网页里的两种盒子模型(W3C盒子模型、IE盒子模型)
发布时间:2013-09-08 12:55:56 作者:佚名  我要评论
我要评论
网页里有两种盒子模型标准一是W3C盒子模型;二是IE盒子模型(IE浏览器默认的模型)下面就用公式来区分这两种不同的盒子模型
网页盒子模型存在两种:
1:标准W3C盒子模型; 2:IE盒子模型(IE浏览器默认的模型)。
在两种不同模型网页里,定义了相同CSS属性的元素显示效果是不一样的,下面就用公式来区分这两种不同的盒子模型。
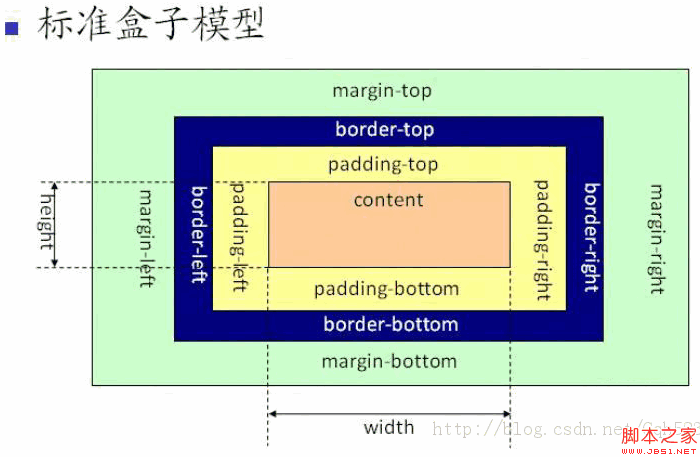
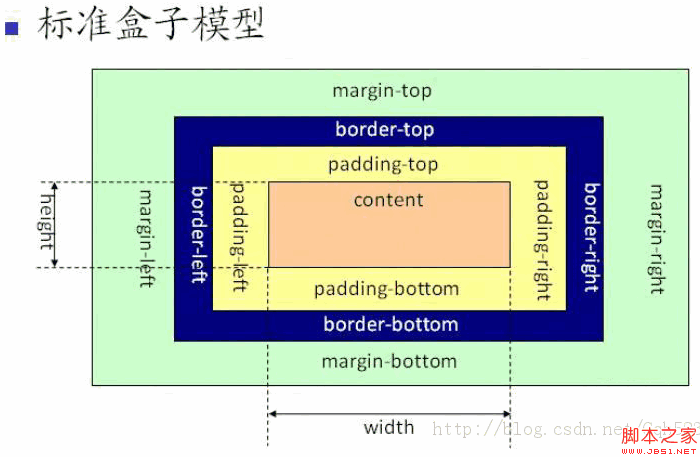
1:标准W3C盒子模型
宽=width+(padding-left)+(padding-right)+(margin-left)+(margin-right)+(border-left)+(border-right)
高=height+(padding-top)+(padding-bottom)+(margin-top)+(margin-bottom)+(border-top)+(border-bottom)

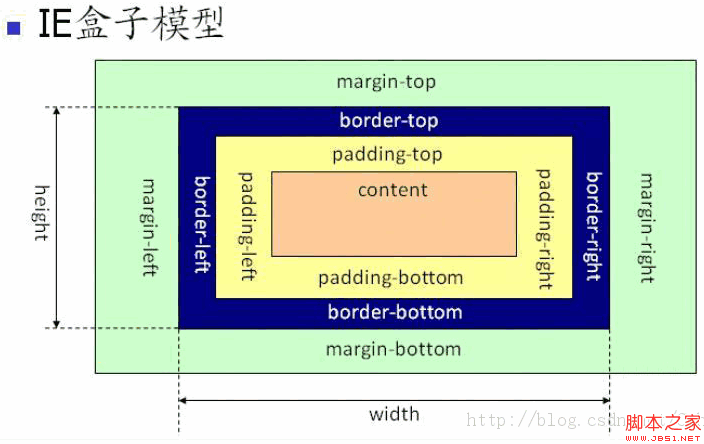
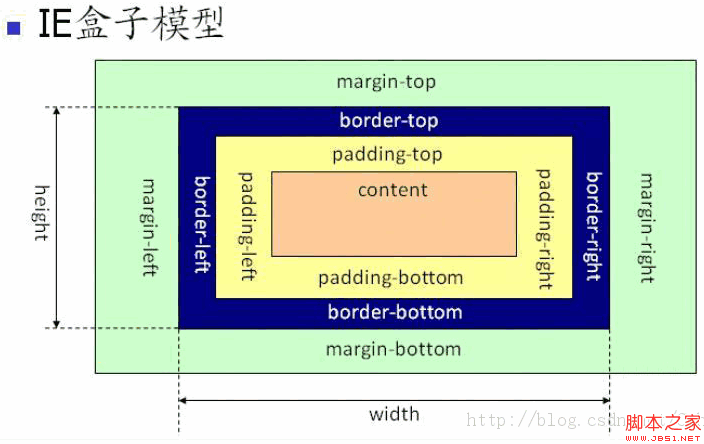
2: IE盒子模型
宽=width+(border-left)+(border-right)
高=height+(border-top)+(border-bottom)

该模型是IE浏览器默认的盒子模型,当然也可以对其进行更改
1:标准W3C盒子模型; 2:IE盒子模型(IE浏览器默认的模型)。
在两种不同模型网页里,定义了相同CSS属性的元素显示效果是不一样的,下面就用公式来区分这两种不同的盒子模型。
1:标准W3C盒子模型
宽=width+(padding-left)+(padding-right)+(margin-left)+(margin-right)+(border-left)+(border-right)
高=height+(padding-top)+(padding-bottom)+(margin-top)+(margin-bottom)+(border-top)+(border-bottom)

2: IE盒子模型
宽=width+(border-left)+(border-right)
高=height+(border-top)+(border-bottom)

该模型是IE浏览器默认的盒子模型,当然也可以对其进行更改
相关文章
- 网页里有两种盒子模型标准一是W3C盒子模型;二是IE盒子模型(IE浏览器默认的模型)下面就用公式来区分这两种不同的盒子模型2013-09-08
- 相信每一个从事web开发的人对盒子模型都有一个特殊的理解吧,本文也有一个理解并附有示例代码,喜欢的朋友可以参考下2013-08-30
- 本章将介绍CSS3中各种盒的知识点;主要包含以下内容:CSS3中各种各样盒的类型概念、浏览器支持情况2013-04-24
- 本章将介绍CSS3中各种盒的知识点;主要包含以下内容:CSS3中各种各样盒的类型概念、浏览器支持情况2013-04-24
- 前两天看的《IE6 很邪恶,但我爱它的盒子模型》,我说盒子模型如何如何,面试官告诉我IE5的盒子模型有问题,不是IE6。2010-08-27
- 盒子模型,是XHTML+CSS布局页面中的核心!要想学会用CSS布局页面,就首先要理解盒子模型!2010-01-07
- css的核心内容:标准流、盒子模型、浮动、定位(可以说不理解这些概念绝做不出合适的网页)2009-12-21
- 刚刚看了css教程觉得很形象就贴出来了。想学习的朋友可以参考下。2009-10-15
- 网页制作Webjx文章简介:盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。2009-04-02
HTML和CSS的关键:盒子模型(Box model)-CSS教程-网页制作-网页教学网
原文:http://jorux.com/archives/property-4-if-you-love-css/ 本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关2008-10-17


最新评论