在版式设计中经常用到的九大对比手法
缺少颜色对比的排版会显得有些单调、平淡,如下图。

下面的画册设计中,除了左边的第三行文字用了红色,其他的文字都是灰色,视觉上形成了差异化,当然这个红色就是来源于图中纸船里的红色。

如果把这仅有的红色也改成灰色的话,似乎少了一个点睛之笔啊。

7.图文对比
我们也可以把它看作是线与面的对比。

文字与图片是平面设计的两大最主要元素,所以掌握图文对比手法也是必不可少的。图片与文字的组合方式有很多种,如:并列排版、文字绕排、图叠文、文叠图等等,图片出现的形式主要分规则的几何形和不规则的异形两种,这些我们都可以根据实际需要进行选择。
纯文字的版面虽然也可以排得很好看,但是会缺少有图片时的视觉冲击、感染力和美感,如果把上图的图片去掉全填满文字,该版面的张力与美感瞬间就没有了。

再比如下面的ui设计,如果把图片去掉,版面就会显得单调很多。


所以,在条件允许的情况下,尽量在设计中加入图片元素。
8.立体字与扁平字对比

这种对比效果在广告设计中比较常见,例如把标题设计成3D的立体效果,副标或者内文用扁平效果,或者某个画面的主视觉就是立体,标题则直接用扁平字等等,出来的效果也很不错,空间感和视觉冲击力很强。右上图就是把做上图的立体字效果去掉了,结果视觉中心显得很单薄。
9.局部与整体对比

局部与整体的对比在平面构成中又称特异,即版面中的大部分元素是一个效果,而只有局部的某个元素是完全不同的另一种效果,局部与整体的对比感很强,能形成强大的反差,所以容易造成眼前一亮的效果,另类处理的局部部分也会随之成为视觉重点。
下图的画册设计也用了此对比手法。

当然在排版中只用一种对比手法难以达到理想的效果,所以我们所看到的很多版式设计都至少采用了三种以上的对比效果。如下面的这几个例子:

上图综合了文字大小对比、行之间的长短对比、图文对比、整体与局部对比、稀疏对比。

上图综合了字体对比、大小对比、颜色对比、列之间的长短对比、整体与局部对比。

上图综合了字体大小、行之间的长短、字体颜色对比。

上面的画册排版中综合了字体大小对比、行之间的长短对比、字体对比、整体与局部对比。
总之,有平面设计的地方就有排版,有排版的地方就有对比,运用好对比,你的排版功力就又进了一步。
相关文章
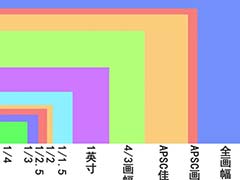
 说到相机画幅,估计平时听到最多的可能就是全画幅与半画幅了,以至于不少人认为中画幅比全画幅要小,为了避免这种常识性错误,这篇文章就来和大家说说相机的不同画幅,所谓2025-04-07
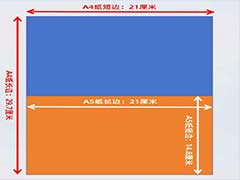
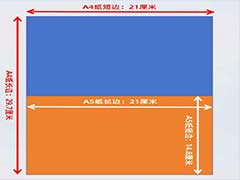
说到相机画幅,估计平时听到最多的可能就是全画幅与半画幅了,以至于不少人认为中画幅比全画幅要小,为了避免这种常识性错误,这篇文章就来和大家说说相机的不同画幅,所谓2025-04-07 4纸和A5纸因其尺寸适中,使用尤为广泛,但你知道它们之间有何区别吗?今天,就让我们一起来探讨这个话题2025-02-01
4纸和A5纸因其尺寸适中,使用尤为广泛,但你知道它们之间有何区别吗?今天,就让我们一起来探讨这个话题2025-02-01
各类商务印刷品的尺寸怎么选? 印刷设计常用的尺寸纸张/克重都在这里了
日常经常印刷各种东西,哪些尺寸,纸张更合适呢?本文为大家整理了常用印刷尺寸,方便图文广告店、印企在日常接单生产中能够快速掌握客户关键性信息,详细请看下文介绍2024-02-10 现如今,证件照已成为我们生活中不可或缺的一部分,无论是求职应聘,还是入学注册,亦或是办理各种证件,都需要提交符合规定格式和要求的证件照,那么,这些证件照的尺寸和2024-02-10
现如今,证件照已成为我们生活中不可或缺的一部分,无论是求职应聘,还是入学注册,亦或是办理各种证件,都需要提交符合规定格式和要求的证件照,那么,这些证件照的尺寸和2024-02-10 平面设计是一个注重视觉效果的设计,简单的排版方式有时候不能满足视觉突出的效果,业务很难达到吸引用户的眼球,下面我们就来看看8个平面设计技巧分享2023-10-08
平面设计是一个注重视觉效果的设计,简单的排版方式有时候不能满足视觉突出的效果,业务很难达到吸引用户的眼球,下面我们就来看看8个平面设计技巧分享2023-10-08 每个设计师都有自己最喜欢的设计软件,并把软件作为自己的第二语言,今天我们来推荐10款UI设计不可或缺的工具,详细请看下文介绍2023-10-08
每个设计师都有自己最喜欢的设计软件,并把软件作为自己的第二语言,今天我们来推荐10款UI设计不可或缺的工具,详细请看下文介绍2023-10-08 夏日电影风怎么调色调色?夏天快到了,想要调节夏季电影风的画面,该怎么操作呢?下面我们就来看看适合夏季的柔和绿色调调色分享2023-04-02
夏日电影风怎么调色调色?夏天快到了,想要调节夏季电影风的画面,该怎么操作呢?下面我们就来看看适合夏季的柔和绿色调调色分享2023-04-02
什么是真RAW 什么是伪RAW? 简单说说真 RAW 和 伪RAW
随着索尼α7RV(ILCE-7RM5)正式发售,近期有不少网友跟我咨询索尼相机“无损压缩(M)”和“无损压缩(S)”RAW的问题,今天做一个统一答复2022-12-24 手机UI设计尺寸有哪些?作为新手在设计手机ui的页面的时候,发现自己设计的尺寸都很奇怪,如果能有元素尺寸介绍就好了,下面就来看看我们汇总的超全面的UI元素尺寸设置指南2021-08-06
手机UI设计尺寸有哪些?作为新手在设计手机ui的页面的时候,发现自己设计的尺寸都很奇怪,如果能有元素尺寸介绍就好了,下面就来看看我们汇总的超全面的UI元素尺寸设置指南2021-08-06 常用照片尺寸有哪几个?我们经常说一寸照片,二寸照片,这些照片的尺寸是怎么计算的?下面我们就来看看照片标准尺寸/像素对照表汇总2021-08-06
常用照片尺寸有哪几个?我们经常说一寸照片,二寸照片,这些照片的尺寸是怎么计算的?下面我们就来看看照片标准尺寸/像素对照表汇总2021-08-06










最新评论