Photoshop设计制作出一个金色质感立体元宝
PS联盟 发布时间:2012-01-04 13:47:49 作者:Sener  我要评论
我要评论
新年到来之际,PS联盟所有成员恭祝大家新年发大财!
元宝制作跟其它立体图形基本类似,只要把握好各个面的高光、暗部、反光等区域,就比较容易刻画出物体表面的质感和立体感。
最终效果

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,用钢笔勾出元宝主体轮廓选区,给组添加蒙版,在组里新建一个图层,填充橙黄色如图3。
再新建一个组,用钢笔勾出顶部的轮廓,转为选区后添加图层蒙版,同样新建一个图层填充橙黄色,效果如图4 。

<图3>

<图4>
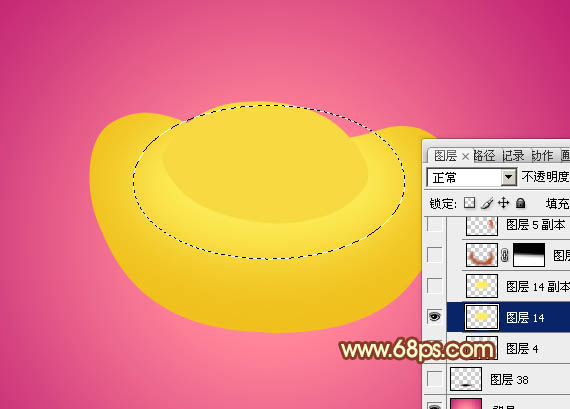
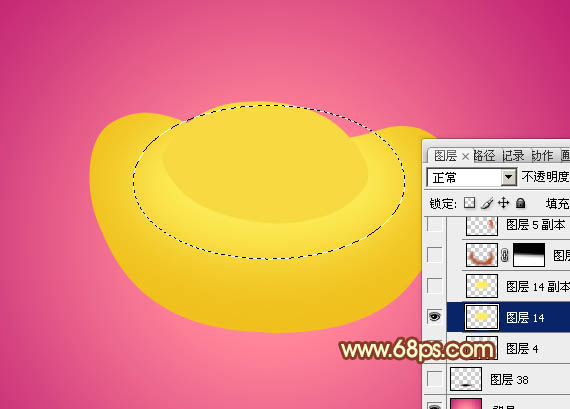
3、回到主体轮廓组,新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化30个像素后填充比底色稍亮的橙黄色,效果如下图。

<图5>
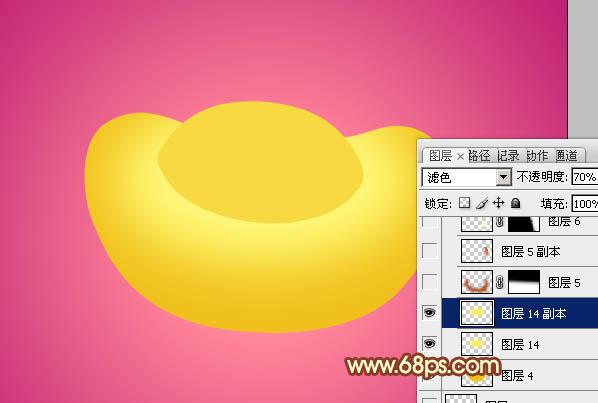
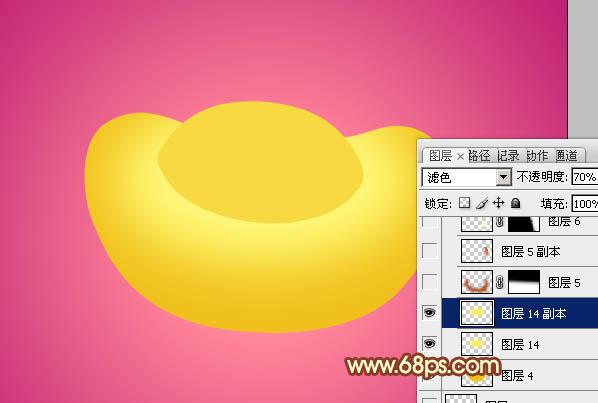
4、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,不透明度改为:70%,效果如下图。

<图6>
5、新建一个图层,用钢笔勾出底部暗部选区,羽化15个像素后填充暗黄色。取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来。

<图7>
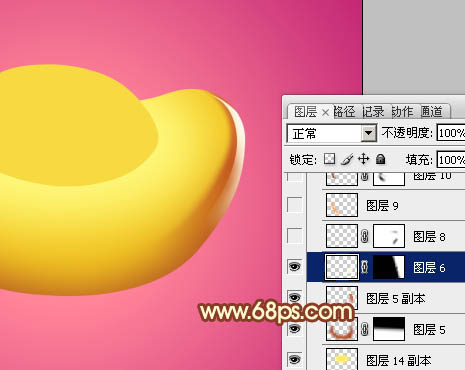
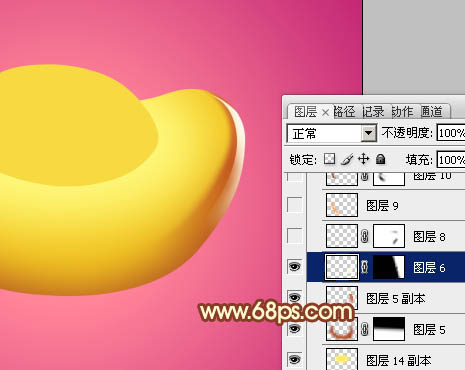
6、新建一个图层,用钢笔勾出右边暗部选区,羽化2个像素后填充暗红色,如图8。取消选区后添加图层蒙版,用透明度较低的黑色画笔把底部的过渡擦出来,效果如图9。

<图8>

<图9>
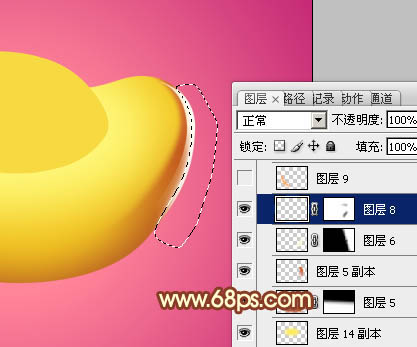
7、新建一个图层,用钢笔勾出右侧的高光选区如图10,填充淡黄色。取消选区后添加图层蒙版,用黑色画笔把底部的过渡擦出来,效果如图11。

<图10>

<图11>
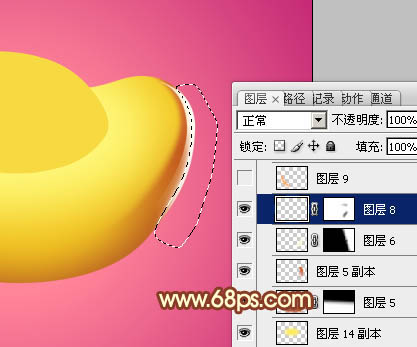
8、新建一个图层,用钢笔勾出右侧边缘的高光选区,填充白色,局部用蒙版控制一下过渡,如下图。

<图12>

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,用钢笔勾出元宝主体轮廓选区,给组添加蒙版,在组里新建一个图层,填充橙黄色如图3。
再新建一个组,用钢笔勾出顶部的轮廓,转为选区后添加图层蒙版,同样新建一个图层填充橙黄色,效果如图4 。

<图3>

<图4>
3、回到主体轮廓组,新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化30个像素后填充比底色稍亮的橙黄色,效果如下图。

<图5>
4、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,不透明度改为:70%,效果如下图。

<图6>
5、新建一个图层,用钢笔勾出底部暗部选区,羽化15个像素后填充暗黄色。取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来。

<图7>
6、新建一个图层,用钢笔勾出右边暗部选区,羽化2个像素后填充暗红色,如图8。取消选区后添加图层蒙版,用透明度较低的黑色画笔把底部的过渡擦出来,效果如图9。

<图8>

<图9>
7、新建一个图层,用钢笔勾出右侧的高光选区如图10,填充淡黄色。取消选区后添加图层蒙版,用黑色画笔把底部的过渡擦出来,效果如图11。

<图10>

<图11>
8、新建一个图层,用钢笔勾出右侧边缘的高光选区,填充白色,局部用蒙版控制一下过渡,如下图。

<图12>
相关文章
 PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02
PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02 但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
ps中图层被父图层锁定怎么办? 图层被父图层锁定的解锁技巧ps
ps中图层被父图层锁定怎么办?ps中图层解锁失败,提示图层被父图层锁定该怎么办呢?下面我们就来看看详细的解决办法2023-12-19
ps描边最大只有288怎么办? Photoshop描边只能调到288像素的解决办法
ps描边最大只有288怎么办?ps描边在使用的过程中,发现只能调到288像素,该怎么操作呢?下面我们就来看看Photoshop描边只能调到288像素的解决办法2023-11-30
PS工具栏中的工具有缺失怎么办? Photoshop工具栏不全的多种解决办法
PS工具栏中的工具有缺失怎么办?ps工具栏中有很多工具,但是发现有些工具不见了,该怎么办呢?下面我们就来看看Photoshop工具栏不全的多种解决办法2023-11-30
Photoshop2024怎么下载安装? ps2024安装图文教程
Photoshop2024怎么下载安装?ps2024发布以后,很多朋友想要尝试信工鞥,该怎么下载安装呢?下面我们就来看看ps2024安装图文教程2023-11-30
ps此图层的内容不能直接编辑怎么办? ps图层无法编辑的解决办法
ps此图层的内容不能直接编辑怎么办?PS处理图片无法完成请求,提示此图层的内容不能直接编辑,该怎么办呢?详细请看下文介绍2023-10-26 Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-24
Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-24
ps的色彩平衡调节怎么弄 ps色彩平衡给图片调特定颜色的技巧
ps的色彩平衡调节怎么弄?ps中想要使用色彩平衡给图片添加颜色,该怎么操作呢?下面我们就来看看ps色彩平衡给图片调特定颜色的技巧2023-10-23 ps图片怎么快速去阴影?ps中图片有阴影,想要去掉阴影,该怎么操作呢?下面我们就来看看ps去除图片投影样式的技巧2023-10-20
ps图片怎么快速去阴影?ps中图片有阴影,想要去掉阴影,该怎么操作呢?下面我们就来看看ps去除图片投影样式的技巧2023-10-20




最新评论