Photoshop 制漂亮的半透明音符
PS联盟 发布时间:2010-04-01 13:12:14 作者:Sener  我要评论
我要评论
本教程的效果有点类似气泡的半透明的效果。制作的方法就是要找出图形高光部分的选区,然后填充白色,再用蒙版等涂出边缘的过渡即可。原理比较简单,不过制作的时候复杂很多,需要注意好高光的层次和透明度。
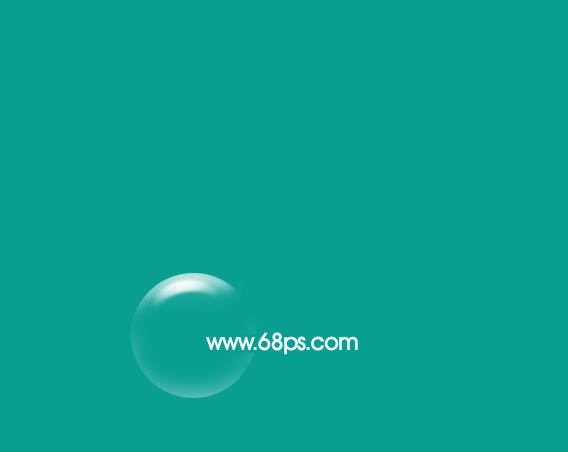
最终效果

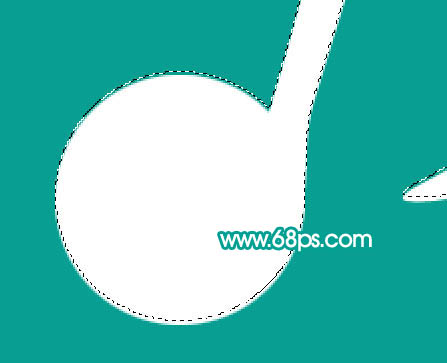
1、新建一个800 * 600像素的文档,背景填充颜色:#02A092,新建一个图层,命名为“音符”,用钢笔勾出音符的路径,转为选区后填充白色,如下图。

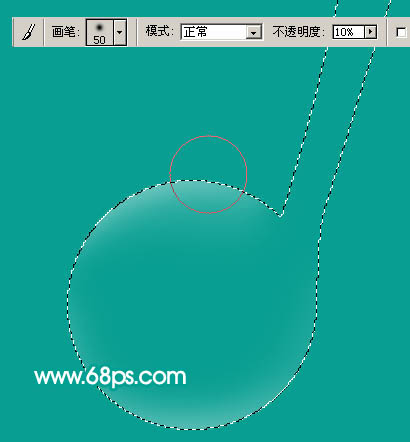
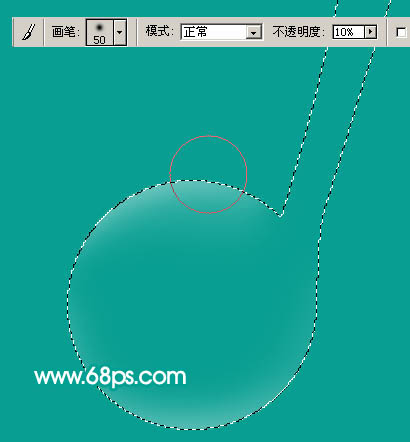
<图1> 2、保持音符选区,把“音符”图层隐藏。新建一个图层,选择画笔工具,画笔不透明度设置为:10%左右,然后在音符底部的圆形选区边缘涂抹,加一层淡淡的透明白色,如下图。

<图2>
3、新建一个图层,用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化6个像素后填充白色。调出“音符”的选区,按Ctrl + Shift + I 反选选区,按Delete 删除多出部分,效果如图4。

<图3>

<图4> 4、新建一个图层,用钢笔勾出图5所示选区,按Ctrl + Alt + D 羽化3个像素后填充白色。按Ctrl + D 取消选区后,加上图层蒙版,用黑色画笔把两端涂点透明效果,如图6。

<图5>

<图6>
5、新建一个图层,用钢笔勾出图7所示的选区填充白色。取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,如图8。

<图7>

<图8> 6、调出“音符”选区,在图层的最上面新建一个图层,填充白色。把选区向上移2个像素后按Delete 删除。用套索工具勾出图10所示的选区,按Ctrl + Alt + D 羽化10个像素,按Ctrl + Shift + I 反选,按Delete 删除,效果如图11。

<图9>

<图10>

<图11>

1、新建一个800 * 600像素的文档,背景填充颜色:#02A092,新建一个图层,命名为“音符”,用钢笔勾出音符的路径,转为选区后填充白色,如下图。

<图1> 2、保持音符选区,把“音符”图层隐藏。新建一个图层,选择画笔工具,画笔不透明度设置为:10%左右,然后在音符底部的圆形选区边缘涂抹,加一层淡淡的透明白色,如下图。

<图2>
3、新建一个图层,用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化6个像素后填充白色。调出“音符”的选区,按Ctrl + Shift + I 反选选区,按Delete 删除多出部分,效果如图4。

<图3>

<图4> 4、新建一个图层,用钢笔勾出图5所示选区,按Ctrl + Alt + D 羽化3个像素后填充白色。按Ctrl + D 取消选区后,加上图层蒙版,用黑色画笔把两端涂点透明效果,如图6。

<图5>

<图6>
5、新建一个图层,用钢笔勾出图7所示的选区填充白色。取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,如图8。

<图7>

<图8> 6、调出“音符”选区,在图层的最上面新建一个图层,填充白色。把选区向上移2个像素后按Delete 删除。用套索工具勾出图10所示的选区,按Ctrl + Alt + D 羽化10个像素,按Ctrl + Shift + I 反选,按Delete 删除,效果如图11。

<图9>

<图10>

<图11>
相关文章
 PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02
PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02 但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
ps中图层被父图层锁定怎么办? 图层被父图层锁定的解锁技巧ps
ps中图层被父图层锁定怎么办?ps中图层解锁失败,提示图层被父图层锁定该怎么办呢?下面我们就来看看详细的解决办法2023-12-19
ps描边最大只有288怎么办? Photoshop描边只能调到288像素的解决办法
ps描边最大只有288怎么办?ps描边在使用的过程中,发现只能调到288像素,该怎么操作呢?下面我们就来看看Photoshop描边只能调到288像素的解决办法2023-11-30
PS工具栏中的工具有缺失怎么办? Photoshop工具栏不全的多种解决办法
PS工具栏中的工具有缺失怎么办?ps工具栏中有很多工具,但是发现有些工具不见了,该怎么办呢?下面我们就来看看Photoshop工具栏不全的多种解决办法2023-11-30
Photoshop2024怎么下载安装? ps2024安装图文教程
Photoshop2024怎么下载安装?ps2024发布以后,很多朋友想要尝试信工鞥,该怎么下载安装呢?下面我们就来看看ps2024安装图文教程2023-11-30
ps此图层的内容不能直接编辑怎么办? ps图层无法编辑的解决办法
ps此图层的内容不能直接编辑怎么办?PS处理图片无法完成请求,提示此图层的内容不能直接编辑,该怎么办呢?详细请看下文介绍2023-10-26 Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-24
Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-24
ps的色彩平衡调节怎么弄 ps色彩平衡给图片调特定颜色的技巧
ps的色彩平衡调节怎么弄?ps中想要使用色彩平衡给图片添加颜色,该怎么操作呢?下面我们就来看看ps色彩平衡给图片调特定颜色的技巧2023-10-23 ps图片怎么快速去阴影?ps中图片有阴影,想要去掉阴影,该怎么操作呢?下面我们就来看看ps去除图片投影样式的技巧2023-10-20
ps图片怎么快速去阴影?ps中图片有阴影,想要去掉阴影,该怎么操作呢?下面我们就来看看ps去除图片投影样式的技巧2023-10-20




最新评论