详情介绍
iceEditor是一款简约风格的富文本编辑器,体型十分娇小,无任何依赖,整个编辑器只有一个文件,功能却很不平凡!简约的唯美设计,简洁、极速、使用它的时候不需要引用jQuery、font、css……等文件,因为整个编辑器只是一个Js,支持上传图片、附件!支持添加音乐、视频!
优点
纯原生开发,无任何依赖,冰清玉洁
响应式布局,适应任何分辨率的设备
整个编辑器只有一个文件,高效便捷
简约的唯美设计,简洁、极速
提示
iceui 前端框架已经已集成该编辑器。
注意
iceEditor.js的引用禁止放在head标签内,请尽量放在body中或body后面!
使用
<!-- 也可以直接使用textarea,放在form表单中可以直接提交 -->
<!-- <textarea id="editor" name="content"> 欢迎使用iceEditor富文本编辑器 </textarea> -->
<div id="editor"> 欢迎使用iceEditor富文本编辑器 </div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/iceuinet/iceEditor/src/iceEditor.min.js"></script>
//第一步:创建实例化对象
var e = new ice.editor('content');
//第二步:配置图片或附件上传提交表单的路径
//如果你的项目使用的php开发,可直接使用upload.php文件
//其它的编程语言需要你单独处理,后期我会放出.net java等语言代码
//具体与你平常处理multipart/form-data类型的表单一样
//唯一需要注意的就是:处理表单成功后要返回json格式字符串,不能包含其它多余的信息:
//url:文件的地址
//name:文件的名称(包含后缀)
//error:上传成功为0,其它为错误信息,将以弹窗形式提醒用户
//例如批量上传了两张图片:
//[
// {url:'/upload/img/153444.jpg', name:'153444.jpg', error:0},
// {url:'/upload/img/153445.jpg', name:'153445.jpg', error:'禁止该文件类型上传'}
//]
e.uploadUrl="/iceEditor/src/upload.php";
//第三步:配置菜单(默认加载全部,无需配置)
e.menu = [
'backColor', //字体背景颜色
'fontSize', //字体大小
'foreColor', //字体颜色
'bold', //粗体
'italic', //斜体
'underline', //下划线
'strikeThrough', //删除线
'justifyLeft', //左对齐
'justifyCenter', //居中对齐
'justifyRight', //右对齐
'indent', //增加缩进
'outdent', //减少缩进
'insertOrderedList', //有序列表
'insertUnorderedList', //无序列表
'superscript', //上标
'subscript', //下标
'createLink', //创建连接
'unlink', //取消连接
'hr', //水平线
'table', //表格
'files', //附件
'music', //音乐
'video', //视频
'insertImage', //图片
'removeFormat', //格式化样式
'code', //源码
'line' //菜单分割线
];
//第四步:创建
e.create();
设置编辑器尺寸
var e = new ice.editor('content');
e.width='700px'; //宽度
e.height='300px'; //高度
e.create();
禁用编辑器
//初始化过程中的禁用方式
var e = new ice.editor('content');
e.disabled=true;
e.create();
//通过方法禁用输入
e.inputDisabled();
//取消禁用,恢复输入状态
e.inputEnable();
获取内容
var e = new ice.editor('content');
console.log(e.getHTML()); //获取HTML格式内容
console.log(e.getText()); //获取Text格式内容
console.log(e.getValue()); //同getHTML,只是为了好记
设置内容
var e = new ice.editor('content');
e.setValue('hello world!');
追加内容
var e = new ice.editor('content');
e.addValue('hello world!');
监听输入内容
var e = new ice.editor('content');
//html:html格式
//text:纯文本格式
e.inputCallback(function(html,text){
//console.log(this.getHTML()) 方法内的this为e对象,html等价于this.getHTML()
console.log(html);
});
禁用截图粘贴功能
var e = new ice.editor('content');
e.screenshot=false;
禁用截图粘贴直接上传功能
//禁用后,将默认以base64格式显示图片
var e = new ice.editor('content');
e.screenshotUpload=false;
网络图片自动下载到本地
var e = new ice.editor('content');
e.imgAutoUpload=false;
网络图片自动下载到本地,域名白名单
var e = new ice.editor('content');
//默认为false,自动过滤当前域名,如果该图保存到第三方存储平台,例如七牛,可添加该域名,这样避免重复下载
//配置其它域名 格式为数组,例如七牛
e.imgDomain=['www.qiniu.com'];
开启富文本粘贴,可粘贴Word
var e = new ice.editor('content');
e.pasteText=false;
下载地址
人气源码
相关文章
-
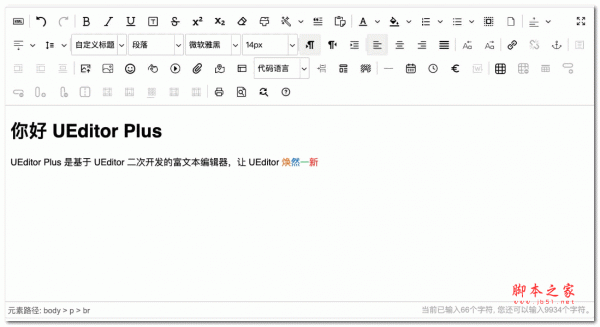
 UEditor Plus开源编辑器 v3.9.0
UEditor Plus开源编辑器 v3.9.0UEditor Plus开源编辑器是基于 UEditor 二次开发的富文本编辑器,让UEditor重新焕发活力,欢迎下载使用...
-
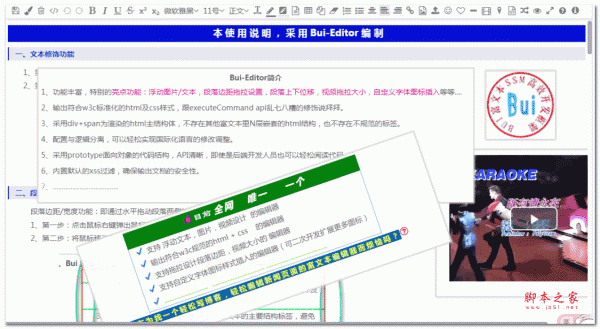
 Bui Editor public 富文本编辑器 v1.0
Bui Editor public 富文本编辑器 v1.0Bui Editor public是一款具有丰富功能的富文本编辑器。 Bui-Editor采用Grunt开发环境,为了方便对源码的管理,editor源码根据功能类别拆分为上述介绍到的各个模块文件...
-
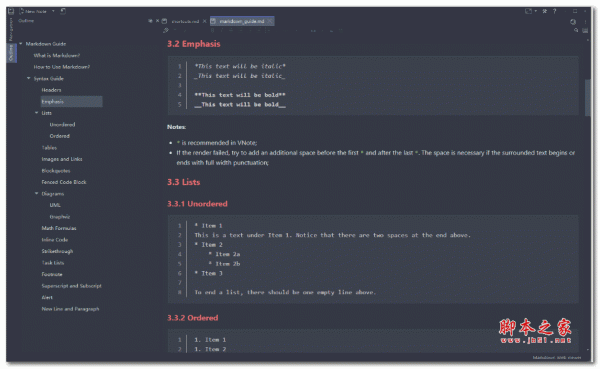
 VNote编辑器 v3.17.0
VNote编辑器 v3.17.0VNote编辑器是一款受Vim启发的笔记应用程序,VNote旨在提供令人愉悦的笔记记录平台以及出色的编辑体验。VNote不是只是一个降价简单的编辑器...
-
 mdeditor markdown编辑器 v2.0
mdeditor markdown编辑器 v2.0mdeditor是一款原创markdown编辑器,基于textarea,同步预览html,不依赖任何插件,支持自定义语法,压缩版7k,使用简单...
-
 Vue-html5-editor富文本编辑器插件 v1.1.1
Vue-html5-editor富文本编辑器插件 v1.1.1Vue-html5-editor是一个Vue的富文本编辑器插件,简洁灵活可扩展,适用于vue2.0以上版本,支持IE11,欢迎需要的朋友下载使用...
-
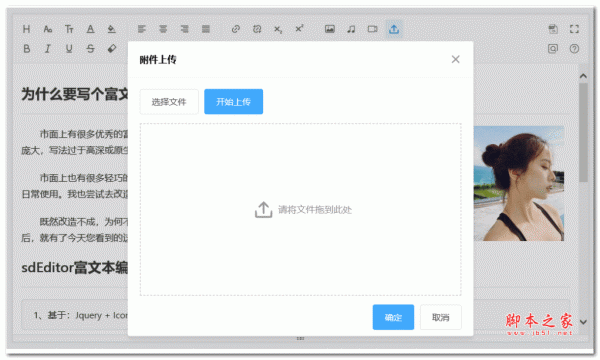
 sdEditor富文本编辑器 v1.1.1
sdEditor富文本编辑器 v1.1.1sdEditor基于Jquery开发的轻量级、所见即所得的web富文本编辑器,体积小、安全性高、同时支持一个页面多次调用,支持移动端自适应使用...
-
 iceEditor富文本编辑器 v1.1.9
iceEditor富文本编辑器 v1.1.9iceEditor是一款简约风格的富文本编辑器,体型十分娇小,无任何依赖,整个编辑器只有一个文件,功能却很不平凡!简约的唯美设计...
-
 vscode代码编辑器 v1.87.0
vscode代码编辑器 v1.87.0Visual Studio Code是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,并且可用于Windows,macOS和Linux,欢迎需要的朋友下载使用...
-
 微信Markdown编辑器 v1.6.0
微信Markdown编辑器 v1.6.0Markdown 文档自动即时渲染为微信图文,让你不再为微信文章排版而发愁!只要你会基本的 Markdown 语法,就能做出一篇样式简洁而又美观大方的微信图文...
-
 Grafana仪表盘和图形编辑器 v10.4.2
Grafana仪表盘和图形编辑器 v10.4.2Grafana 是 Graphite 和 InfluxDB 仪表盘和图形编辑器。Grafana 是开源的,功能齐全的度量仪表盘和图形编辑器,支持 Graphite,InfluxDB 和 OpenTSDB...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的iceEditor富文本编辑器 v1.1.9资源来源互联网,版权归该下载资源的合法拥有者所有。