PS切片工具将一张大图做成切片并添加网址
发布时间:2016-03-14 09:36:35 作者:佚名  我要评论
我要评论
这篇教程是向脚本之家的朋友分享PS切片工具将一张大图做成切片并添加网址方法,教程比较从技术,适合新手来学习,推荐过来,一起来学习吧
在做网店装修时,时常会需要将一张大图里的不同元素分别加上连接,这时我们就需要用到PS的切片工具,具体操作,请往下看
方法/步骤
打开PS软件,界面如图。

将需要制作切片的大图用PS打开,打开后如图

在左侧的菜单栏,选择切片工具,如图

先好切片工具后,将鼠标移到图片上并点右健,然后选择“划分切片”

然后根据需要设置好需要切分的几行和几例并进行适当的调整

在需要添加连接的小切片上点右键,在打开的菜单中选择“编辑切片选项”

在打开的对话框中URL后的框中填写切片要跳转的连接,填好后并点确认,按照同样的方法,将所有需要添加连接的切片都添上

当添完连后保存时选择:文件--存储为web所用格式

然后保存时的格式选择格式为图像和html,这样保存好后,一个带连接的切片页就做好了

以上就是PS切片工具将一张大图做成切片并添加网址方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
相关文章

ps怎么做格子煽动翅膀飞翔的画面? ps制作飞鸽gif动画的技巧
ps怎么做格子煽动翅膀飞翔的画面?ps中想要制作一个飞鸽的动画效果,该怎么制作呢?下面我们就来看看ps制作飞鸽gif动画的技巧2023-05-05 所谓“包围曝光”就是在拍摄时使用不同的参数记录下不同曝光程度的多张照片,在不同的照片中,场景的高光、中间调、阴影各自以正常曝光被记录下来,为后期提供更多的细节,2023-04-02
所谓“包围曝光”就是在拍摄时使用不同的参数记录下不同曝光程度的多张照片,在不同的照片中,场景的高光、中间调、阴影各自以正常曝光被记录下来,为后期提供更多的细节,2023-04-02
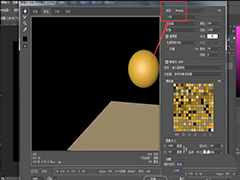
PS怎么做颠球的动画效果? PS将动画帧图片做成动画GIF的技巧
PS怎么做颠球的动画效果?想要将图片做成动画效果,该怎么做颠球的gif动画效果呢?下面我们就来看看PS将动画帧图片做成动画GIF的技巧2023-02-21
PS怎么做鸡蛋燃烧的效果? PS制作燃烧着的蛋gif动画技巧
PS怎么做鸡蛋燃烧的效果?ps中想要给鸡蛋添加燃烧的动画效果,该怎么制作呢?下面我们就来看看PS制作燃烧着的蛋gif动画技巧2023-02-18 ps粒子扩散效果的动画怎么做?ps中想要做一个粒子扩散效果,该怎么制作这个效果呢?下面我们就来看看PS制作粒子扩散GIF动画,详细请看下文介绍2023-01-28
ps粒子扩散效果的动画怎么做?ps中想要做一个粒子扩散效果,该怎么制作这个效果呢?下面我们就来看看PS制作粒子扩散GIF动画,详细请看下文介绍2023-01-28 ps怎么设计淘宝圣诞气氛主图?ps中想要设计一款圣诞主题的图片,该怎么设计呢?下面我们就来看看Ps圣诞节主图的设计技巧2023-01-20
ps怎么设计淘宝圣诞气氛主图?ps中想要设计一款圣诞主题的图片,该怎么设计呢?下面我们就来看看Ps圣诞节主图的设计技巧2023-01-20 怎样用ps设计图书封面?想要设计书籍的封面,该怎么设置尺寸呢?下面我们就来看看PS设置书籍封面尺寸的技巧,详细请看下文介绍2023-01-03
怎样用ps设计图书封面?想要设计书籍的封面,该怎么设置尺寸呢?下面我们就来看看PS设置书籍封面尺寸的技巧,详细请看下文介绍2023-01-03 PS图片切片怎么导出png格式?ps切图的时候,想要将切片的图片批量导出为png格式,方便后期调用,该怎么处理呢?下面我们就来看看PS将图片切片导出技巧2022-12-26
PS图片切片怎么导出png格式?ps切图的时候,想要将切片的图片批量导出为png格式,方便后期调用,该怎么处理呢?下面我们就来看看PS将图片切片导出技巧2022-12-26
ps怎么做dm单? PS设计打印的DM单/ps制作宣传单的技巧
ps怎么做dm单?ps中想要设计宣传单,该怎么排版宣传单嗯?下面我们就来看看PS设计打印的DM单/ps制作宣传单的技巧,详细请看下文介绍2022-12-01 PS怎么设置CSS样式?PS中想要使用css样式设置图形属性,该怎么设置呢?下面我们就来看看PS中的图形CSS样式使用方法,详细请看下文介绍2022-11-23
PS怎么设置CSS样式?PS中想要使用css样式设置图形属性,该怎么设置呢?下面我们就来看看PS中的图形CSS样式使用方法,详细请看下文介绍2022-11-23












最新评论