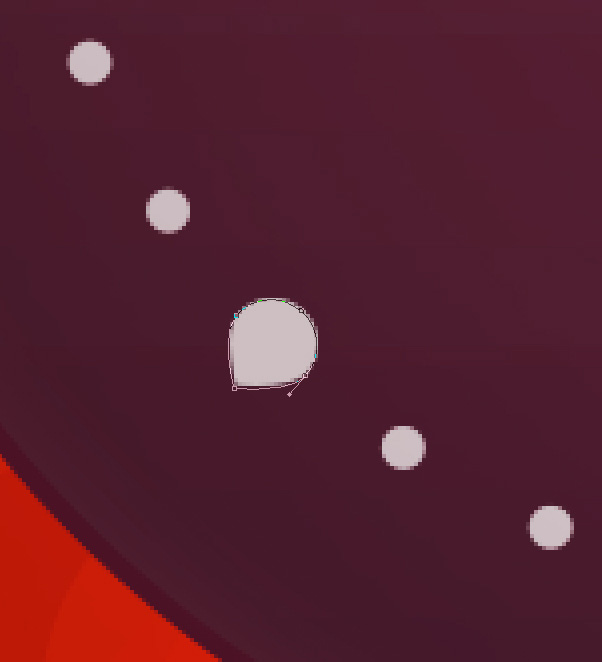
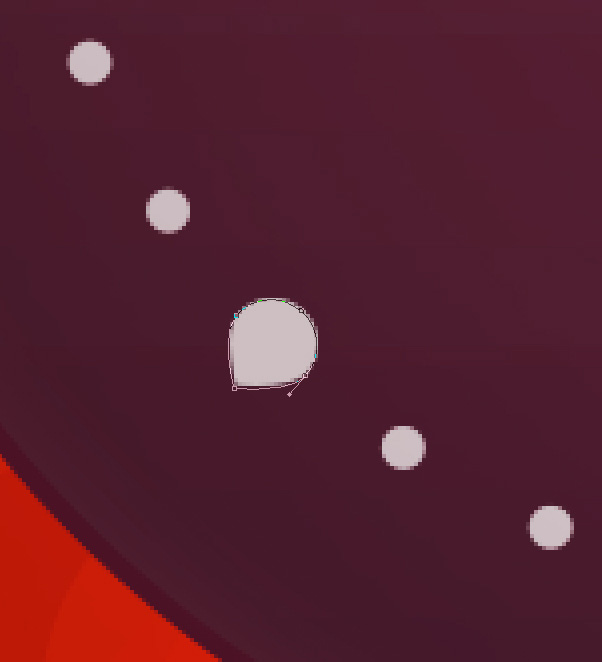
18、绘制另外一个圆,然后填充颜色#CDBFC2,按Ctrl+T调出自由变换菜单,利用控制点拉伸出下图所示的图形。


19、在刚才的变形圆圈上另外绘制一个圆,设置颜色为 #511D30,效果如下图所示。

20、将刚才的圆圈复制,然后通过Ctrl+T自由变换到下图所示的样式,放置在上方的圆点上。

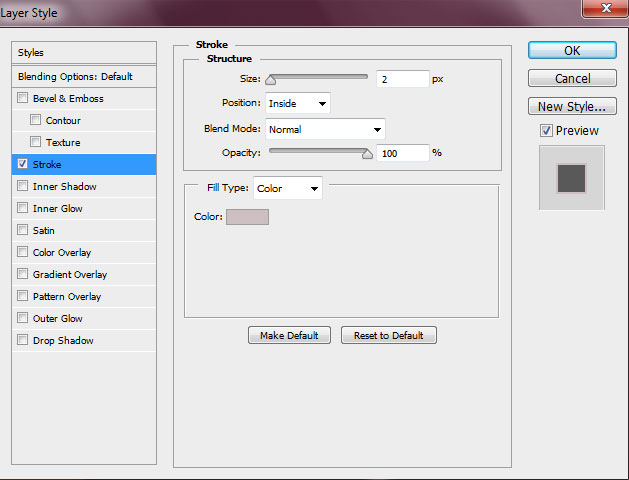
21、选择刚才小圆圈,然后在混合选项中选择描边。设置描边大小为2像素、不透明为100%,设置如下图所示。

22、描边效果如下图所示。

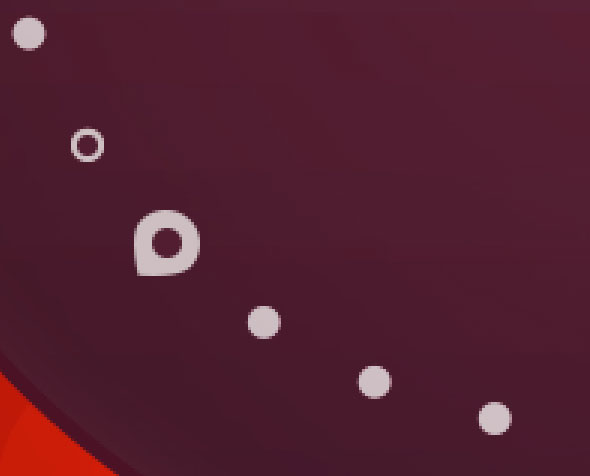
23、下面同样利用复制工具,将描边的圆圈如下图一样粘贴上去,效果如下图所示。

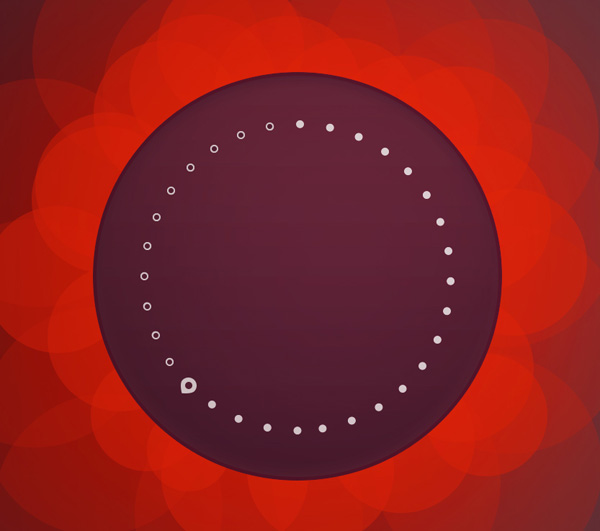
整个壁纸的效果如下图所示:

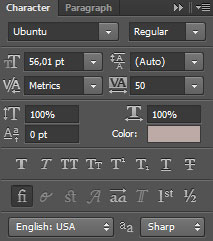
24、最后一步是添加海报文字。选择文字工具,如下图所示设置字体和大小,文字设置如下图所示。

最终效果:

最终效果

1、打开Adobe Photoshop CS6,新建PSD文档,设置画布尺寸1920像素×1200像素,色彩模式为RGB,分辨率设置为72像素。在图层面板中,新建图层,右击新建图层,选择混合选项>渐变叠加。渐变叠加设置面板如下图所示。

2、点击渐变叠加设置面板中的颜色条,打开渐变编辑界面,如下图设置渐变颜色。


3、接下来,选择椭圆工具(U),如下图绘画小圆。


4、在图层面板中,新建图层,右击选择混合选项>描边,设置如下图所示。

内发光:

渐变叠加:

点击渐变叠加设置面板中的颜色条,打开渐变编辑界面,如下图设置渐变颜色:

设置完成后,效果如下图所示:

5、在圆形图层下面新建图层,选用软笔刷,设置笔刷颜色为#B31B0B。笔刷样式如下图所示。

6、设置好笔刷后,在新建图层中沿着圆形周围,如下图所示涂刷。效果如下图所示。

7、绘画完成后,设置图层的混合模式为叠加,效果如下图所示。

8、下面继续绘制圆圈。选择椭圆工具,选择颜色#C71906,然后如下图所示在大圆后面绘制小圆圈。效果如下图所示。

9、将小圆的图层的填充度设置为50%,效果如下图所示。

10、按着左键+Ctrl,移动刚才绘制的小圆,这样一松开鼠标就能生成新的小圆,如此重复,围绕着大圆复制小圆。然后通过Ctrl+T,使用自由变换调整大小,这里可以随心所欲。效果如下图所示。

11、同样利用上面的方法绘制圆圈,不过现在是绘制更大的圆圈,围绕在大圆周围和小圆后面,设置这些稍大圆圈的填充度为20%,这样看起来整个画面会比较有层次感。效果如下图所示。

12、选择椭圆工具,在最大的圆圈上绘制圆圈,操作如下图所示。

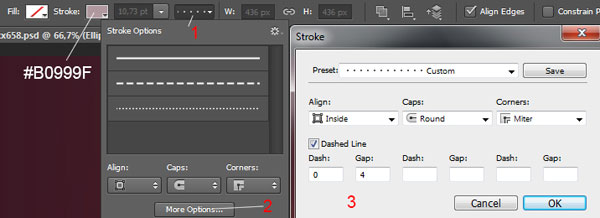
13、下面要利用刚才绘制的圆制作沿圆圈分布的斑点。在椭圆设置面板中,设置填充为无,描边为颜色#B0999F,描边类型为斑点,选择斑点模式,然后设置虚线为0、间隙为4。设置示意如下图所示。

14、设置确定后,效果如下图所示。

15、在图层面板中的圆圈前新建图层,选择白色软笔刷,设置笔刷不透明度为20%。设置如下图所示。

16、然后绘制下图所示的效果。

17、设置图层的混合模式为叠加,效果如下图所示。

18、绘制另外一个圆,然后填充颜色#CDBFC2,按Ctrl+T调出自由变换菜单,利用控制点拉伸出下图所示的图形。


19、在刚才的变形圆圈上另外绘制一个圆,设置颜色为 #511D30,效果如下图所示。

20、将刚才的圆圈复制,然后通过Ctrl+T自由变换到下图所示的样式,放置在上方的圆点上。

21、选择刚才小圆圈,然后在混合选项中选择描边。设置描边大小为2像素、不透明为100%,设置如下图所示。

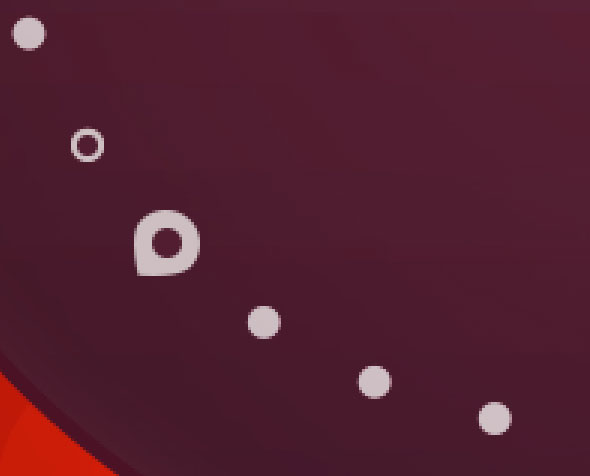
22、描边效果如下图所示。

23、下面同样利用复制工具,将描边的圆圈如下图一样粘贴上去,效果如下图所示。

整个壁纸的效果如下图所示:

24、最后一步是添加海报文字。选择文字工具,如下图所示设置字体和大小,文字设置如下图所示。

最终效果:

相关文章
 今天我们继续来介绍ps基础教程,这篇我们主要讲橡皮擦工具组和填充工具组,这两个工具在修图的时候是比较常用的,下面我们就来看看基础教程2025-05-01
今天我们继续来介绍ps基础教程,这篇我们主要讲橡皮擦工具组和填充工具组,这两个工具在修图的时候是比较常用的,下面我们就来看看基础教程2025-05-01 ps图层是什么?简单来说,ps软件中的图层就好比是一张“透明纸”,将图像的各个部分绘制在不同的“透明纸”上,可以看到纸后的东西,而且每层纸都是独立的,下面我们就来看2025-04-25
ps图层是什么?简单来说,ps软件中的图层就好比是一张“透明纸”,将图像的各个部分绘制在不同的“透明纸”上,可以看到纸后的东西,而且每层纸都是独立的,下面我们就来看2025-04-25 ps零基础之图层样式的讲解,在使用ps的时候,我们经常会在图层上添加一些效果,这就是图层样式,该怎么应用呢?详细请看下文介绍2024-12-23
ps零基础之图层样式的讲解,在使用ps的时候,我们经常会在图层上添加一些效果,这就是图层样式,该怎么应用呢?详细请看下文介绍2024-12-23
ps如何把一张长图切成几张小图片? ps把长图切成短图的技巧
有时候,我们希望能把一张图片均匀地分成几张图片,就像拼图一般的效果,需要某一部分随时可以拿出来使用,该怎么操作呢?详细请看下文介绍2024-09-10 PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02
PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02 但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
ps中图层被父图层锁定怎么办? 图层被父图层锁定的解锁技巧ps
ps中图层被父图层锁定怎么办?ps中图层解锁失败,提示图层被父图层锁定该怎么办呢?下面我们就来看看详细的解决办法2023-12-19
ps描边最大只有288怎么办? Photoshop描边只能调到288像素的解决办法
ps描边最大只有288怎么办?ps描边在使用的过程中,发现只能调到288像素,该怎么操作呢?下面我们就来看看Photoshop描边只能调到288像素的解决办法2023-11-30
PS工具栏中的工具有缺失怎么办? Photoshop工具栏不全的多种解决办法
PS工具栏中的工具有缺失怎么办?ps工具栏中有很多工具,但是发现有些工具不见了,该怎么办呢?下面我们就来看看Photoshop工具栏不全的多种解决办法2023-11-30
Photoshop2024怎么下载安装? ps2024安装图文教程
Photoshop2024怎么下载安装?ps2024发布以后,很多朋友想要尝试信工鞥,该怎么下载安装呢?下面我们就来看看ps2024安装图文教程2023-11-30





最新评论