Typora怎么使用?Typora安装使用技巧
大家对markdown肯定已经不陌生了吧。市面上已经出现了很多markdown编辑器。可以说都各有侧重点吧。而且每个人都有自己的喜好。但是今天要介绍的这款markdown编辑器拥有十分突出的亮点。首先是它把编辑文字和预览结合了。完美的再现了所见即所得的理念。所以,体验非常的优秀。而且提供了非常丰富的行内元素编辑功能,比如加粗、斜体、下划线等。另外,编辑和预览模式的转换非常的顺畅,能够自动根据情况调节。但是需要注意的一点是,对于区块级元素(如标题、列表)则会在按下 Enter 后即时渲染,不能再次编辑。所以,这一点也是比较遗憾的。但是更吸引人的是美观的界面,可以说处理简洁,美观就是最大的特色了。

typora安装介绍
1、在本站下载typora最新版2021,运行exe文件开始安装,弹窗请选择默认选项

2、选择剩余容量大于300MB的硬盘进行安装

3、稍等片刻即可安装完成,点击下方完成按钮

4、进入软件可以查看官方教程

使用介绍
1、插入图片也变得如此简单
在传统的 Markdown 编辑器中,如果想要插入一张图片,默认的语法是这样的:

而在 Typora 中,你只需要像把图片拖拽进去,就大功告成了。再也不用记住语法格式,再也不用输文件名,再也不用自己去找文件的路径地址,就是这么简单。

2、还有最好用的代码和数学公式输入
Typora 里代码和数学公式的输入,也做得一样出色。当插入代码区域时,你可以先选择代码的种类,Typora 基本支持了所有主流的代码高亮(C#、PHP、Java 等等),连 Swift 也不在例外。而数学公式更加,Typora 甚至连 Latex 都支持了。
除此之外,Typora 的编辑还支持插入任务列表、目录、YAML Front Matters。在所有 Markdown 编辑器中,Typora 的代码和数学公式输入,绝对算上得最好用的之一。

3、支持显示目录大纲
Typora 还可以根据当前文档的标题层级,自动生成显示大纲,将光标移动到窗口右上角,就会出现字数统计和大纲预览,如果有需要的话,还可以将目录层级固定在左侧显示。突然间,就觉得 Mou 1.0 来得有些迟了,已经深深地爱上 Typora 不能自拔。

4、百变主题,随心定制
Typora 默认提供了六套主题样式:Github、默认主题 Gothic、出版风格的 Newsprint、夜间模式 Night、Pixyll 和 Whitey,每一款主题都非常精美。并且,主题是基于 CSS 样式的,这意味着你可以自己新增任何主题,或者在当前主题的基础上做一些微调。想想某些厂商的换肤换色,不知道高到哪里去了。
使用技巧
1、如何显示文章大纲目录?
方法:[toc]
有些编辑器不支持,github上不支持。CSDN上支持。
前提:你的文章按照H1-H6这种大纲书写。
作用:用来生成文章的大纲目录
位置:哪里都可以,不一定放在最前面。[本文讨论的typora的版本:0.9.23(beta)]
例子:就如同本文前面那样。
2、如何改变已写文字的样式?
问题场景:本来要写三级标题,结果多写了一个#,变成四级标题怎么办?
问题分析:如果你去掉#(或者重新加上#),你发现很别扭。
方法:
方法一:使用鼠标右键
选择文字,右键,选择Paragraph,选择Heading 3.
方法二:使用快捷键
选择文字,ctrl+3
方法三:使用工具栏
选择文字,工具栏选择Paragraph,选择Heading 3.
(就像在Word一样)
问题总结:这个问题可以延伸很多情景,比如普通文字变成链接文字、增加或减少文字的缩进等,这里你会发现:真的跟word是兄妹。
3、如何插入表格?
如同“2.如何给标题降级”一样,用鼠标右键,快捷键,工具栏,你都可以找到方法,当然你也可以用最基本的语法。
4、能否像word一样将文字拖拽到某个位置?
抱歉,不能。至少目前我没有发现,如果你知道,请告诉我。
以上便是小编为大家带来的Typora的安装使用教程,希望对大家有所帮助,更多内容请继续关注脚本之家。
相关文章
 农行企业网银激活失败怎么办?想要线上机会农行企业网银,很多朋友不知道激活流程导致激活失败,下面我们就来看看农行企业网银激活流程2023-04-18
农行企业网银激活失败怎么办?想要线上机会农行企业网银,很多朋友不知道激活流程导致激活失败,下面我们就来看看农行企业网银激活流程2023-04-18 CSI SAP2000 v24是一款集成化的通用结构分析与设计软件,全新版本的CSI SAP2000 v24添加了很多新设计,本文主要带来了SAP2000 v24破解版安装教程,并附含有效的SAP2000 v242023-03-07
CSI SAP2000 v24是一款集成化的通用结构分析与设计软件,全新版本的CSI SAP2000 v24添加了很多新设计,本文主要带来了SAP2000 v24破解版安装教程,并附含有效的SAP2000 v242023-03-07
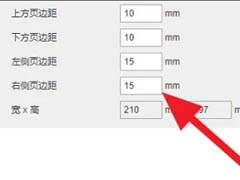
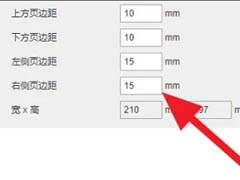
Typora如何导出PDF页边距设置 Typora导出PDF页边距设置教程
Typora 是一款非常好用的免费跨平台markdown编辑器,能够支持标准的markdown语法,同时这款软件还能够支持动态预览功能,下面来看看在这里怎么导出PDF页边距设置吧2023-02-11 Typora是一款简单、高效而且非常优雅的 Markdown 编辑器,它提供了一种所见即所得的全新的 Markdown 写作体验,下面拉学习在这里如何更换主题吧2023-02-11
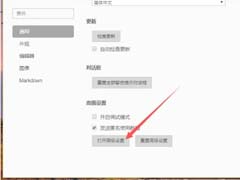
Typora是一款简单、高效而且非常优雅的 Markdown 编辑器,它提供了一种所见即所得的全新的 Markdown 写作体验,下面拉学习在这里如何更换主题吧2023-02-11 Typora是一款功能强大且使用、操作便捷、免费使用的跨平台文本编辑器,支持多端信息同步。在使用的过程中大家知道如何去打开高级设置吗?一起来看看2023-02-11
Typora是一款功能强大且使用、操作便捷、免费使用的跨平台文本编辑器,支持多端信息同步。在使用的过程中大家知道如何去打开高级设置吗?一起来看看2023-02-11
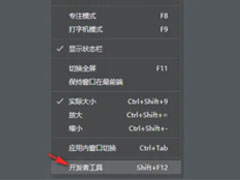
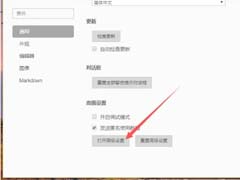
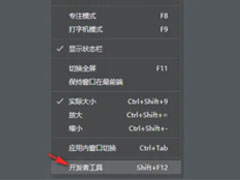
Typora如何调出开发者工具 Typora调出开发者工具教程
Typora是一款功能强大且使用、操作便捷、免费使用的跨平台文本编辑器,支持多端信息同步。在这里很多小伙伴还不清楚如何调出开发者工具的方法,下面小编就为大家解答,一起2023-02-10
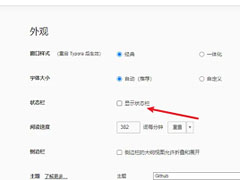
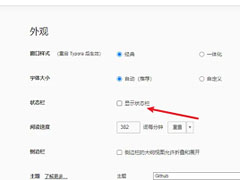
Typora怎么设置显示状态栏 Typora设置显示状态栏教程
Typora是一款非常流行的markdown编辑器。,这款markdown编辑器拥有十分突出的亮点。首先是它把编辑文字和预览结合了。完美的再现了所见即所得的理念。下面来看看在这里怎么2023-02-10
Typora怎么设置默认换行符 Typora设置默认换行符教程
Typora是一款简单、高效而且非常优雅的 Markdown 编辑器,它提供了一种所见即所得的全新的 Markdown 写作体验,下面跟着小编来学习怎么设置默认换行符吧2023-02-10 Typora是一款功能强大且使用、操作便捷、免费使用的跨平台文本编辑器,支持多端信息同步。下面就跟着小编来学习在这里怎么去设置拼写检查吧2023-02-10
Typora是一款功能强大且使用、操作便捷、免费使用的跨平台文本编辑器,支持多端信息同步。下面就跟着小编来学习在这里怎么去设置拼写检查吧2023-02-10 Typora是一款简单、高效而且非常优雅的 Markdown 编辑器,它提供了一种所见即所得的全新的 Markdown 写作体验,下面来学习在这里怎么设置阅读速度吧2023-02-10
Typora是一款简单、高效而且非常优雅的 Markdown 编辑器,它提供了一种所见即所得的全新的 Markdown 写作体验,下面来学习在这里怎么设置阅读速度吧2023-02-10












最新评论