详情介绍
Electron 是GitHub发布的跨平台桌面应用开发工具,支持Web技术开发桌面应用,其本身是基于C++开发的,GUI核心来自于Chrome,而JavaScript引擎使用v8。
Electron 发行说明
突发的变化
crashReporter API现在由Linux上的Crashpad提供支持。
desktopcapture的用法。呈现程序进程中的getSources API已弃用,将被删除。
核心技术
Electron = Chromium + Node.js + Native APIs
Chromium:
Chromium 是 Google 为发展 Chrome 浏览器而启动的开源项目,Chromium 相当于 Chrome 的工程版或称实验版,新功能会率先在 Chromium 上实现,待验证后才会应用在Chrome 上,故 Chrome 的功能会相对落后但较稳定。
Chromium为Electron提供强大的UI能力,可以在不考虑兼容性的情况下开发界面。
Node.js:
Node 是一个让 JavaScript 运行在服务端的开发平台,Node 使用事件驱动,非阻塞I/O 模型而得以轻量和高效。
单单靠Chromium是不能具备直接操作原生GUI能力的,Electron内集成了Nodejs,这让其在开发界面的同时也有了操作系统底层 API 的能力,Nodejs 中常用的 Path、fs、Crypto 等模块在 Electron 可以直接使用。
Native API:
为了提供原生系统的GUI支持,Electron内置了原生应用程序接口,对调用一些系统功能,如调用系统通知、打开系统文件夹提供支持。
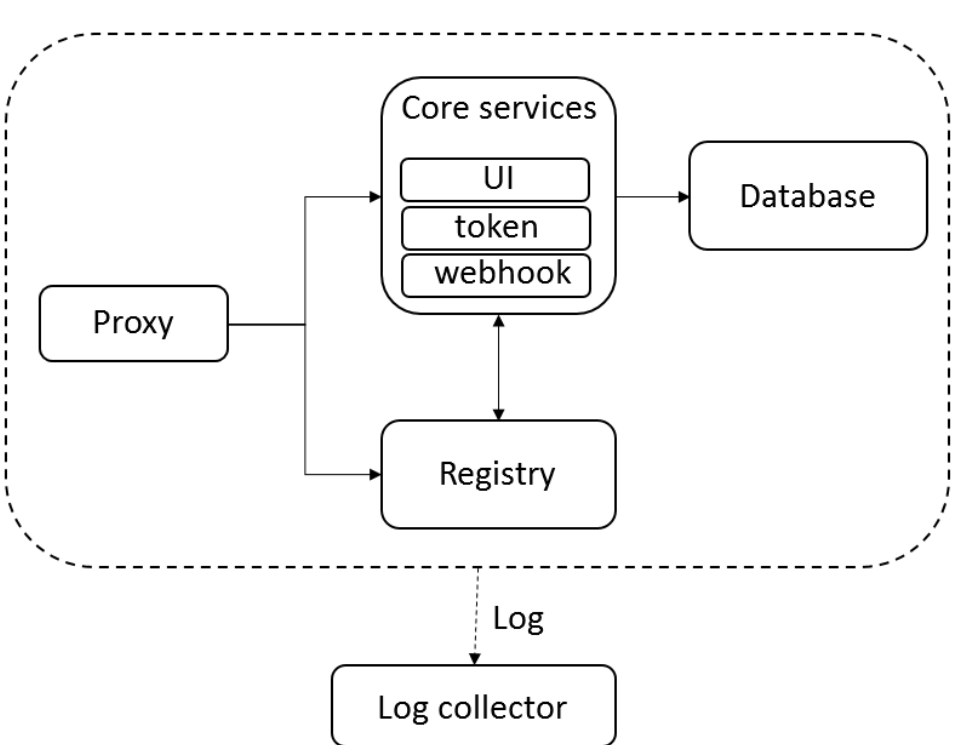
在开发模式上,Electron在调用系统API和绘制界面上是分离开发的,下面我们来看看Electron关于进程如何划分。
优点
1. Electron 开发效率高
相较于基于 C++ 库开发桌面软件来说,基于 Electron 开发更容易上手且开发效率更高。
由于 JavaScript 语言是一门解释执行的语言,所以 C++ 语言固有的各种问题都不再是问题。
比如:
- C++ 没有垃圾回收机制,开发人员要小心翼翼地控制内存,以免造成内存泄漏;
- C++ 语言特性繁多且复杂,学习难度曲线陡峭,需要针对不同平台进行编译,应用分发困难。
2. Electron 执行效率高
在执行效率上,如果前端代码写得足够优秀,Electron 应用完全可以做出与 C++ 应用相媲美的用户体验,Visual Studio Code 就是先例。
另外,Node.js 本身也可以很方便地调用 C++ 扩展,Electron 应用内又包含 Node.js 环境,对于一些音视频编解码或图形图像处理需求,可以使用 Node.js 的 C++ 扩展来完成。
3. 无需考虑兼容性问题
在完成 Web 前端开发工作时,开发者需要考虑很多浏览器兼容的问题,比如:用户是否使用了低版本的 IE 浏览器,是否可以在样式表内使用 Flexbox(弹性盒模型)等。这些问题最终会导致前端开发者束手束脚,写出一些丑陋的兼容代码以保证自己的应用能在所有终端表现正常。
但由于 Electron 内置了 Chromium 浏览器,该浏览器对标准支持非常好,甚至支持一些尚未通过的标准,所以基于 Electron 开发应用不会遇到兼容问题。
4. 基于 JavaScript 生态
随着 Web 应用大行其道,Web 前端开发领域的技术生态足够繁荣。Electron 可以使用几乎所有的 Web 前端生态领域及 Node.js 生态领域的组件和技术方案。截至本文发布时,发布到 http://npmjs.com 平台上的模块已经超过 90 万个,覆盖领域广,优秀模块繁多且使用非常简单方便。
5. Electron 可以使用操作系统接口
Web 前端受限访问的文件系统、系统托盘、系统通知等,在 Electron 技术体系下均有 API 供开发者自由使用。
不足
1. 打包后的应用体积巨大
一个功能不算多的桌面应用,通过 electron-builder 压缩打包后至少也要 100MB。如果开发者不做额外的 Hack 工作的话,用户每次升级应用程序,还要再下载一次同样体积的安装包,这对于应用分发来说是一个不小的负担。但随着网络环境越来越好,用户磁盘的容积越来越大,此问题给用户带来的损失会慢慢被削弱。
2. 开发复杂度较大
跨进程通信是基于 Electron 开发应用必须要了解的知识点,虽然 Electron 为渲染进程提供了 remote 模块来方便开发人员实现跨进程通信,但这也带来了很多问题,比如某个回调函数为什么没起作用、主进程为什么报了一连串的错误等,这往往给已经入门但需要进阶的开发者带来困惑。
3. 安全性问题
Electron 把一些有安全隐患的模块和 API 都设置为默认不可用的状态,但这些模块和 API 都是非常常用的,因此有时开发者不得不打开这些开关。但是,一旦处理不当,就可能导致开发的应用存在安全隐患,给开发者乃至终端用户带来伤害。Electron 也有单独的一章讲述安全问题。
4. 资源消耗较大
底层基于的 Chromium 浏览器一直以来都因资源占用较多被人诟病,目前来看这个问题还没有很好的解决办法,只能依赖 Chromium 团队的优化工作。
5. 版本发布过快
为了跟上 Chromium 的版本发布节奏,Electron 也有非常频繁的版本发布机制,每次 Chromium 改动,都可能导致 Electron 出现很多新问题,甚至稳定版本都有很多未解决的问题。
除了以上这些问题外,Electron 还不支持老版本的 Windows 操作系统,比如 Windows XP。在中国还有一些用户是使用 Windows XP 的,开发者如果需要面向这些用户,应该考虑使用其他技术方案(比如:NW.js)。
特性
修复
修复了调用shell.readShortcutLink时因PKEY_AppUserModel_ToastActivatorCLSID有时由字符串uuid表示而导致的崩溃#45350(也在33)
修复了chrome.tabs.update()中的潜在崩溃#45304(也在33、35)
修复了无声打印时打印缩放可能太小的问题。#45283(也适用于35)
修复了杜松子酒::wrappeable::secondweakcallback中的崩溃问题#45376
其他变更
将Chromium更新为132.0.6834.159#45313
下载地址
人气源码
相关文章
-
 FocusAny专注高效的AI工具条 v0.8.0
FocusAny专注高效的AI工具条 v0.8.0FocusAny 是一个专注高效的AI工具条,可以使用 Alt / Option+空格 一键唤起,通过插件快速安装,可以扩展出非常多的功能,欢迎需要的朋友下载使用...
-
 LinkAndroid 全能手机连接助手 v0.6.0
LinkAndroid 全能手机连接助手 v0.6.0LinkAndroid是一个轻松连接安卓与电脑,畅享投屏、文件管理、应用管理、截屏、录屏、安装应用等一站式便捷体验,让工作更高效!欢迎需要的朋友下载使用...
-
 PESCMS RENT房租管理系统 v1.0.0
PESCMS RENT房租管理系统 v1.0.0PESCMS RENT(下称PR)是一款基于GPLv2协议发布的开源房租管理系统,程序基于Golang + VUE3编写,欢迎需要的朋友下载使用...
-
 ECHO个人博客主题网页模板 v1.0
ECHO个人博客主题网页模板 v1.0ECHO个人主题网页模板是一款适合个人图文写作与博客的主题。主题极简优雅,采用经典独特的三栏设计,保留线条和足够的留白,展现您文字、图片间的美...
-
 优雅草便民tools工具 v1.0.6
优雅草便民tools工具 v1.0.6优雅草便民工具--便民tools工具tools-前端已接数据,优雅草小工具-数据来自优雅草api赋能-优雅草便民工具是一款由成都市一颗优雅草科技有限公司打造的便民查询公益工具,欢...
-
 抖音热门短剧在线搜索引擎 v1.0
抖音热门短剧在线搜索引擎 v1.0一个非常哇塞的在线短剧搜索页面,接口已经对接好了,上传源码到服务器解压就能直接用,有能力的可以自己改接口自己写自己的接口...
-
 名扬银河企业建站源码 v2.0.2
名扬银河企业建站源码 v2.0.2名扬银河企业建站系统,适用于无代码基础的新手,快速搭建企业网站,程序内置了多项实用功能及插件,能够便捷的对网站进行修改、调整、优化等方面进行操作...
-
 AGECMS商业会云管理_电子名片 v1.0.1
AGECMS商业会云管理_电子名片 v1.0.1AGECMS商业会云管理电子名片是一款专为商务人士设计的全方位互动电子名片软件。它结合了现代商务交流的便捷性与高效性,通过数字化的方式,欢迎需要的朋友下载使用...
-
 帝国cms看雪时间轴博客趣静态模板 v1.0
帝国cms看雪时间轴博客趣静态模板 v1.0帝国cms看雪时间轴博客趣静态模板是一款女生唯美简洁个人博客静态页面模板,蓝色时间轴个人网页模板,下雪空间个人模板,喜欢的网友可以用开源程序帝国cms标签仿站建设...
-
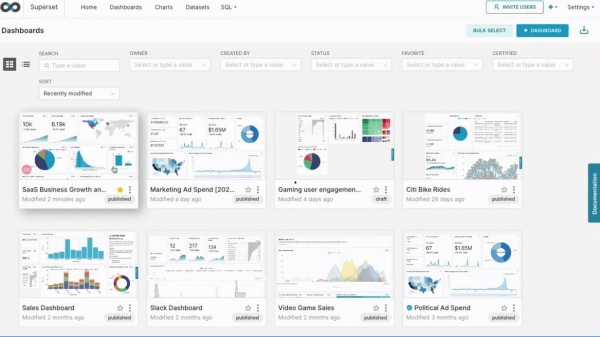
 Apache Superset数据探查与可视化平台 v3.1.2
Apache Superset数据探查与可视化平台 v3.1.2Superset可视化平台是Airbnb(知名在线房屋短租公司)开源的数据探查与可视化平台(曾用名 Panoramix、Caravel ),该工具在可视化、易用性和交互性上非常有特色...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的Electron跨平台桌面应用开发工具 v36.3.2资源来源互联网,版权归该下载资源的合法拥有者所有。