详情介绍
Lin UI 是一套基于微信小程序原生语法实现的高质量 UI 组件库。遵循简洁、易用、美观的设计规范。
快速上手:
安装
1、初始化你的项目为一个 NPM 项目
npm init -y
若项目根目录已包含 package.json 文件,则可跳过该步骤
2、安装 Lin UI
npm i lin-ui
3、配置微信开发者工具 要正确安装 Lin UI,需将微信开发者工具的 使用 npm 模块 选项勾选上
设置路径:微信开发者工具右上角 -> 详情 -> 本地设置
4、构建 NPM 模块 微信开发者工具配置完成以后,还需进行一次 NPM 模块的构建
按钮位置:微信开发者工具顶部 -> 工具 -> 构建 npm
引入
1、配置微信开发者工具
要正确使用 Lin UI,需将微信开发者工具的 Es6 转 ES5 和 增强编译 选项勾选上
设置路径:微信开发者工具右上角 -> 详情 -> 本地设置
2、在页面中引入
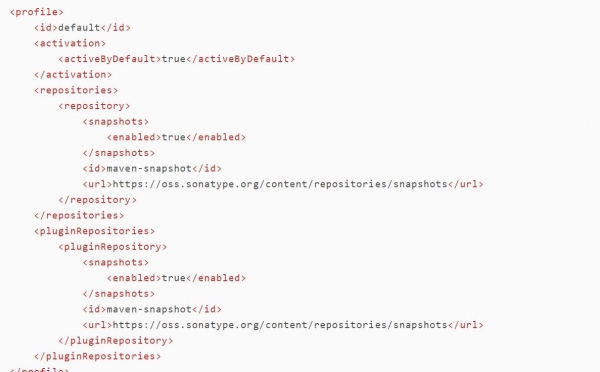
{
"usingComponents":{
"l-button":"/miniprogram_npm/lin-ui/button/index"
}
}
3、在页面中使用
(l-button type="default")默认按钮(/l-button)
我们建议你在引入 Lin UI 组件时,都统一命名为 l-{组件名} 格式,遵循此规范将使你的项目代码更加清晰
至此,Lin UI 已成功引入至你的项目中了!
下载地址
人气源码
相关文章
-
 RuoYi若依权限管理系统 v4.7.9
RuoYi若依权限管理系统 v4.7.9RuoYi若依权限管理系统是一个基于SpringBoot的权限管理系统,代码易读易懂、界面简洁美观, 核心技术采用Spring、MyBatis、Shiro没有任何其它重度依赖,喜欢的朋友快来下载...
-
 Java Struts2漏洞复现工具
Java Struts2漏洞复现工具今天给大家分享Java Struts2漏洞复现工具,喜欢的朋友快来下载体验吧...
-
 java操作excel的jar包(jxl.jar包 源码)
java操作excel的jar包(jxl.jar包 源码)jxl.jar是通过java操作excel表格的工具类库,能够修饰单元格属性,是由java语言开发而成的,接下来通过本文给大家介绍java操作excel的jar包(jxl.jar包 源码),喜欢的朋友快...
-
 springboot整合QuartJob实现定时器实时管理源代码
springboot整合QuartJob实现定时器实时管理源代码Quartz是一个完全由java编写的开源作业调度框架,形式简易,功能强大,,下面给大家分享springboot整合QuartJob实现定时器实时管理源代码,感兴趣的朋友快来下载体验吧...
-
 SOFABoot开源框架 v3.23.0
SOFABoot开源框架 v3.23.0SOFABoot 是蚂蚁集团开源的基于 Spring Boot 的研发框架,它在 Spring Boot 的基础上,提供了诸如 Readiness Check,上下文隔离,类隔离,日志空间隔离等等能力...
-
 基于SSM的应急资源管理系统源码 v1.0
基于SSM的应急资源管理系统源码 v1.0应急资源管理系统用的是是比较流行的SSM和前端JSP技术,用它来创建使用脚本语言,结合HTML代码来制作动态 网页,欢迎需要的朋友下载使用...
-
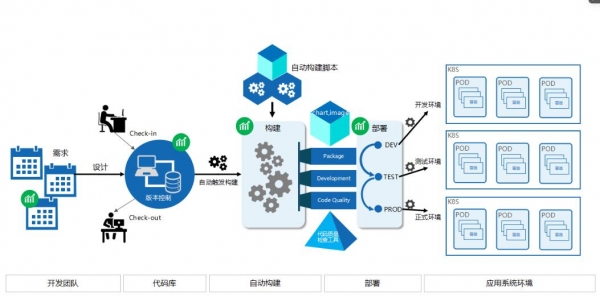
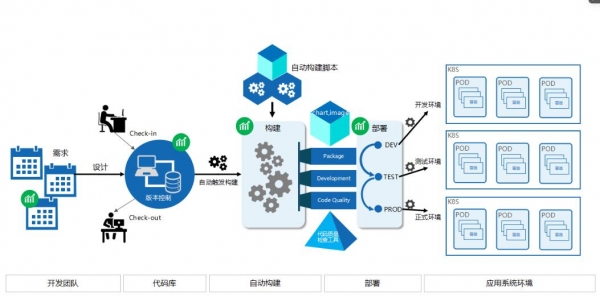
 Choerodon猪齿鱼开源多云集成平台 v0.23
Choerodon猪齿鱼开源多云集成平台 v0.23Choerodon猪齿鱼是一个开源多云技术平台,是基于开源技术Kubernetes,Istio,knative,Gitlab,Spring Cloud来实现本地和云端环境的集成,实现企业多云/混合云应用环境的一...
-
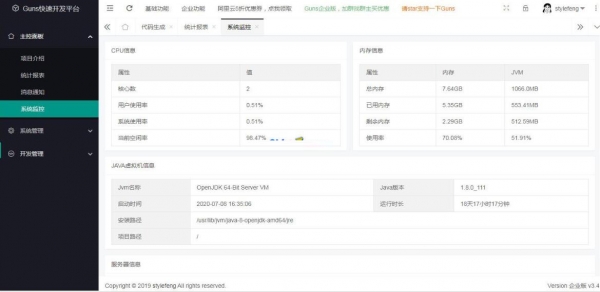
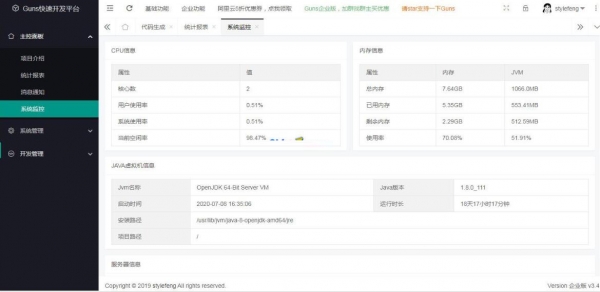
 Guns后台管理系统 v8.1.2
Guns后台管理系统 v8.1.2Guns基于Spring Boot2,致力于做更简洁的后台管理系统。包含系统管理,代码生成,多数据库适配,SSO单点登录,工作流,短信,邮件发送,OAuth2登录,任务调度,持续集成,d...
-
 ActiveMQ消息服务器 v5.18.4
ActiveMQ消息服务器 v5.18.4ActiveMQ是Apache出品的开源消息总线。ActiveMQ是一个完全支持JMS1.1和J2EE 1.4规范的JMS Provider实现,欢迎需要的朋友下载使用...
-
 JavaMelody系统监控工具 v1.9.9
JavaMelody系统监控工具 v1.9.9JavaMelody能够监测Java或Java EE应用程序服务器,并以图表的方式显示:Java内存和Java CPU使用情况,用户Session数量,JDBC连接数,和http请求、sql请求、jsp页面与业务接...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的Lin UI微信小程序组件库 v0.9.1.3资源来源互联网,版权归该下载资源的合法拥有者所有。